Построение диаграммы прецедентов

Сервис решено разрабатывать в виде веб приложения, для достижения кроссплатформенности. Существенное преимущество построения веб-приложений для поддержки стандартных функций браузера заключается в том, что функции должны выполняться независимо от операционной системы данного клиента. Вместо того, чтобы писать различные версии для Microsoft Windows, Mac OS X, GNU/Linux и других операционных… Читать ещё >
Построение диаграммы прецедентов (реферат, курсовая, диплом, контрольная)
Диаграмма прецедентов (диаграмма вариантов использования) в UML — диаграмма, отражающая отношения между актёрами и прецедентами и являющаяся составной частью модели прецедентов, позволяющей описать систему на концептуальном уровне Основное назначение диаграммы — описание функциональности и поведения, позволяющее заказчику, конечному пользователю и разработчику совместно обсуждать проектируемую или существующую систему.

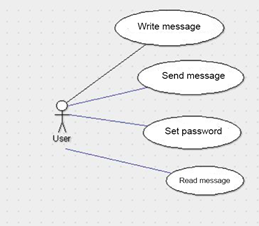
Рисунок 9. Диаграмма прецедентов (вариантов использования).
У актера «Пользователь» есть следующие варианты использования:
Отправить сообщение;
Удалить сообщение сейчас;
Прочитать сообщение.
Реализация программы
Выбор среды и инструментов разработки
Сервис решено разрабатывать в виде веб приложения, для достижения кроссплатформенности. Существенное преимущество построения веб-приложений для поддержки стандартных функций браузера заключается в том, что функции должны выполняться независимо от операционной системы данного клиента. Вместо того, чтобы писать различные версии для Microsoft Windows, Mac OS X, GNU/Linux и других операционных систем, приложение создаётся один раз для произвольно выбранной платформы и на ней разворачивается.
Логика любого веб-приложения распределена между сервером и клиентом, хранение данных осуществляется, преимущественно, на сервере, обмен информацией происходит по сети.
Веб-приложение состоит из клиентской и серверной частей, тем самым реализуя технологию «клиент-сервер».
Клиентская часть реализует пользовательский интерфейс, формирует запросы к серверу и обрабатывает ответы от него.
Серверная часть получает запрос от клиента, выполняет вычисления, после этого формирует веб-страницу и отправляет её клиенту по сети с использованием протокола HTTP.
Для создания веб-приложений на стороне сервера используются разнообразные технологии и любые языки программирования, способные осуществлять вывод в стандартную консоль. Современные языки разработки backend-части приведены в таблице 6.
Таблица 6. Языки программирования веб-приложения на стороне сервера.
Название языка. | Лицензия. | Веб-сервер | |
ASP. | проприетарная. | специализированный. | |
C/C++. | свободная. | любой. | |
Java. | свободная. | любой. | |
Perl. | свободная. | любой. | |
PHP. | свободная. | любой. | |
Python. | свободная. | любой. | |
Ruby. | свободная. | любой. | |
Nodejs. | MIT License. | собственный. | |
Языки программирования и технологии, которые используются на стороне клиента (Frontend) для реализации GUI:
HTML, XHTML;
CSS, SASS, LESS.
Для формирования запросов, создания интерактивного и независимого от браузера интерфейса используют:
ActiveX;
Adobe Flash, Adove Flex;
Java;
Javascript;
Silverlight.
Язык программирования должен предоставить нам средства для решения поставленной задачи. Благодаря своей богатой функциональности PHP отлично подходит для решения широкого спектра задач. Язык php, не имеет строгой типизации, поэтому достаточно прост в использовании. Так как PHP является встраиваемым языком, это дает чрезвычайную гибкость в процессе разработки. Чаще всего сценарии PHP интегрируются в HTML страницы, но при необходимости могут встраиваться и в JavaScript, WML, XML и другие языки.
В PHP реализованы гибкие и эффективные средства безопасности, в том числе ряд надежных механизмов шифрования. Кроме того, так как сценарии компилируются на стороне сервера, их исходный текст нельзя просмотреть в браузере.
Одним из самых больших преимуществ PHP является поддержка большого числа баз данных (более 20 видов). Кроме того, PHP поддерживает DBX для работы на абстрактном уровне и ODBC, что позволяет работать с любой базой данных, поддерживающей эти стандарты.
В качестве фреймворка, для облегчения задачи и построения проекта будет использоваться фреймворк YII2.
В выборе IDE, остановимся на JetBrains PhpStorm IDE, так как она привычней и обладает массой плюсов в разработке.