Графика в HTML-документе

Совет будущему HTML-редактору. Альтернативный текст полезен также тем, что он используется поисковыми системами при поиске картинок в сети Internet. Поэтому, если Вы хотите, чтобы Вашу страничку нашли даже по картинке, используйте альтернативный текст. Поскольку каждый рисунок занимает много времени на отображение на экране (что замедляет загрузку всей странички), не рекомендуется включать… Читать ещё >
Графика в HTML-документе (реферат, курсовая, диплом, контрольная)
Использование рисунков.
Большинство браузеров могут вместе с текстом показывать рисунки форматов gif (*.gif), jpg, jpeg (*.jpg), png (*.png) или bmp (*.bmp) .
Поскольку каждый рисунок занимает много времени на отображение на экране (что замедляет загрузку всей странички), не рекомендуется включать слишком большое количество или чрезмерно большие по размеру рисунки в Ваш HTML_документ.
Вставка рисунков.
Для вставки картинки используется непарный тег .
Примечание. Подробнее о формировании пути к рисунку смотрите в предыдущей главе в пункте «Задание фонового рисунка».
Упражнение 3.1.

Создайте новый HTML-документ picture. html с названием странички «Вставка рисунков в HTML-документ» и разместите на нем рисунок.
Для этого:
· Добавьте в тело странички абзац с текстом, комментирующим, что изображено на рисунке. Например:
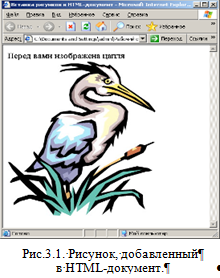
Перед вами изображена цапля.
· Затем, используя тэг , добавьте на страничку рисунок:
· Посмотрите результат в окне браузера (рис. 3.1).
Дополнительные параметры графических изображений Тэг имеет дополнительные параметры с использованием которых можно форматировать рисунок:
- · width — задает ширину рисунка;
- · height — задает высоту рисунка;
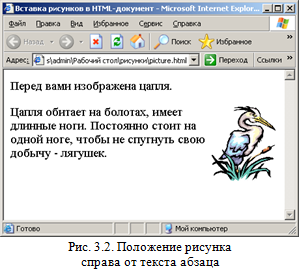
- · align — задает положение рисунка относительно абзаца, внутри которого помещен рисунок. Данный тэг может принимать значения:
- — top — вывод рисунка на уровне самого высокого элемента абзаца;
- — middle — вывод рисунка по центру строки абзаца;
- — center — вывод рисунка по центру строки абзаца;
- — bottom — вывод рисунка на уровне самого низкого элемента абзаца;
- — left — вывод рисунка слева от абзаца;
- — right — вывод рисунка справа от абзаца.
- · hspace, vspace — задает горизонтальный и вертикальный отступы текста от изображения (задается в пикселях);
- · border — задает границу картинки (измеряется в пикселях, по умолчанию border=1, отсутствие границы — border=0);
- · alt — задает альтернативный текст картинки.
Упражнение 3.2.
Уменьшите размеры рисунка, который Вы поместили в HTML-документе picture.html в упражнении 3.1.
Для этого:
· У тэга добавьте параметры width и height с нужными значениями. Например,.
 width=50 height=100>
width=50 height=100>
· Будьте осторожны — при изменении размеров соблюдайте пропорции!
Преимущества и недостатки уменьшения размеров изображений средствами HTML.
В уменьшении размеров рисунка средствами HTML есть плюсы и минусы.

Минусы уменьшения размеров рисунка при помощи HTML:
- · рисунок сохраняет свои реальные размеры и, соответственно, его «вес» не измениться, даже если вы сделаете огромный рисунок, который «весит» 1 Мб, размером с почтовую марку. А следовательно и вес странички будет большим.
- · картинка потеряет много деталей, что в некоторых случаях превращает ее в нечто непонятное.
Плюсы уменьшения размеров рисунка при помощи HTML:
· рисунок можно вписать в дизайн, уменьшив его размер, а при копировании его на локальный диск, он сохранит свои размеры.

Совет будущему HTML-редактору. При грамотном размещении на ст…
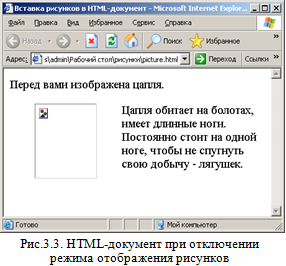
Тогда страничка с рисунками будет выглядеть как на рис. 3.3.
Согласитесь, что не очень-то приятно увидеть на месте рисунка непонятное белое пятно.

Чтобы избежать таких накладок, используют альтернативный текст, который выводится на том месте, где должен находиться «пропавший» рисунок. Цель альтернативного текста — объяснить, что изображено на рисунке.
Для добавления к рисунку альтернативного текста нужно использовать дополнительный параметр alt тега . Например,

Тогда страничка будет выглядеть как на рис. 3.4.
Упражнение 3.5.
Придумайте для своего рисунка альтернативный текст.
Совет будущему HTML-редактору. Альтернативный текст полезен также тем, что он используется поисковыми системами при поиске картинок в сети Internet. Поэтому, если Вы хотите, чтобы Вашу страничку нашли даже по картинке, используйте альтернативный текст.
Тэг.
С помощью тэга можно изобразить горизонтальную линию.
Тэг имеет ряд параметров, с помощью которых можно задать внешний вид линии:
- · width — задает длину линии (измеряется в процентах от ширины окна браузера или пикселях);
- · size — задает толщину линии (измеряется в пикселях);
- · align — задает горизонтальное положение линии относительно окна браузера. Может принимать значения:
- — right — размещение относительного правого края окна браузера;
- — left — размещение относительно правого края окна браузера;
- — center — размещение по центру окна браузера.
- · color — задает цвет линии.
Упражнение 3.6.

В конце HTML-документа picture.html разместите красную линию, толщиной 3 пикселя, длиной в 50% ширины окна браузера, размещенную по центру окна (рис. 3.5).
Для этого:
- · Откройте код HTML-документа picture.html.
- · В конце тела страницы напишите тэг c нужными параметрами:
· Загрузите страницу в окне браузера и посмотрите результат.
Задание 3.2.
Дополните оформление документа несколькими линиями различной толщины и длины (рис. 3.6).
Вопросы для повторения.

1. Рисунки каких форматов способны отображать браузеры?
Какой обязательный параметр должен иметь тэг ? За что он отвечает?
Какие параметры относятся к необязательным?
Что следует учитывать при использовании рисунков на web-страничке?
Контрольные задания

1. Создайте HTML-документ согласно образцу:
Примечания по выполнению. Для создания буквицы используйте рисунок с соответствующим выравниванием. Не забудьте про альтернативный текст к каждому рисунку.
2. Создайте HTML-документ по образцу (рисунки выберите на Ваше усмотрение, измените их размеры, если это необходимо). У каждого рисунка задайте альтернативный текст.