Библиотеки opengl, glu и glut

Для современных GPU две части этого конвейера представлены с помощью программ, выполняющихся на GPU, — шейдеров. Далее будем рассматривать OpenGL версии 2, в которой эти программы необязательно задавать явно: существуют шейдеры, которые работают по умолчанию (г.е. в случае, когда программист явно не задал соответствующие шейдеры). Начиная с версии 3, OpenGL требует обязательного задания шейдеров… Читать ещё >
Библиотеки opengl, glu и glut (реферат, курсовая, диплом, контрольная)
В этой главе рассмотрим рендеринг трехмерной графики с помощью библиотеки OpenGL, изучим библиотеки GLU и GLUT (вместо последней иод Linux используется библиотека FreeGLUT), разберем процесс загрузки текстур с помощью библиотек SOIL и DevIL.
Как уже отмечалось в гл. 9, программисты графики обычно не работают напрямую с GPU. Это связано как с тем, что существует много различных GPU, так и с тем, что низкоуровневая работа с GPU довольно сложна и обычно ею занимаются разработчики драйверов. Вместо этого используют различные API, предоставляющие некоторый интерфейс более высокого уровня для работы с GPU. Этот интерфейс абстрагируется от конкретного GPU (вся работа с которым идет через драйвер, обычно поставляемый производителем GPU), что позволяет писать переносимый код, который будет работать с различными GPU. Также подобный API скрывает от программиста ряд низкоуровневых деталей работы с GPU.
Основными API для программирования трехмерной графики на данный момент являются OpenGL и Dircct3D. Последний ориентирован только на платформу Microsoft Windows. В этой книге рассмотрены основы работы с OpenGL. Это кроссплатформенный API, поддерживающий все основные операционные системы (Windows, Linux, Mac OS X) и позволяющий работать с большим количеством различных GPU.
Существует версия API — OpenGL ES, предназначенная для работы на мобильных устройствах. С ее помощью можно делать трехмерную графику для платформ iOS и Android. Кроме того, существует WebGL — библиотека, позволяющая использовать OpenGL ES прямо в окне браузера, применяя для этого javascript. Также существуют привязки для OpenGL, позволяющие работать со всеми основными языками программирования, благодаря чему можно легко использовать OpenGL практически из любого языка программирования.
Основная задача OpenGL — рендеринг двухи трехмерной графики. При этом данный API вообще не занимается созданием окон для рендеринга, чтением ввода от пользователя и другой подобной и сильно зависящей от конкретной операционной системы работы, поэтому мы будем для этих целей использовать кроссплатформенную библиотеку GLUT. Данная библиотека предоставляет простой и удобный способ для создания окон, рендеринга в них посредством OpenGL и получения сообщений от мыши и клавиатуры.
С точки зрения архитектуры OpenGL построен на модели клиент-сервер. При этом сама программа, использующая OpenGL, выступает в роли клиента, a GPU и его драйвер — в роли сервера. Обычно программа выполняется на том же компьютере, где установлен GPU, но это не обязательно.
На практике все выполняемые команды OpenGL буферизуются и уже потом поступают в очередь для передачи на GPU. Таким образом, выполнение CPU команды говорит только о том, что данная команда попала в буфер или была добавлена в очередь; вполне возможно, что GPU ее еще не начал выполнять. В то же время OpenGL можно рассматривать как конечный автомат — у него есть свое состояние. Единственный способ изменить это состояние — использовать команды OpenGL. Между командами состояние OpenGL не изменяется.
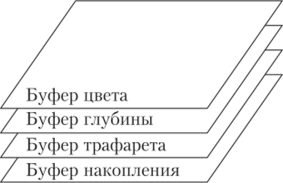
Важным понятием в OpenGL являются буферы (рис. 10.1). Для того чтобы осуществлять рендеринг, должны быть созданы необходимые буферы. Буфер цвета используется всегда и для каждого пиксела хранит его цвет как 24-битовое число в формате RGB (по 8 бит на каждый из базовых цветов — красный, зеленый и синий) или как 32-битовое в формате RGBA (к стандартным трем компонентам добавляется четвертая компонента — альфа, задающая непрозрачность).
