Реализация проекта по созданию веб-сервиса

Перейдя в раздел «Услуги», можно просмотреть перечень предоставляемых услуг. Такая услуга, как грузоперевозки в наше время становится все более востребованной. Оказание грамотных транспортных услуг — это комплексное сотрудничество с клиентами. ООО «Группа Альфа» оказывает следующие виды услуг в сфере грузоперевозок: транспортные услуги по всей Республике Беларусь: международные грузоперевозки… Читать ещё >
Реализация проекта по созданию веб-сервиса (реферат, курсовая, диплом, контрольная)
Веб-сервис — это реализация абсолютно четких интерфейсов обмена данными между различными приложениями, которые написаны не только на разных языках, но и распределены на разных узлах сети.
Развитие сети Интернет привело к созданию огромного количества веб-сайтов, представляющих услуги различного рода: поиск и предоставление информации, удаленное хранение информации, онлайн-торговля и т. д. Интерфейс таких сайтов ограничен рамками HTML интерфейсов. Для использования такой услуги из приложений нужен альтернативный программный интерфейс. По сути веб-сервис — это и есть программный интерфейс, использующий HTTP, как транспортный уровень.
Существует несколько способов построения веб-сервисов, различающиеся тем, как именно представлены запросы со стороны клиента и ответы сервера в виде HTTP запросов и ответов. Довольно часто веб-сервисы используют в качестве языка запросов простые GET/POST запросы, схожие с теми, которые посылает веб-браузер при отправке веб-формы, а в качестве ответов как правило используются XML документы. Сервисы построенные таким образом часто называют REST-сервисами.
1 Назначение и цель разработки Целью является создание веб-сервиса, который объединит интернет-ресурсы участников проекта CERES и будет способствовать научному сотрудничеству и обмену информацией между целевыми научно-исследовательскими группами: молодых ученых, преподавателей вузов и специалистов предприятий стран-партнеров.
Т.о. необходимо создать веб-ресурс, предоставляющий доступ к информации по проекту CERES, которая будет собираться программным приложением, и накапливается в виде массива определенной структуры. Далее посредством веб-сервиса, данная информация должна передаваться сторонним приложениям для отображения в удобном для них виде.
Основные требования Общие требования.
- 1) согласование инструментов разработки с web-технологиями, поддерживаемыми на портале ВУЗа;
- 2) рациональное использование аппаратных ресурсов и вычислительных мощностей;
- 3) использование легко поддерживаемых инструментов разработки;
- 4) возможность дальнейшего развития и расширения веб-ресурса;
- 5) масштабируемость и кроссплатформенность веб-ресурса;
- 6) возможность использования инструментов разработки и функционала веб-сервиса для будущих проектов;
- 7) широкий спектр функционала не требуется.
Требования к функционалу веб-сервиса Веб-сервис должен стать инструментом помогающим участникам проекта выполнять поставленные перед ним задачи, а также обеспечить получение информации по проекту и коммуникацию со всеми посетителям интернет-ресурса.
Каждый посетитель, получивший доступ к веб-сервису, должен иметь возможность:
- · получать новости с сайтов всех участников проекта;
- · доступа к внутрикорпоративным новостям;
- · доступа ко всем нормативным и правовым документам, а также формам, необходимым для работы;
- · получения и ознакомления с информацией, отражающей стратегические задачи проекта CERES;
- · доступа к списку всех участников проекта и просмотра организационной структуры;
- · отправки сообщений и вопросов в качестве обратной связи.
Требования к применяемым технологиям В качестве протокола для реализации веб-сервиса должен быть использован протокол REST — архитектурный стиль, основанный на теории манипуляции объектами CRUD (Create Read Update Delete) в контексте концепций WWW.
В качестве хранилища данных использовать массив формата JSON.
Задачи web-сервера должно выполнять программное обеспечение сервера IIS версии 2.x.
Интернет-ресурс должен поддерживать кросссбраузерность и одинаково отображаться в браузерах:
- · Internet Explorer 7. x и выше;
- · Mozilla Firefox 30. х и выше ;
- · Opera 36. х и выше;
- · Google Chrome 46. x и выше.
