Разработка дизайна, верстка

Верстка сайта — это процесс формирования web-страниц по готовому дизайн-макету, а именно, создание кода страницы при помощи понятного браузерам языка размётки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS). Верстка корпоративного сайта выполняется на основе технологии HTML5 и CSS3, а следовательно, это блочная верстка. Блочная верстка — это верстка при помощи блоков… Читать ещё >
Разработка дизайна, верстка (реферат, курсовая, диплом, контрольная)
Web-сайт — это виртуальное лицо компании в Интернете. Пользователь желает получить информацию в удобной и красивой форме, поэтому дизайн имеет большое значение.
Основными цветами для сайта выбраны темно-синий, темно-серый и светло-серый. Шрифт основного текста — черный. Шрифт заголовков — синий. Цвет ссылки при наведении — светло-синий.
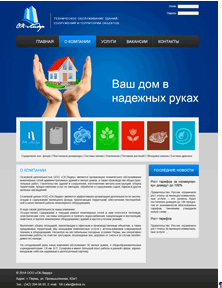
На главной странице сайта сверху посередине располагается слайдшоу фотографий. Главная страница — это самое популярное место веб-сайта. Именно сюда, так или иначе, попадает почти каждый посетитель. По этой причине важен ее внешний вид и наполнение. В качестве контента главной страницы выбрана лента новостей.
Шапка сайта должна иметь логотип (название сайта) и подпись к нему (деятельность компании).
Подвал сайта размещает контакты организации (адрес, телефоны, электронный адрес).
Сайт должен иметь несколько блоков: основной блок контента — слева, правый блок RSS новостей, под галереей располагается блок сайтов группы компаний. Меню должно располагаться вверху сайта под логотипом.
Меню сайта состоит из пяти пунктов и располагается на каждой странице сайта горизонтально после логотипа сайта. Пункты меню:
ѕ Главная;
ѕ О компании ;
ѕ Услуги;
ѕ Вакансии;
ѕ Контакты.
Остальные страницы сайта заполняются обычной текстовой информацией.
На основе данных требований разработан макет, изображенный на рисунке 14.
Верстка сайта — это процесс формирования web-страниц по готовому дизайн-макету, а именно, создание кода страницы при помощи понятного браузерам языка размётки гипертекста html, и оформление её с помощью каскадных таблиц стилей (CSS).
Главное требование к верстке это кроссбраузерность. Кроссбраузерность верстки — это корректное отображение сайта на следующих браузерах: GoogleChrome от версии 20.0 и выше, MozillaFirefox от версии 12.0 и выше, Opera от версии 10.0 и выше, InternetExplorer от версии 8.0 и выше.
Верстка корпоративного сайта выполняется на основе технологии HTML5 и CSS3, а следовательно, это блочная верстка. Блочная верстка — это верстка при помощи блоков, ,, , и так далее, а также при помощи каскадных таблиц стилей CSS.
Тип макета — фиксированный, то есть ширина задана в пикселях и не подстраивается под окно браузера. Ширина сайта 950 пикселей.
Система управления сайтами требует особенного подхода к верстке шаблона, так как в ином случае сайт не будет работать.

Рисунок 16. Макет сайта.
Структура шаблона Joomla 2.5 состоит из следующих деталей:
ѕ css и images — это папки для отображения стилей и картинок соответственно;
ѕ index. php основной файл шаблона — Главная страница сайта;
ѕ templateDetails. xml — информационный файл, который содержит данные о шаблоне, его авторе, всех файлов в шаблоне;
ѕ Файл favicon. ico для иконки сайта;
ѕ template_preview.png и template_thumbnail.png — превью и картинка шаблона, для отображения в «Менеджере шаблонов» в административной панели Joomla.
Для правильной адаптации верстки под шаблон Joomla 2.5. потребуются следующие знания:
ѕ baseurl ?> - ссылка на сайт;
ѕ template ?> - название шаблона;
ѕ Позиция модуля добавляется с помощью переменной:
где.
type="modules" - тип переменной;
name="left" - имя позиции;
ѕ Меню делается с поможью административной панели, поэтому вместо меню: ;
ѕ Вывод содержимого сайта: ;
ѕ Ошибки, системные сообщения, выводятся так: ;
ѕ Все позиции модулей должны быть прописаны в файле templateDetails.xml. [20, с. 1].
Html — версия главной страницы сайта отображена в приложении 2.
Главная страница сайта показана в приложении 3.
Страница сайта «Услуги» показана в приложении 4.