Обзор программного обеспечения

Свою популярность CSS приобрел благодаря преимуществами над другими подобными продуктами. Одно из подобных преимуществ является разделение труда. При написании web-приложения дизайнер, описывая стили не мешает работе разработчика, а только дополняет ее. Также код легче читается браузером и быстро загружается, что позволяет пользователю быстрее получить доступ к необходимой информации. Нельзя… Читать ещё >
Обзор программного обеспечения (реферат, курсовая, диплом, контрольная)
Фреймворк Django.
Фреймворк — это платформа, которая определяет структуру системы программ, она облегчает написание и объединение разных программных пакетов. В какомто смысле фреймворк состоит из каркаса (неизменной части программы) и изменяемых модулей (точек расширения). В отличие от библиотек, он не только является набором подпрограмм, а также определяет собственную архитектуру. Каркас может объединять в себе множество разных по своей функциональности библиотек. Главной особенностью фреймворков является одинаковая структура приложений.
Примеры фреймворков:
- · NET Framework от Microsoft
- · MacApp от Apple
- · WebObjects от NeXT
Своей популярностью фреймворки обязаны графическим интерфейсом пользователя. Именно они нуждались в стандартной структуре, объединяющей разные программные пакеты.
Сейчас фреймворки часто используются для Web-программирования на таких языках как Java (например Apache Click), php (например Zend Framework) и Python (например Django).
Абсолютное большинство Web-фреймворков на данный момент используют паттерн проектирования MVC (model-view-controller). MVC является общим для написания приложений и разделяет создание самого приложения на несколько частей:
- · Model используется для работы с базами данных. Она помогает решить логическую часть нашего приложения.
- · View отвечает за вид нашего приложения. Шаблон, выбранный контроллером, заполняется данными из моделей.
- · Controller организует связь между бизнес-логикой (Model) и представлением (View). Работая с нужными ресурсами и объектами, контроллер выполняет нужные пользователю действия.
В приложении паттерна MVC к разработке WEB-приложений контроллер зачастую берет на себя работу по обработке HTTP-запросов. Взаимодействие описанных частей в MVC при этом происходит обычно следующим образом:
- 1. Сделав запрос, пользователь отправляет его на контроллер. В зависимости от вида запроса (GET или POST) он проверяет запрос и параметры и вызывает модель.
- 2. Модель ищет нужные данные из базы, затем отправляет обратно на контроллер.
- 3. Контроллер занимается обработкой данных, затем запрашивает нужный ему вид и вставляет в него данные. Так пользователь, отправляя запрос, получает на него ответ от сервера.
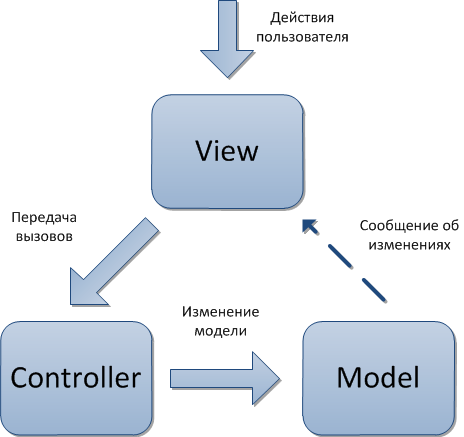
На рис. 1 представлен графический вид такого взаимодействия.

Рис. 1. Взаимодействие MVC
Для написания нашего приложения мы использовали Django. Django (название в честь джазмена Джанго Рейнхардт) — это свободный фреймворк для написания Web-приложений с использованием языка Python, поддерживаемый организацией DSF (Django Software Foundation). Он создан для более простого написания приложений, что позволяет увеличить производительность работы. Многие программисты выбирают Django из-за языка Python, который в последнее время стал очень популярен благодаря своему изяществу и простоте. Фреймворк постоянно развивается и выпускает более новые версии.
В фреймворке Django используется архитектурная модель, которая называется MTV (model-template-view), она хоть и похожа на MVC, но имеет ряд особенностей. Здесь обработкой запроса пользователя занимается уровень View, вместо обычного для MVC Controller, и является мостом между моделями и шаблонами (template).
Это отличает Django от других фреймворков. Также отличительной особенностью данного фреймворка является возможность разделить сайт на несколько отдельных приложений, которые абсолютно не связаны между собой. Это позволяет разработчику создавать сайт поэтапно, добавляя легкость в понимании кода программы и позволяет избежать многих ошибок. В будущем каждый «модуль» проекта может быть подвержен редактированию без исправления остальных частей программы. Поговорим более подробно об архитектуре и создании приложений на Django.
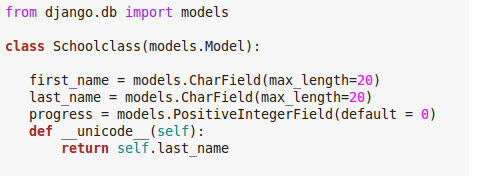
Одним из начальных этапов разработки приложений почти всегда является созданием обобщения для определенного вида данных. Например, при создании системы с какими-то данными об успеваемости учеников гимназии по математике будет разумно объединить данные о детях в абстракцию, например «Schoolclass». Понятие абстракция лежит в основе определения объектно-ориентированного языка программирования. В Django описанием класса, его хранением и преобразованием занимается модель. Модели имеют собственную таблицу в базе данных. Продолжим определять модель «Schoolclass». Очевидно, что у каждого ученика можно выделить имя, фамилию и успеваемость по предмету. Для этого в классе «Schoolclass» введем следующие переменные: last_name, first_name и progress. Реализация данной модели имеет вид:

Рис. 2. Класс Schoolclass
Каждое поле задается с помощью подкласса (дочерних классов) Field. Поля могут имеют свой, определенный, тип — например, PositiveIntegerField для полей с положительным целым числом, CharField указывает на тексовое поле. В каком то смысле мы говорим Django о том какой тип данных хранят эти поля.
У каждого поля имеется название в машинной форме (first_name, last_name и progress). Мы будем использовать эти названия при написании кода.
В полях таких как CharField может содержаться обязательный аргумент, например в данном поле необходимо передать max_length. Также поля могут принимать необязательные аргумента, например PositiveIntegerField мы задали default равным нулю.
В этом примере first_name и last_name являются текстом, длина которого не превышает 20 символов; поле progress — будет положительным числом. По нашей модели будет создана следующая таблица базы данных:
Таблица 1.
Структура базы данных для модели Schoolclass.
Field. | Type. | Null. | Key. | Default. | Extra. |
id. | Int (11). | No. | PRI. | NULL. | auto_increment. |
first_name. | Varchar (20). | No. | NULL. | ||
last_name. | Varchar (20). | No. | NULL. | ||
progress. | int. | No. |
В каждой модели автоматически создается поле id с числовым значением, при заполнении базы данных id будет самостоятельно указывать значение.
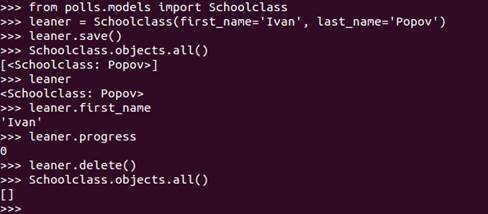
Рассмотрим пример добавления в базу данных ученика Ивана Попова с нефиксируемой успеваемостью (default = 0) и удаление из нее. Данный пример будет показан в shell.