Требования к программному коду В программном коде должны быть использованы следующие технологии:
- · язык программирования PHP 5.3;
- · инструмент работы с контентом html-страниц SIMPLE-HTML-DOM-PARSER LIBRARY;
- · текстовый формат обмена данными JSON;
- · HTML 5 и CSS 3;
- · редактор кода Sublime Text 3.
Требования к быстродействию и обеспечению пиковых нагрузок Ожидание открытия страницы должно быть не более 3 сек.
Сайт должен корректно отображать информацию при одновременной работе на нем не менее 160 посетителей.
2.6 Требования к системе загрузки контента Загрузка контента выполняется программно (в программном модуле выполнены специальные системные настройки и указаны параметры).
За корректность загрузки и отображения контента отвечает администратор сайта, в роли которого может выступать сотрудник отдела информационных технологий учреждения образования.
Требования к структуре страницы с веб-сервисом Страница условно разделена на четыре элемента: заголовок (шапка документа), горизонтальное меню, основное содержание, нижняя часть (футер).
В заголовке расположена общая информация, которая дублируется на все страницы веб-сервиса. Шапка страницы должна содержать логотип проекта размером 200×115 пикселей. Рядом с логотипом (справа от него) должно быть название проекта — CERES (Centers of Excellence for young RESearchers) — размер шрифта 17 px, на следующей строке — Центры передового опыта для молодых ученых — размер шрифта — 14px.
В футере каждой веб-страницы должны быть расположены кнопки на внешние ресурсы и подписка на рассылку новостей. В левой части главной страницы разместить блок с адресом организации и контактными телефонами. название организации (размер шрифта — 14 px); контактная информация (размер шрифта — 14 px), а именно:
Учреждение образования «Гомельский государственный университет имени Франциска Скорины» © 1997;2016.
246 019, г. Гомель, ул. Советская, 104.
Контактный телефон: (0232) 60−73−71, факс 57−81−11.
В подвале сайта должны присутствовать ссылки на следующие интернет-ресурсы:
· официальный портал проекта CERES;
гиперссылка в правом нижнем углу страницы (размер шрифта 10 px) в виде:
Перейти на официальный сайт проекта >
- · сайт министерства образования Республики Беларусь;
- · Национальный правовой Интернет-портал РБ;
- · официальный портал Гомельского облисполкома.
Под ссылками на Государственные интернет-источники должно быть наличие (слева направо):
Герба Республики Беларусь (размером 95×90 пикселей);
Требования к дизайну Фон страницы должен быть выполнен в спокойных тонах и в то же время выглядеть современно. Фон для сайта согласовывает координатор проекта CERES от университета Ф. Скорины, для выбора должно быть предоставлено от 3 до 5 вариантов фона.
Требования к системе навигации Система навигации должна иметь возможность возврата на предыдущую страницу, а также на главную страницу (с любой страницы кликом на пункт меню «Главная» или на логотип организации расположенный в шапке сайта).
Требования к пользовательской системе В верхней части отображается горизонтальное меню, содержащие основные разделы веб-сервиса:
- · нормативные документы;
- · фотогалерея;
- · форум;
- · контакты;
- · участники проекта.
В разделе «Нормативные документы» должны храниться действующие версии нормативных актов и иных документов, регламентирующие деятельность в рамках международного проекта CERES.
Раздел «Фотогалерея» содержит фотографии мероприятий, проводимых под эгидой или в рамках проекта.
Раздел «Контакты» должен содержать адрес университета, карту, наглядно показывающую месторасположение университета, а также список участников проекта, их должности и контактные телефоны.
Раздел «Участники» должен содержать карту, наглядно показывающую месторасположение участников проекта, а также перечень участников проекта (15 участников: 4 участника из стран ЕС, 5 участников от Украины и 6 участников от Беларуси).
Планируемые сроки начала и окончания работ Начало работ на разработку системы (веб-сервис) запланировано на 01.04.2016 г.
Приемка системы (программный комплекс веб-сервиса) запланирована на 31.05.2016 г.