При использовании метода г-буфера для удаления невидимых поверхностей нужно для каждого пиксела хранить соответствующее ему значение глубины (обычно значение глубины хранится как 16-, 24- и 32-битовое целое число). Соответственно, все значения глубины, взятые вместе, образуют буфер глубины. Также можно использовать буфер трафарета, буфер накопления.
При создании окна, куда будет производиться рендеринг, необходимо создать контекст OpenGL и соответствующие буферы. Сам контекст обычно привязан к текущей нити, поэтому если в приложении используются несколько нитей, то созданный контекст в действительности можно использовать только из той нити, где он был создан.
Обработка данных в OpenGL основана на конвейере рендеринга (см. рис. 9.1). Конвейер определяет основные стадии обработки поступающих данных. Как именно данные будут обрабатываться, зависит от параметров состояния OpenGL, но сами эти стадии и порядок их прохождения строго зафиксированы.

Рис. 10.1. Буферы OpenGL
Для современных GPU две части этого конвейера представлены с помощью программ, выполняющихся на GPU, — шейдеров. Далее будем рассматривать OpenGL версии 2, в которой эти программы необязательно задавать явно: существуют шейдеры, которые работают по умолчанию (г.е. в случае, когда программист явно не задал соответствующие шейдеры). Начиная с версии 3, OpenGL требует обязательного задания шейдеров и частично нарушает совместимость с предыдущими версиями, именно поэтому мы будем рассматривать версию OpenGL 2.
Геометрия задается как набор вершин, образующих различные примитивы (точки, отрезки, треугольники). В каждой вершине помимо ее координат можно задать также ряд дополнительных атрибутов, таких как цвет, нормаль, текстурные координаты. Данные в каждой вершине поступают на вход вершинного шейдера: для каждой вершины выполняется вершинный шейдер и генерирует некоторые выходные значения. Обязательным выходным значением являются однородные координаты вершины после выполнения всех преобразований.
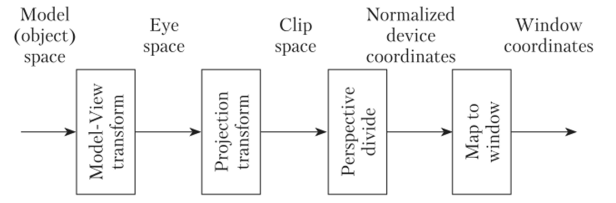
OpenGL использует матрицы 4×4 для преобразования вершин — модельно-видовую матрицу проектирования (рис. 10.2). Если вершинный шейдер не задан явно, то используется вершинный шейдер по умолчанию, который умножает координаты вершины (в виде вектора в однородных координатах) сначала на модельновидовую матрицу, а затем — на матрицу проектирования.
После этого происходит сборка примитивов и их отсечение: все части каждого примитива, выходящие за пределы видимой области {viewing frustum) автоматически обрезаются так, что на следующую стадию конвейера переходят примитивы, полностью содержащиеся внутри области видимости. Далее фиксированная часть конвейера выполняет перспективное деление — вектор в однородных координатах делится на свою четвертую компоненту.

Рис. 10.2. Преобразования вершины.
Если изначально координаты были заданы в своей системе координат, то умножение на модельно-видовую матрицу переводит их в систему координат камеры. Далее умножение на матрицу проектирования приводит координаты в пространство отсечения (clip space). После выполнения перспективного деления получаем нормализованные координаты устройства (normalized device coordinates).
Заключительный шаг — перевод нормализованных координат в координаты в окне, выражаемые в пикселах.
Перед перспективным делением происходит сборка примитивов и последующее отсечение: все, что не попадает в область видимости, отсекается. Далее каждый примитив растеризуется, т. е. переводится в набор фрагментов. Ряд значений, заданных в вершинах, интерполируется, и каждый фрагмент получает соответствующее ему значение. После этого для каждого фрагмента выполняется фрагментный шейдер, задачей которого является вычисление цвета для каждого фрагмента. При этом используются интерполированные значения, возможно обращение к текстурам — заранее подготовленным изображениям, которые накладываются на выводимые примитивы. Отметим, что у каждого фрагмента есть свои координаты на экране и полученное путем интерполяции значение глубины г. Также фрагментный шейдер вместо вычисления цвета фрагмента может явно отбросить весь фрагмент.