Рис. 3. Работа с shell
После определения данных и описания действия с ними, надо задуматься над тем, что с этими данными мы можем сделать. Как раз в это время мы переходим к написанию View. Как я уже говорил, на этом уровне происходит работа с данными из базы: получение данных, отображение и изменение. Тут можно описывать каким образом будут представлены пользователю значения базы. В представлении используются функции python для более удобной работы с моделями, в основном такие функции представлены как callback. Callback функции также называются функциями обратного вызова. С их помощью пользователь отправляя запрос (request) получает ответ (response) на обратном выходе. Для этих целей Django использует HttpRequest и HttpResponse. Таким образом view программируются на языке Python и все классы внутри должны возвращать HttpResponse, который содержит ответ от сервера и адрес новый страницы.
При вводе адреса страницы в браузере, пользователь отправляет запрос в виде HTTP GET на сервер, который в свою очередь обрабатывает данные в URL диспетчере. При обработке запроса Django находит соответствующую view-функцию и запускает ее. При запуске функция работает с базой данных и запросом, получая при этом необходимую информацию для передачи ее на страницу. В конце своей работы view запускает нужный файл в template и передает ему отредактированные данные. То есть так определяется схема перехода от одного URLS к другому через диспетчер URL и нужную view, которая изначально задана для каждого адреса.
После работы view, моделей и переходе на страницу начинается последний этап — загрузка этой самой страницы. В дело вступает уровень с template. Templates представляет собой набор HTML файлов со стилями CSS и кодом на языке JavaScript и Django Template Language. Чтением этих файлов занимается сам браузер. Сейчас мы поговорим подробнее о HTML и CSS.
HTML (HyperText Markup Language) — это язык разметки, определяющий расположение элементов на web-странице. Довольно сложно представить сайт без использования данной системы верстки. Браузер с легкостью читает код html и расставляет элементы на странице так как этого хочет «верстальщик». Сам html файл состоит из набора определенных тегов. Например, для создания заголовка надо ввести тег.
ЗАГОЛОВОК.
. Бывает два вида тегов — парные и непарные, в нашем примере мы имели дело именно с парным тегом, тут открывающий теги закрывающий.
. Надо заметить, что закрывающий тег всегда содержит косую черту перед обозначением данного тега. Одиночные теги, например — перенос строки, не используют закрывающие теги.При написании на Django в HTML файл можно добавлять код написанный на Django Template Language. Этот код будет обрамлен слева символами «{%» и «%}» — справа. Получается довольно удобный механизм управления разметкой. Программист может вводить логические операция прямо в html-файле не описывая подробный процесс во view. Для примера рассмотрим логическую операцию if и работу с моделями из template.
{% if leaner %}.
{% leaner %} — {% leaner. progress %}.
{% endif %}.
В этом примере leaner является именем какого-либо ученика из базы данных Schoolclass о которой мы говорили выше. Само имя нам должны передать view-функции, однако бывает так, что почему-то программе не удается это сделать (например когда база данных не заполнена). Для этого разумно поставить проверку if leaner, если значение leaner не было передано, то программа пропустит эту часть кода и начнет выполнять после конца (endif). Если же имя ученика было успешно передано, то в теге.
выводится его имя с помощью команды {% leaner %} и оценка — {% leaner. progress %}.
Одного HTML мало для создания красивой web-страницы, по-этому верстальщик должен уметь пользоваться стилями или CSS. CSS (Cascading Style Sheets) — это язык внешнего вида, написанного с помощью HTML кода.
Существует несколько способов подключения CSS:
- · Если таблица стилей находится в отдельном от HTML файла, то можно подключить через тег внутри контейнера
- · Можно между тегами определить стиль в самом файле, для этого необходимо задать конструкцию: имя_тега { действие над тегом; … }. В том примере имя_тега — название контейнера, над которым будет проводиться действие (например body), действие над тегом — изменение стиля (например color: red;)
- · Таблица стилей может находиться внутри самого тега. Подобная конструкция позволяет менять не сразу все контейнеры, а подходить к проблеме верстки более выборочно. Пример
красный текст.
зеленая строчка.
.
Свою популярность CSS приобрел благодаря преимуществами над другими подобными продуктами. Одно из подобных преимуществ является разделение труда. При написании web-приложения дизайнер, описывая стили не мешает работе разработчика, а только дополняет ее. Также код легче читается браузером и быстро загружается, что позволяет пользователю быстрее получить доступ к необходимой информации. Нельзя не отметить и саму систему дизайна — при написании можно точно контролировать размер, поля, позиционирования и так далее… На данный момент всем wed-дизайнерам рекомендуется использовать CSS.
При написании своего приложения на Django я строил дизайн своего проекта исключительно с помощью каскадной таблицы стилей. Этим я сэкономил довольно много времени и в конце концов получил читаемый код стилей без вмешательства в сам HTML файл.
Ajax.
предел дифференциальный база данные Перед тем как говорить про AJAX надо сказать про JavaScript.
JavaScript — это портотипно-ориентированный язык, позволяющий сделать страницу интерактивной. Практически все браузеры поддерживают код, написанный на этом языке, что делает его еще более удобным в использовании. Но, пожалуй, самым главным плюсом является легкость написания программ на JavaScript.
Способы подключения скриптов схожи с подключением стилей:
- · Внутри тега
- · Отдельным файлом
- · Внутри странице (для этого существует специальный тег, работающий с JavaScript)
Даже при написании на других языках web-программирования (таких как php, Django и т. д.) разработчик часто сталкивается с необходимостью добавления сценария на JavaScript для разработки интерфейса. С его помощью программа может реагировать на событие (например клик мыши на картинку может запустить какую-нибудь функцию), изменять страницу (производить удаления, писать и добавлять на ней текст), можно считывать cookie и производить действия над ними.
Пример работы с JavaScript:
В этом примере OnMouseOver и OnMouseOut функции, позволяющие изменять элемент при наведении компьютерной мышки на него, или за его приделы. В конечном виде получается, что картинка (foto1.gif) при перемещении указателя изменяется на другую картинку (foto2.gif) и обратно, при перемещении мыши за пределы картинки (foto2.gif) изображение меняется на первую картинку (foto1.gif). В этом, хоть и малым по своим размерам коде, можно разглядеть всю мощь написания событий и действия над ними.
Одной из главных возможностей JavaScript является наличие механизмов работы с сервером и изменения страницы без перезагрузки. Эти способы принято называть AJAX.
AJAX — это набор способов изменения страницы без перезагрузки этой страницы, что приводит к динамичности в использовании программного продукта. Эти методы позволяют вдохнуть новую жизнь в web-программировании и сделать страницу более приятной на взгляд обычному пользователю. Чаще всего AJAX используется при написании на JavaScript.
В данный момент невозможно представить web-программирование без использования AJAX методов.
В основе AJAX запросов широко используются callback функции, позволяющие получить ответ без перезагрузки страницы.