Перспективы развития веб-сервиса В случае успешного внедрения проекта веб-сервиса на портале gsu. by следующим этапом возможно расширение функционала проекта: подключение дополнительных сервисов, добавление новых страниц, обработка обращений пользователей, перенаправление пользователей на другие сервисы.
- 4 Стадии и этапы разработки веб-сервиса:
- · разработка дизайна страниц веб-сервиса;
- · верстка страниц;
- · программирование;
- · тестирование;
- · размещение на портале.
На сегодняшний день наибольшее распространение получили следующие протоколы реализации веб-сервисов: REST — это концепция, в основе которой лежит скорее архитектурный стиль, нежели новая технология, основанный на теории манипуляции объектами CRUD (Create Read Update Delete) в контексте концепций WWW.
- · SOAP (Simple Object Access Protocol) — по сути это тройка стандартов SOAP/WSDL/UDDI
- · REST (Representational State Transfer)
- · XML-RPC (XML Remote Procedure Call)
SOAP против REST.
По мнению же автора, кратко можно выделить следующее: SOAP более применим в сложных архитектурах, где взаимодействие с объектами выходит за рамки теории CRUD, а вот в тех приложениях, которые не покидают рамки данной теории, вполне применимым может оказаться именно REST ввиду своей простоты и прозрачности. Действительно, если любым объектам вашего сервиса не нужны более сложные взаимоотношения, кроме: «Создать», «Прочитать», «Изменить», «Удалить» (как правило — в 99% случаев этого достаточно), возможно, именно REST станет правильным выбором. Кроме того, REST по сравнению с SOAP, может оказаться и более производительным, так как не требует затрат на разбор сложных XML команд на сервере (выполняются обычные HTTP запросы — PUT, GET, POST, DELETE). Хотя SOAP, в свою очередь, более надежен и безопасен.
Первый этап непосредственно создания корпоративного сайта для ГОУ ФСЗН начался с поиска подходящего шаблона и его визуальной подгонки. Сайт был разработан с использованием веб-технологий: HTML, CSS, JavaScript, PHP, SQL.
Так как одним из условий заказчика было использование более «свежего» и современного фона для корпоративного сайта, то от выбора цветовой гаммы основного сайта организации пришлось отказаться в пользу фото-фона. Эффекта современности получилось достичь также за счет использования прозрачных элементов, таких как горизонтальное меню и футер сайта, а также плоских иконок для быстрого доступа к основному функционалу сайта.
Главная страница является основополагающей для всех остальных. На ней расположены необходимые ссылки и информация, позволяющая пользователю выбрать дальнейшие действия.
Изображение главной страницы сайта предоставлено на рисунке 3.

Рисунок 3 — Главная страница корпоративного сайта ГОУ ФСЗН РБ В верхней части сайта слева находится логотип ФСЗН РБ, а чуть правее полное название организации-заказчика.
Меню корпоративного сайта представлено в виде прозрачного горизонтального меню содержащего следующие разделы:
- · нормативные документы;
- · фотогалерея;
- · планировщик задач;
- · служба поддержки;
- · форум;
- · контакты;
- · сотрудники;
- · вход.
Область контента главной страницы раздела на два блока: рабочая область (содержимое которой может меняться в зависимости от должности сотрудника и выполняемых обязанностей) и блок новостей, отображающий последние опубликованные новости. Для просмотра полного перечня новостей пользователю достаточно кликнуть по одноименной ссылке находящийся непосредственно над самой актуальной публикацией слева от новостного блока.
Справа на главной странице находится панель инструментов, состоящая из календаря, последних актуальных задач и модуля прогноза погоды.
В нижней части сайта находятся графические ссылки на государственные источники такие как:
- · портал Президента Республики Беларусь;
- · сайт ФСЗН РБ;
- · Национальный правовой Интернет-портал РБ;
- · официальный портал Гомельского облисполкома.
Сразу под ссылками слева направо располагается:
- · Герб Республики Беларусь;
- · дублирование названия организации;
- · государственный флаг Республики Беларусь ;
- · контактная информация;
- · кнопка перемещения страницы наверх.
