Основные структуры HTML: элементы, элементы-контейнеры, теги, атрибуты, иерархия тегов

DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете. Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы. Потомок — элемент, расположенный внутри одного или более типов элементов. Например, является потомком… Читать ещё >
Основные структуры HTML: элементы, элементы-контейнеры, теги, атрибуты, иерархия тегов (реферат, курсовая, диплом, контрольная)
Команды языка HTML задаются между специальными символами, и называются тегами (tag). Теги позволяют управлять представлением информации на экране при отображении HTML-документов специальными программами — браузерами.
Тег — это инструкция браузеру, указывающая способ отображения текста.
То что написано между называется элементом, соответственно слово ТЕГ и ЭЛЕМЕНТ в большинстве случаев синонимы.
Теги могут быть двух видов:
- 1) одноэлементный тег:; его достаточно просто вставить в текст для того, чтобы совершить какое-либо действие;
- 2) парный тег (контейнер): …; он влияет на текст, с того места, где употреблен, до того места, где указан признак окончания его действия. Признаком завершения команды служит тот же самый тег, только начинающийся с символа слэш «/ «:
— открывающийся тег, — закрывающийся тег.
Теги могут вкладываться друг в друга, например,.
Текст
. При вложении следует соблюдать порядок их закрытия (принцип «матрёшки»), например, следующая запись будет неверной:Текст
.Пример:
описание заголовка.
текст документа.
Практически все теги имеют атрибуты (глобальные, применяемые для всех html-элементов, и собственные), указываемые в формате параметр="значение". Атрибуты позволяют изменять свойства элемента, для которого они заданы.
Атрибуты class и id применимы ко всем HTML-элементам. Каждому конкретному элементу можно присвоить несколько значений class и только одно значение id. Множественные значения class записываются через пробел, class="nav top". Значения class и id должны состоять только из букв, цифр, дефисов и нижних подчеркиваний и должны начинаться только с букв или цифр.
DOCTYPE отвечает за корректное отображение веб-страницы браузером. DOCTYPE определяет не только версию HTML (например, html), но и соответствующий DTD-файл в Интернете.
Пример:
…
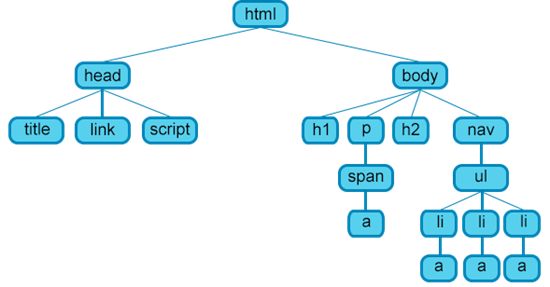
Разметка и вложенные элементы образуют структуру, которая затем легко надстраивается с помощью CSS и JavaScript. Элементы, находящиеся внутри тега, образуют дерево документа (иерархия тегов), так называемую объектную модель документа, DOM (document object model). При этом элемент является корневым элементом.

Чтобы разобраться во взаимодействии элементов веб-страницы, необходимо рассмотреть так называемые «родственные отношения» между элементами. Отношения между множественными вложенными элементами подразделяются на родительские, дочерние и сестринские.
Предок — элемент, который заключает в себе другие элементы. На рисунке 1 предком для всех элементов является. В то же время элемент является предком для всех содержащихся в нем тегов:
,
, и т. д.
Потомок — элемент, расположенный внутри одного или более типов элементов. Например, является потомком, а элемент.
является потомком одновременно для и .
Родительский элемент — элемент, связанный с другими элементами более низкого уровня, и находящийся на дереве выше их. На рисунке 1 является родительским только для и. Тег.
является родительским только для .
Дочерний элемент — элемент, непосредственно подчиненный другому элементу более высокого уровня. На рисунке 1 только элементы.
,
,
и являются дочерними по отношению к .
Сестринский элемент — элемент, имеющий общий родительский элемент с рассматриваемым, так называемые элементы одного уровня. На рисунке 1 и — элементы одного уровня, так же как и элементы.
,
и
являются между собой сестринскими.