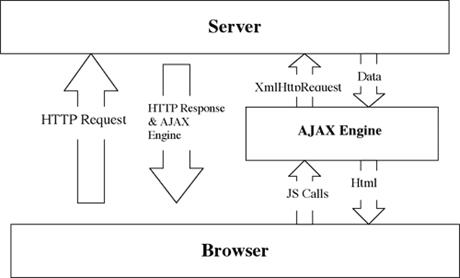
Рис. 4. Схема работы AJAX
На самом деле архитектура очень проста: пользователь делает запрос и отправляет его через callback функцию на языке JavaScript, которая вызывает AJAX, собственно который уже отправляет данные на сервер, используя XmlHttpRequest, и получает от него ответ. Новые данные подгружаются в начальный HTML файл и, соответственно, выводятся в Browser. Именно поэтому страница не перезагружается полностью.
Особенности AJAX:
- · Высокая интерактивность
- · Обновление только определенной части на Browser делает код более привлекательным
- · Большая скорость. Приложение на AJAX гораздо быстрее, чем обычные web-приложения
Однако существуют и минусы:
- · AJAX не будет работать без JavaScript
- · Начальная страница загружается медленней, чем страница без использования AJAX
- · Данные получаемые от сервера динамические и не могут использоваться в поисковой машине
- · Нельзя вернуться обратно через кнопку «назад»
Бывают случаи когда браузер не может прочитать XmlHttpRequest. Это тоже доставляет некоторое неудобство в программировании, но его можно избежать пользуясь другими, более адекватными, браузерами, такими как Google Chrome, Mozilla Fire Fox и так далее.
При программировании на Django следует использовать специальные AJAX библиотеки Dajaxice для связи кода написанного на JavaScript с кодом сервера на Python. Это позволяет облегчить задачу программиста и облегчить понимание кода. Приведем пример реализации простой программы с использованием Dajaxice. Создадим функцию умножения на странице. Задача заключается в том, что пользователь записывает числа a и b, эти числа перемножаются, затем данные передаются серверу и получаем готовый ответ, который записываем на HTML странице.
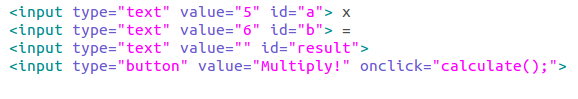
Допустим, в HTML файле у нас описаны четыре input (три для числа «a», числа «b» и записи ответа «result», еще один для создания кнопки выводящей ответ):

Рис. 5. Код HTML файла
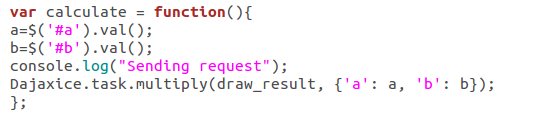
На кнопке «Multiply!» мы пишем onclick на функцию calculate. В этой функции мы записываем обращение к серверу с данными о числах a и b следующим образом:

Рис. 6. Код функции calculate
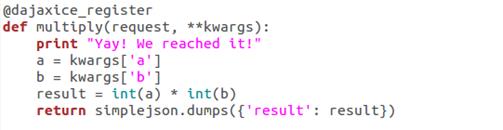
Dajaxice.task.multiply передает значение a и b в функцию multiply, которая расположена по адресу /task/ajax.py и запускает на исполнение JavaScript функцию «draw_result». Рассмотрим работу ajax. py :

Рис. 7. код функции multiply
Для начала заметим, что тут язык программирования Python. Здесь происходит перемножение элементов и передача ответа обратно пользователю. Как указано выше, функция «calculate» запускает «draw_result», туда и передается ответ от сервера:

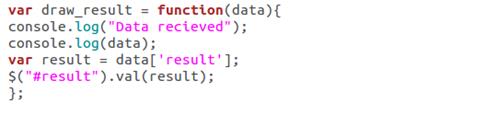
Рис. 8. Код функции draw_result
Здесь JavaScript функция заменяет значение value в текстовом input c id = result на перемножение a*b.
Этот пример показывает основную идею AJAX (возможность обратиться к серверу и обновить страницу без перезагрузки). При написании своего web-приложения я довольно часто использовал библиотеку Dajaxice для создания callback — функций.