С помощью удобного меню можно быстро получить доступ к интересующей информации. Переход на главную страницу возможен путем щелчка по одноименному пункту меню, а также по клику на логотип организации в верхней части сайта.
Переход в предыдущий раздел сайта осуществлен с помощью навигационной цепочки ссылок.
- § Жилинский университет, Словакия
- § Падерборнский университет, Германия
- § Брненский технический университет, Чехия
- § Словацкое Электрическое Общество, Словакия
- § Национальный транспортный университет, Украина
- § Национальная металлургическая академия Украины, Украина
- § Запорожский национальный технический университет, Украина
- § Опытно — производственная компания «Радий», Украина
- § Министерство образования и науки Украины, Украина
- § Белорусский государственный университет информатики и радиоэлектроники, Беларусь
- § Гомельский государственный университет им. Ф. Скорины, Беларусь
- § Брестский государственный технический университет, Беларусь
- § Объединенный институт проблем информатики НАН Беларуси, Беларусь
- § Общество с ограниченной ответственностью «ИНТЕЛЛЕКТУАЛЬНЫЕ ПРОЦЕССОРЫ», Беларусь
Программный продукт «Веб-сайт организации ООО „Группа Альфа“» предназначен для рекламы услуг, предоставляемых фирмой, через глобальную сеть интернет. Сайт разработан по технологиям HTML, CSS и JavaScript.
Главная страница является основополагающей для всех остальных. На ней расположены необходимые ссылки и информация, позволяющая выбрать нужное действие.
Меню веб-сайта предполагает легкое и свободное перемещение по разделам и явное их описание.
Было использовано два вида меню:
- § горизонтальное (основное);
- § вертикальное (дополнительное).
В горизонтальное меню входят основные ссылки web-проекта, такие как «О компании», «Контакты» «Обратная связь» и другие.
В вертикальное меню вошли дополнительные, но также необходимые ссылки для web-сайта.
Стилевое оформление веб-сайта Веб-сайт выполнен с использованием технологий HTML и CSS. Оформление однотипное: все страницы выполнены в одинаковой цветовой гамме, с единой по структуре системой навигации, одинаковой разметкой страницы. При проектировании были выбраны нейтральные цвета, так как сайт просматривают люди разного возраста. Размеры сайта установлены таким образом, что он одинаково смотрится на экранах с разрешением 800×600 и выше.
В верхней части расположен логотип и название сайта. Меню расположено в левой части и верхней части сайта и стилизовано в белом и синем цвете соответственно. По центру экрана расположено основное содержание страницы. В нижней части сайта расположена информация о разработчике сайта и предупреждение о соблюдении авторских прав, а также ссылки на внешние ресурсы.
Чтобы попасть на страницу сайта, нужно вписать URL (адрес) предприятия ООО «Группа Альфа» в адресную строку интернет-обозревателя (браузера), которая находится в верхней части окна.
В результате откроется главная страница веб-сайта ООО «Группа Альфа».
Рассмотрим главную страницу веб-сайта ООО «Группа Альфа» более детально.
В области контента на главной странице сайта отображаются в хронологической последовательности новости в сфере автомобильных грузоперевозок и непосредственно новости организации ООО «Группа Альфа», такие например, как последние акции организации. Таким образом, любой пользователь, когда заходит на сайт, видит самые актуальные новости и всегда может оперативно на них отреагировать.
Вся основная интересующая пользователя информация находится на страницах, ссылки на которые расположены в меню сайта. Благодаря этому переход с одной страницы на другую становится удобным для пользователей и делает навигацию по сайту простой и понятной.
Переход на другие страницы сайта осуществляется путем выбора из меню нужного пункта.
С помощью удобного меню можно быстро получить доступ к интересующей информации. Для удобства навигации по сайту разделы Главная, Контакты, Услуги, Обратная связь, О компании, представлены в отдельном горизонтальном меню в шапке веб-сайта. Также на веб-сайте организован поиск).
