Анализ эргономики сайта РЭУ имени Г.В. Плеханова

Графический пользовательский интерфейс сайта РЭУ имени Г. В. Плеханова занимает промежуточное положение между инфографичным пользовательским интерфейсом (то есть реализующим совокупность некоторого подобия активных и пассивных плиток) и иконографичным (то есть использующий для манипуляций «иконки» объектов). В общем смысле интерфейс — совокупность средств и методов обеспечения взаимодействия… Читать ещё >
Анализ эргономики сайта РЭУ имени Г.В. Плеханова (реферат, курсовая, диплом, контрольная)
Сайт Российского Экономического Университета имени Г. В. Плеханова — http://www.rea.ru. Стоит отметить, что с недавнего времени сайт Плехановского университета был полностью видоизменён. Его старая версия доступна по адресу http://www.old.rea.ru, где также можно найти необходимые сведения. Ссылка на него расположена в меню, находящимся в нижней части любой страницы сайта. Однако информация http://www.old.rea.ru больше не обновляется и не загружается с 1 января 2016 года.
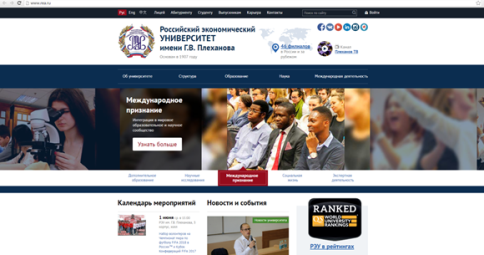
При переходе по ссылке http://www.rea.ru в браузере открывается главная страница сайта (рис. 1).

Рис. 1 Титульная страница сайта РЭУ имени Г. В. Плеханова
Сайт Плехановского университета относят к некоммерческому типу сайтов, так как его целью является не извлечение прибыли, а донесение полезной информации до пользователей [3]. Сайт призван ознакомить людей с общими сведениями об этом общеобразовательном учреждении, его программами подготовки, информацией от приёмной комиссии, перспективах развития и прочих услугах, предлагаемых университетом. На сайте публикуются сборники научных статей, размещаются новости в области науки, международной деятельности и другие интересные факты, связанные с участием РЭУ в общественных мероприятиях. Немаловажной особенностью сайта РЭУ им. Г. В. Плеханова является возможность его просмотра в режиме версии для слабовидящих, а также наличие версий на английском и японском языках, что делает сайт доступным почти для любого пользователя со всего мира. Также на титульной странице сайта размещены ссылки на профили Плехановки в социальных сетях.
Целевая аудитория сайта — это, преимущественно, сотрудники и студенты Университета, работодатели, а также абитуриенты из разных стран и городов России, выбирающие подходящее высшее учебное заведение для поступления. Для них на сайте РЭУ имени Г. В. Плеханова размещается самая необходимая информация, связанная с учебным процессом, его организацией, а также новости о деятельности Университета.
Графический пользовательский интерфейс сайта РЭУ имени Г. В. Плеханова занимает промежуточное положение между инфографичным пользовательским интерфейсом (то есть реализующим совокупность некоторого подобия активных и пассивных плиток) и иконографичным (то есть использующий для манипуляций «иконки» объектов) [2]. В общем смысле интерфейс — совокупность средств и методов обеспечения взаимодействия между элементами системы [4, с. 9].
Способ организации информации на сайте Плехановки — иерархический. Это самый распространенный, упорядоченный и, на наш взгляд, самый удобный для пользователя вариант размещения информации. Главная страница сайта содержит несколько меню со ссылками на различные разделы сайта. Разделы, размещенные на отдельных страницах, содержат в себе подразделы и другую информацию в развернутом виде. Иерархическая структура сайта может быть наглядно представлена при переходе по ссылке «Карта сайта», расположенной в меню в нижней части любой страницы. Например, раздел «Образование» содержит в себе несколько подразделов — «Уровни образования», «Особенности обучения», «Отчет о самообследовании Университета» и прочие.
Цветовая гамма сайта университета подобрана так, чтобы не затруднять восприятие текста человеком. Согласно исследованиям, чтение с экрана оказывает повышенную нагрузку на зрение, и пользователь читает текст с интернет-страницы приблизительно на 25% медленнее, чем с бумаги. Таким образом, чтобы облегчить восприятие информации, сайт выполнен согласно конструктивному стилю оформления: фон белый, элементы выбора окрашены одним цветом винного оттенка, элементы информационных панелей имеют геометрическую форму темно-синего цвета, текст на сайте представлен либо в белом, либо в черном цветах, — то есть используются как позитивная цветовая схема (черный текст на белом фоне), так и негативная (белый текст на черном) [3].
Ещё одним неотъемлемым критерием юзабилити сайта является навигация. Сайт РЭУ в этой части сочетает в себе удачные и не совсем удачные решения. С одной стороны, навигация вполне позволяет пользователям, имеющим опыт работы с сайтом, найти нужную информацию. С другой стороны, диалоговые окна меню, предоставляемые пользователю, расположены нерационально и зачастую вводят его в заблуждение.
Например, на титульной странице строка меню расположена в верхней информационной панели («Лицей», «Абитуриенту», «Студенту» и т. д.). Ниже, после графической полосы с логотипом РЭУ размещена еще одна панель меню («Об университете», «Структура» и т. д.). Затем, после информационной области с фотографиями, располагается еще одно меню («Дополнительное образование», «Научные исследования» и т. д.). Первые два меню предназначены для перехода к страницам, находящимся на следующем уровне иерархии. Третье меню, получается, предоставлено лишь для «перемотки» фотографий в полосе, расположенной выше. А это значит, что оно не предназначено для навигации по сайту, что является довольно хорошей почвой для размышлений над дизайном сайта Плехановки.
Еще одно меню для навигации по сайту в виде совокупности гиперссылок расположено в самой нижней части страницы («Карта сайта», «Новости», «Опросы» и т. д.). На первый взгляд, такое меню является удобным для работы пользователей. Но, с другой стороны, не каждый посетитель сайта сможет догадаться о его существовании при таком изобилии различных типов меню.
В качестве положительных сторон сайта следует отметить элементы управления пользовательского интерфейса (кнопки, гиперссылки, пассивные плитки). Они, в основном, имеют приятные внешний вид и размер, позволяющие пользователю вполне комфортно работать с сайтом.