На следующем шаге конвейера для каждого фрагмента выполняется группа проверок, каждая из которых может отбросить данный фрагмент. Первая из этих проверок изучает, соответствует ли данный пиксел видимой части окна. Если нет, то этот фрагмент сразу же отбрасывается. Следующий тест проверяет, содержится ли фрагмент внутри заданного прямоугольника (в координатах окна). Также есть тесты трафарета и глубины. Тест трафарета извлекает из буфера трафарета группу битов, соответствующих данному фрагменту, и проверяет выполнение условия для этих битов. Тест глубины выполняет сравнение глубины фрагмента с соответствующим значением из буфера глубины. Каждый из этих тестов может привести к отбрасыванию соответствующего фрагмента. Кроме того, имеется альфа-тест, позволяющий отбрасывать фрагменты, исходя из значения альфа-компоненты ее цвета.
После этого выполняется шаг смешивания цвета фрагмента с цветом, соответствующим данному фрагменту в буфере цвета. Данная операция нужна для поддержки полупрозрачное™.
Вычисление значения цвета может быть проведено с гораздо большей точностью, чем можно сохранить в буфере цвета. Обычно в этом случае происходит просто округление цвета. Использование растрирования (dithering) предоставляет другой вариант: цвет изменяют таким образом, чтобы средний показатель по рядом стоящим пикселам дал нужное значение.
Заключительный шаг — выполнение заданной побитовой логической операции между содержимым буфера цвета и полученным значением цвета. Обратите внимание, что многие из этих тестов и операций могут быть выключены, если в них нет необходимости, — обычно это повышает быстродействие.
Если вы пишете программу, использующую OpenGL на С (или C++), то прежде всего необходимо включить следующий заголовочный файл:
#include.
Для обеспечения совместимости и переносимости кода OpenGL вводит ряд своих типов данных, имя каждого из этих типов начинается с префикса GL. GLint соответствует стандартному типу целых чисел, тип GLuint — стандартному типу беззнаковых целых чисел, a GLfloat — типу float. Также OpenGL использует несколько специальных типов, таких как GLsizei, обозначающий тип, используемый для задания размера, и GLclampf, используемый для задания значений с плавающей точкой, лежащих на отрезке [0, 1].
Также вводится специальный тип GLenum для обозначения типа значений, соответствующих различным константам.
В библиотеке OpenGL (а также в идущих с ней в комплекте библиотеках GLU и GLUT) принято использовать довольно простое соглашение об именовании констант и функций. Имена всех команд (функций) OpenGL начинаются с префикса gl (для функций из библиотек GLU и GLUT — с glu и glut соответственно).
Имена всех констант начинаются с GL_ (соответственно с GLU_ и GLUTJ.
Многие команды OpenGL имеют несколько различных вариантов, отличающихся числом передаваемых аргументов и их типами. В этом случае в имя команды также входит специальный суффикс, содержащий число параметров, и суффикс, задающий их тин. Таким образом, имя команды в OpenGL обычно имеет следующий вид:
glCommand{1 2 3 4}{b s i f d ub us ui}{v}.
Необязательная цифра служит для задания количества передаваемых аргументов (в том случае, когда есть версии этой команды с различным числом аргументов). Далее идет необязательный суффикс из одной или двух букв, задающий тип передаваемых аргументов (в том случае, когда существуют версии этой команды, принимающие входные значения различных типов). Суффикс v сообщает о том, что ряд параметров (обычно набор последних параметров) передан в виде массива, — в действительности функция вместо этих параметров получает указатель на этот массив.
Так, в команде glVertex2i два целочисленных аргумента, в команде glColor3f — три аргумента типа float, а в команде glColor4ubv — четыре аргумента типа unsigned byte, переданных в виде массива (т.е. функция при вызове получает всего один аргумент — адрес массива).