Дополнительные разделы веб-сайта расположены в вертикальном меню в левой части страницы.
На главной странице веб-сайта интегрирована кнопка Skype. Это довольно популярный прием, так как пользователи веб-сайта могут увидеть доступны ли они в сети на данный момент, чтобы с пообщаться или задать какие-либо вопросы. Также на главной странице присутствуют кнопки быстрого доступа к социальным сетям, таким как vk.com и ok.ru. В настоящий момент социальные сети, уже не просто место пустых разговоров, а в первую очередь это — приток целевых посетителей на сайт, ускорение индексации страниц веб-сайта поисковиками, улучшение позиций сайта поисковиками. Определенно, во всем в этом присутствует и пользовательский фактор и составляющая.
В футере каждой веб-страницы расположены кнопки на внешние ресурсы и подписка на рассылку новостей. Это позволяет всегда получать оперативную информацию о новостях или изменениях в компании. В левой части главной страницы расположен блок с основными контактами организации и графиком работы.
Перейдя на веб-страницу «Контакты» (см. рис. 3.10), пользователь может ознакомиться с такой справочной информацией как юридический адрес организации, телефоны отделов, электронные адреса данной компании и карта проезда, предоставленная веб-сервисом Google.
Перейдя в раздел «Услуги», можно просмотреть перечень предоставляемых услуг. Такая услуга, как грузоперевозки в наше время становится все более востребованной. Оказание грамотных транспортных услуг — это комплексное сотрудничество с клиентами. ООО «Группа Альфа» оказывает следующие виды услуг в сфере грузоперевозок: транспортные услуги по всей Республике Беларусь: международные грузоперевозки, перевозка строительных материалов до пункта назначения, а также специального и строительного оборудования, любой квартирный переезд и перевозка мебели, офисный переезд, дачный переезд, вывоз мусора после ремонта или строительства.
В разделе «Юр. лицам» пользователь может ознакомиться с правилами обслуживания юридических лиц, прейскурантом цен, перечнем необходимых документов к заполнению и образцами документов доступных для скачивания.
Перейдя на страницу «Хранение» можно ознакомиться с дополнительными услугами по аренде складских площадей, также на данной странице может быть размещена дополнительная реклама.
Перейдя на страницу «Фотогалерея» можно просмотреть фото и видео фрагменты о деятельности предприятия ООО «Группа Альфа».
Перейдя на страницу «Сделать online-заявку», можно оставить предварительную заявку на грузоперевозку. Чтобы оставить online заявку, необходимо заполнить необходимые поля на веб-странице. Экономия времени — это залог успешного развития бизнеса. Поэтому, чтобы максимально ускорить вопрос перевозки грузов, на веб-сайте ООО «Группа Альфа» предусмотрена возможность оставить заявку онлайн.
Для того, чтобы задать вопрос специалистам организации или обратиться к руководству фирмы в электронном виде и получить ответ в интерфейсе веб-сайта присутствует раздел «Обратная связь».
В разделе «О компании» пользователь может ознакомиться с нформацией о деятельности ООО «Группа Альфа».
Перейдя на страницу «Архив новостей», можно просмотреть последние новости в хронологической последовательности.
Перейдя на страницу «Вакансии», можно ознакомиться в перечнем всех имеющиеся на данный момент вакансии компании ООО «Группа Альфа».
В разделе «Отзывы» любой желающий может оставить свой отзыв, а также прочитать уже имеющиеся отзывы о работе организации и качества предоставления услуг.
Для ведения детальной статистики посетителей веб-сайта, а также оценки эффективности рекламных кампаний, на каждой веб-странице сайта ООО «Группа Альфа» размещен JS-код Google Analytics. Код отслеживания срабатывает, когда пользователь открывает страницу в своем веб-браузере (при условии разрешенного выполнения Javascript в браузере). С помощью Google Analytics можно отслеживать посещаемость сайта, показатель отказов, географию запросов, поведение посетителей на сайте, количество online пользователей, страна и город, новые и вернувшиеся пользователи, и многие другие полезные функции. Google Analytics показывает основную информацию «на панели инструментов», более детальную информацию можно получить в виде отчётов.
