Виды технологий.
Разработка веб-портала

Каждая отображаемая страница динамических сайтов основана на шаблонной странице, в которую вставляется постоянно меняющееся информационное наполнение, которое обычно хранится в базе данных. Когда — пользователь запрашивает страницу, соответствующая информация извлекается из базы, вставляется в шаблон, образуя новую web-страницу, и пересылается web-сервером в пользовательский браузер, который… Читать ещё >
Виды технологий. Разработка веб-портала (реферат, курсовая, диплом, контрольная)
Статистические и динамические сайта Статистический сайт.
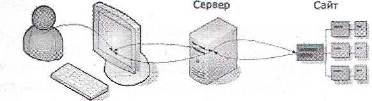
Статические web-страницы создаются вручную, потом сохраняются и загружаются на сайт. Всякий раз, когда требуется изменить содержимое такой страницы, пользователь модифицирует ее на своем рабочем компьютере, применяя HTML-редактор, сохраняет ее и затем заново загружает на сайт. (см. Рисунок 1).

Рисунок 1. Схема работы статических сайтов.
Плюсы статических сайтов:
- 1. Статический сайт дешевле в разработке.
- 2. Статический сайт дешевле в технической поддержке (хостинг).
- 3. На статическом сайте не обязательно придерживаться строгой информационной сетки, и можно создавать любые страницы, практически независимые друг от друга.
- 4. При эксплуатации статический сайт создает значительно меньшую нагрузку на сервер и использует наименьшее количество ресурсов сервера.
Минусы статических сайтов:
Для редактирования контента на статическом сайте необходимо держать специалиста с опытом html-верстки.
При добавлении новых материалов, а в особенности новых разделов, зачастую приходится править многие (если не все) страницы сайта, чтобы обеспечить изменения в системе навигации.
При дальнейшем развитии сайта становится проблематично поддерживать его целостность, особенно это становиться заметно при превышении 1000 страниц.
Динамический сайт.
Каждая отображаемая страница динамических сайтов основана на шаблонной странице, в которую вставляется постоянно меняющееся информационное наполнение, которое обычно хранится в базе данных. Когда — пользователь запрашивает страницу, соответствующая информация извлекается из базы, вставляется в шаблон, образуя новую web-страницу, и пересылается web-сервером в пользовательский браузер, который и отображает ее должным образом. Кроме информационного наполнения, динамически могут создаваться также и элементы навигации по сайту. Таким образом, при обновлении содержимого сайта, необходимо просто добавить текст для новой страницы, который затем вставляется в базу данных с помощью определенного механизма. В результате получается, что сайт как бы сам себя обновляет, (см. Рисунок 2).
Плюсы динамических сайтов:
1. Динамический сайт, как правило, полностью управляется через несложный web-интерфейс. Управление возможно не только отдельными страницами, но и структурой разделов, а также информационной сеткой сайта.
Важный плюс — это оперативность публикации новых материалов, объявлений и другой важной информации, которое делает общение с посетителями (клиентами) сайта «живым» и интересным.
Правильно организованный динамический сайт может развиваться без ущерба для ранее опубликованного материала.
Так как динамический сайт легче управляется, то, как правило, он быстрее развивается, чем статический, и быстрее окупается его разработка.
Нет необходимости содержать дорогостоящих специалистов (или платить дизайн — студии) для оперативной html-верстки, всю работу по публикации выполняют менеджеры, занятые в основной деятельности фирмы, самостоятельно.
Несомненным плюсом является большой срок службы динамического сайта. Так как сайт постоянно меняется за счет новых материалов, разделов и т. д., он «не отстает от жизни», и вопрос о редизайне динамического сайта встает только при серьезной реорганизации компании или выработке нового стиля компании.
Минусы динамических сайтов:
Динамический сайт, как правило, дороже в разработке, чем статический.
Динамический сайт дороже в технической поддержке, чем статический, т.к. требует от компании, которая осуществляет поддержку, более высокой квалификации специалистов.
Динамический сайт требует большее количество ресурсов сервера, и не все провайдеры могут осуществлять его техническую поддержку. [3].
Система управления сайтом Система управления содержимым (контентом) (англ. Content management system, CMS) — компьютерная программа или система, используемая для обеспечения и организации совместного процесса создания, редактирования и управления текстовыми и мультимедиа документами (содержимым или контентом). Обычно это содержимое рассматривается как неструктурированные данные предметной задачи в противоположность структурированным данным, обычно находящимися под управлением СУБД.
В общем случае CMS делятся на:
- · ECMS — Enterprise Content Management System (Система управления контентом масштаба предприятия)
- · WCMS — Web Content Management System (Система управления веб-контентом)
В силу того, что ECMS имеют глубокую внутреннюю классификацию по предметным областям (HRM, DMS, CRM, ERP и т. д.,) термин CMS заместил собой WCMS, превратившись в синоним системы управления сайтами. Подобные CMS позволяют управлять текстовым и графическим наполнением веб-сайта, предоставляя пользователю удобные инструменты хранения и публикации информации.
Существует множество готовых систем управления содержимым сайта, в том числе и бесплатных. Их можно разделить на три типа по способу работы:
Генерация страниц по запросу. Системы такого типа работают на основе связки «Модуль редактирования -> База данных -> Модуль представления». Модуль представления генерирует страницу с содержанием при запросе на него, на основе информации из базы данных. Информация в базе данных изменяется с помощью модуля редактирования. Страницы заново создаются сервером при каждом запросе, что в свою очередь создаёт дополнительную нагрузку на системные ресурсы. Нагрузка может быть многократно снижена при использовании средств кэширования, которые имеются в современных веб-серверах.
Генерация страниц при редактировании. Системы этого типа суть программы для редактирования страниц, которые при внесении изменений в содержание сайта создают набор статических страниц. При таком способе в жертву приносится интерактивность между посетителем и содержимым сайта.
Смешанный тип. Как понятно из названия, сочетает в себе преимущества первых двух. Может быть реализован путём кэширования — модуль представления генерирует страницу один раз, в дальнейшем она вне сколько раз быстрее подгружается из КЭШа. Кэш может обновляться как автоматически, по истечении некоторого срока времени или привнесении изменений в определённые разделы сайта, так и вручную по команде администратора. Другой подход — сохранение определённых информационных блоков на этапе редактирования сайта и сборка страницы из этих блоков при запросе соответствующей страницы пользователем. [3].