Чтобы получить доступ к Google Analytics и оценить все его потрясающие возможности необходимо иметь аккаунт в Google. Все отчеты формируются непосредственно на веб-сайте Google Analytics.
Google Analytics поможет как выявлять и привлекать новых клиентов в своем регионе, так и удерживать старых.
Благодаря ремаркетингу в Google Analytics можно охватить именно ту аудиторию, которая нам нужна.
Важнейшим качеством web-сайта является тесная взаимосвязь отдельных его страниц. И не просто взаимосвязь, а взаимосвязь в соответствии с разработанной заранее структурой. Такая структура, называемая логической, описывает взаимосвязь различных страниц сайта.
Или другими словами, логическая структура сайта —- подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гиперсвязями между всеми страницами ресурса.
Для изображения логической структуры на веб-сайтах присутствует карта сайта.
Карта сайта — это страница, на которой изображена вся логическая структура сайта. Карта сайта служит для того, чтобы посетитель, точно знающий, что ему нужно, но не желающий пробираться через иерархию ссылок, мог сразу обратиться к необходимой информации. Карта помещается на всех достаточно больших сайтах.
Веб-сайт ООО «Группа Альфа» имеет линейную модель структурирования информационного материала.
Веб-сайт ООО «Группа Альфа» имеет интуитивно понятный интерфейс, содержит одноуровневое меню, что позволяет пользователю быстро ориентироваться и оперативно находить необходимую информацию. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов сайта по поддиректориям в папку на веб-сервере, в которой опубликован сайт.
На веб-сайте ООО «Группа Альфа» физическая структура представляет классическую модель размещения файлов и папок.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре веб-сайта позволит избежать путаницы при последующем дополнении и обновлении материалов.
Физическая модель сайта хранится в корневой директории group-alpha. В нее вложены еще 5 директорий. В директории images расположены 33 файла изображений типа .png и .jpg. В директории upload-file расположены 4 файла документов типа .doc и .xls. В директории templates расположен шаблон веб-сайта, директория содержит 3 вложенные поддиректории: css, images, js. В директории css расположены 2 файла таблиц стилей .css. В директории images расположены 53 файла изображений типа .png, .jpg и gif. В директории js расположены 2 файла скриптов типа .js.
Логическая структура сайта это система ссылочного взаимодействия между страницами виртуального ресурса. Она должна продумываться на самых ранних этапах разработки сайта и являться основой функциональности дизайна.
Одним из видов логической структуры является строгая линейная структура ресурса. Используется достаточно редко, поскольку не обеспечивает необходимого удобства — пользователи могут переходить только от текущей страницы к следующей. Очевидная простота в данном случае противопоставлена свободе выбора, что не каждому человеку может понравиться.
Если линейная структура и применяется, то с определенными изменениями: возможность пропуска определенных страниц, наличие боковых ответвлений и т. д.
Основными сферами использования линейной структуры являются:
- · Создание презентаций в режиме реального времени;
- · Пошаговое описание процессов.
Среди основных преимуществ рассматриваемой модели следует выделить предсказуемость поведения пользователей и упрощение процедур разработки сайта. Линейную структуру не имеет смысла использовать при реализации крупных проектов, поскольку она не приспособлена для представления информации в больших объемах.
Еще одним видом логической структуры ресурса является так называемая «решетка». Наиболее часто встречается при создании интернет-магазинов и представляет собой линейную структуру, функционирующую в двух направлениях, подразумевающих присутствие вертикальной и горизонтальной связи между страницами.
В качестве примера можно рассмотреть признаки представления товаров, которые могут быть разделены на категории (куртки, брюки, платья и т. д.), а также делиться по стоимости (дорогие, дешевые вещи и т. д.). Посетители получают необходимую свободу выбора, чувствуют себя более уверенно и способны сделать правильный выбор с минимальными временными затратами.
Следующий вид логической структуры сайта — так называемое «дерево». Наиболее распространенная модель, выстраиваемая в определенной иерархической последовательности. Посетители получают полную свободу управления глубиной анализа ресурса и могут заходить на страницы любого уровня.
Данная структура может иметь негативные последствия: пользователю придется осуществлять большое количество действий для достижения необходимых результатов, а вариативность выбора способна потребовать большого количества времени на изучение предоставленных возможностей.
Вид логической структуры интернет-ресурса — так называемая «паутина». Ее использование может быть связано с желанием обеспечить выразительность предоставления информации или обычным стечением обстоятельств. Определенная страница может ссылаться на другой источник информации, что и обеспечивает максимальную полноту получения данных.
Корпоративный сайт ГОУ ФСЗН РБ имеет линейную модель структурирования информационного материала.
Физическая структура сайта описывает размещение файлов и папок на диске компьютера.
Корпоративный сайт ГОУ ФСЗН РБ имеет классическую модель размещения файлов и папок.
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов. Однако более или менее точное сохранение порядка следования логических разделов в физической структуре веб-сайта позволит избежать путаницы при последующем дополнении и обновлении материалов.
Так как корпоративный сайт разрабатывался на основе CMS-системы Joomla, то директория «gomel-fszn-corp» имеет множество папок, содержащих в себе все необходимые компоненты, модули, библиотеки и так далее. Для примера была разобрана папка «templates» (шаблоны), так как в основном файлы именно этой папки были подвергнуты редактированию для удовлетворения требований технического задания.
Программный комплекс разработан с использованием языка программирования PHP 5.3. Эта среда позволяет разрабатывать как обычные приложения, так и приложения для работы с базами данных. При программировании вб-сервиса также применяются язык разметки гипертекста HTML 5 и таблицы стилевого оформления CSS 3, библиотека функций парсинга содержимого HTML-страниц для PHP SIMPLE-HTML-DOM-PARSER. Кроме того, используется текстовый формат обмена данными JSON.
Программный продукт состоит из 6 программных модулей. Краткая характеристика выполняемых ими функций представлена в таблице.
Перечень программных модулей и реализуемые ими функции.
Название модуля. | Реализуемые функции. |
config.json. | Хранение настроек и параметров программы, используемых при запуске сервиса. |
scheduler.php. | Управление запуском программы загрузки контента с сайтов-источников. |
engine.php. | Синтаксический анализ (парсинг) контента с сайтов-источников и его сохранение в массив формата json. |
content.json. | Массив контента в формате json. |
view.php. | Чтение массива и формирование страницы для отображения информации пользователю. |
control-view.php. | Управление отображением информации пользователю. |
simple_html_dom.php. | |
style.css. |
В конфигурационном файле config. json хранится информация о настройках системы, а также задаются значения параметров работы веб-сервиса.
При запуске сервиса выполняется чтение установленных значений параметров. На основе анализа значений происходит управление работой программного комплекса: либо выполняется очередной вызов программного модуля, либо осуществляется завершение работы веб-сервиса. Эти функции выполняет программный модуль scheduler.php.
После обработки значений параметров происходит вызов программного модуля engine.php. Основное назначение этого модуля — синтаксический анализ контента с сайтов-источников и его сохранение. Программа модуля загружает ссылки на указанный контент с сайтов и выполняет их сравнение с перечнем ссылок, сохранённым на веб-сервисе ранее в ходе предыдущих загрузок. Новые ссылки записываются в массив ссылок, а повторяющиеся ссылки — игнорируются.
Затем управление передается модулю content.json. Основное назначение этого модуля: выполнить добавление новой записи в массив контента в формате JSON. Формат предполагает предварительное определение структуры сохраняемой информации: содержание контента, ссылка на сайт-источник, дата сохранения, признак отображения пользователю.
Функции по управлению сохранёнными данными выполняет программный модуль control-view.php. Результатом его работы является установка меток: отображать или не отображать контент в сервисе.
Для вывода всех полученных новостей и статей в окно браузера в удобном для пользователя виде вызывается модуль view.php.
Иногда новости и иные материалы могут дублироваться: например, одна и та же статья была опубликована на двух сайтах-источниках. Поэтому возникает необходимость просмотра и корректировки списка сохраненного контента Рассмотрим состав программных модулей и выполняемые ими функции более детально.
Основными параметрами работы сервиса являются следующие:
продолжить работу программы (да/нет),.
дата и время последнего обновления, работает ли программа в данный момент, периодичность запуска программы: каждые 24 часа.
Программный код состоит из бесконечного цикла while с двумя точками выхода из цикла. Первая не допускает одновременного запуска нескольких копий программы парсинга: происходит считывание параметра, который указывает, работает скрипт в фоновом режиме или нет. Если скрип работает, то запуск новой копии скрипта не выполняется. Вторая точка выхода из цикла останавливает выполнение программы при наличии другого значения параметра в конфигурационном файле, который отвечает за немедленное прекращение работы скрипта.
Если все условия выполняются, то производится запуск программы загрузки и сохранения контента engine.php, а также обновление конфигурационных данных (таких как последняя дата обновления, работает ли скрипт и т. п.).
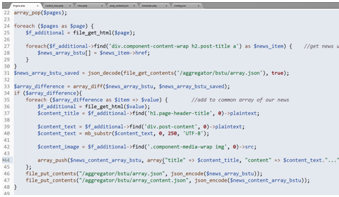
Фрагмент кода программного модуля engine.php представлен на рисунке.

Рисунок 4 — Фрагмент кода модуля engine.php.
Процесс условно разбивается на следующие этапы:
- 1 Загрузка списка ссылок сохранённых на веб-сервисе ранее. Данный массив полученных ссылок из файла json.
- 2 Загрузка контента страницы сайта-источника. Для начала требуется загрузить веб-страницу источника полностью при помощи функции file_get_contents, которая принимает ссылку на станицу-источник.
- 3 Формирование списка ссылок на записи со страниц сайта-источника. Т.к. на некоторых источниках используется постраничный вывод новостей, то требуется сохранить ссылки на каждую из страниц для дальнейшего получения всех данных с сайта-источника. После этого требуется получить каждую из этих страниц и произвести парсинг данных. На данном этапе требуются не только средства языка PHP, но и сторонняя библиотека функций для работы с HTML-данными SIMPLE-HTML-DOM-PARSER. Данная библиотека позволяет находить необходимые элементы на HTML странице по CSS селекторам (классам, идентификаторам, номеру и т. п.) при помощи языка PHP. Также, данная библиотека позволяет не только находить элементы, но и получать их атрибуты (внутреннее содержимое, адрес ссылок и т. п.) при помощи функций plaintext, href и src. Также в данном случае использовалась основная функция этой библиотеки — find, которая принимает текстовое представление CSS-подобного селектора.
- 4 Сравнение полученных ссылок с уже сохранёнными. С этой задачей прекрасно справляется встроенная функция PHP5 — array_diff, которая сравнивает один массив с одним или несколькими другими массивами и возвращает значения из исходного массива, которые отсутствуют во всех других массивах. При этом, два элемента считаются одинаковыми тогда и только тогда, если их строковое представление идентично. Данная особенность полезна т.к. происходит сравнение именно строковых данных ссылок.
- 5 Получение контента новостей. После того, как будут получены ссылки новостей, которые являются новыми, требуется сохранить контент новости. Для этого требуется вновь вызвать функцию file_get_contents для каждой из новых новостей. После этого необходимо получить заголовок, текст статьи и заглавное фото статьи, если такое имеется. Данные операции так же производятся при помощи функций библиотеки SIMPLE-HTML-DOM-PARSER, описанных выше. Однако, т.к. нет необходимости сохранять весь контент статьи, то его было решено уменьшать до количества первых 250 символов. Это можно произвести при помощи нескольких функций PHP5: subst и mb_substr. Отличие этих функций в том, что mb_substr корректно выполняет substr () для многобайтовых кодировок, учитывая количество символов. Т.к. большинство сайтов-источников используют кодировку UTF-8, которая является многобайтовой, то использование функции mb_substr более приемлемо.
- 6 Сохранить новые ссылки и записи