Специальный раздел.
Автоматизированная управляющая система на базе системы Trace Mode

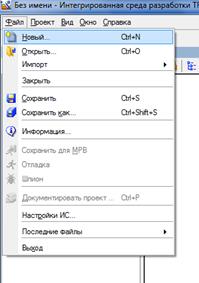
Создание узла АРМ Загрузим инструментальную систему Trace Mode двойным щелчком левой клавиши мыши по иконке рабочего стола Windows и с помощью иконки инструментальной панели создадим новый проект рисунок 1. Переходим в созданную программу. Выбираем пункт Аргументы и создаем 7 аргументов с типом — in/out. Каждый аргумент привязываем по порядку к ранее созданному аргументу на экране «Квартира… Читать ещё >
Специальный раздел. Автоматизированная управляющая система на базе системы Trace Mode (реферат, курсовая, диплом, контрольная)
Структурная схема технологического процесса

Рисунок 1 — структурная схема системы «Умный дом».
Разработка и создание проекта
В этом разделе курсового проекта представлена методика создания системы управления освещением.
Создание узла АРМ Загрузим инструментальную систему Trace Mode двойным щелчком левой клавиши мыши по иконке рабочего стола Windows и с помощью иконки инструментальной панели создадим новый проект рисунок 1.

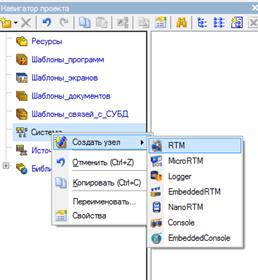
Рисунок 1 — Создание нового проекта После создания нового проекта, в левом окне навигатора отобразится дерево проекта, содержащее слои Ресурсы, Система, Источники/Приемники и Библиотека_компонентов. Для создания узла RTM щелкаем на слое Система правой кнопкой мыши и выбираем создать узел — RTM рисунок 2.

Рисунок 2 — Создание узла RTM.
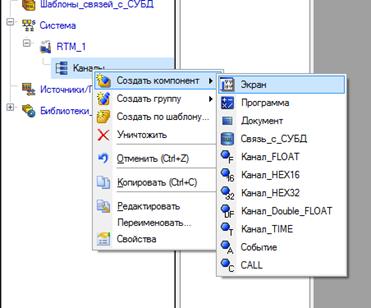
Создание графического экрана Двойным щелчком ЛК на компоненте RTM1 откроем группу Канал.
Нажатием ПК по группе Канал выберем создать компонент — Экран, рисунок 3. И для дальнейшего удобства переименуем «Экран#1» в «Квартира».

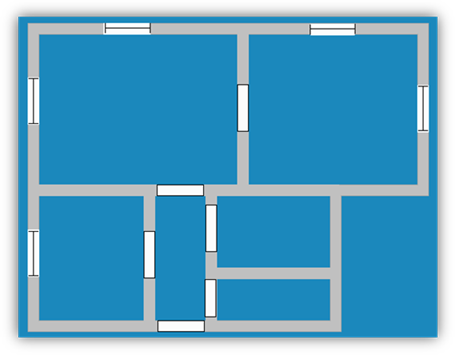
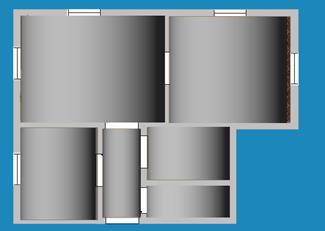
Рисунок 3 — Создание графического экрана Создание плана квартиры Для создания плана квартиры выбираем ГЭ «Ломаная с заливкой» на панели инструментов. Создаем схематично план нашей квартиры по рисунку 5.

Рисунок 5 — схема квартиры Обустройство квартиры Для начала выберем 5 любых изображений для заливки пола. И изображение мебели вида сверху для обустройства всех комнат.
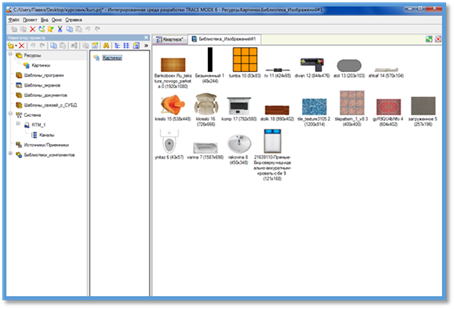
После того как нашли все эти материалы нужно их импортировать в проект. Нажмем ПК мыши по слою «Ресурсы» выберем Создать группу — Картинки. Далее открываем эту группу и на панели инструментов выбираем пункт «Импортировать», затем выбираем все свои рисунки, которые заготовили заранее. На рисунке 6 представлена полученная библиотека изображений.

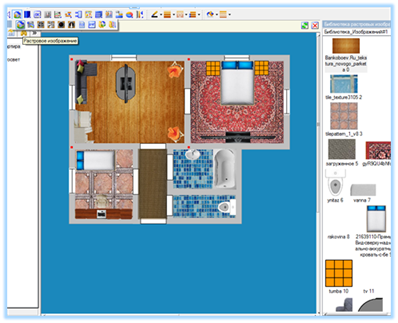
Рисунок 6 — Библиотека изображений Теперь расставим все наши объекты на плане квартиры. Для этого выберем на панели инструментов «Растровое изображение» и перетащим все объекты на экран по рисунку 7.

Рисунок 7 — Обустроенная квартира Создание панели управления освещением Выберем на панели инструментов ГЭ «Текст» и разместим на экране ниже плана квартиры. Перейдем в свойство объекта и уберем контур, а в поле текст напишем «Система управление освещением».
Далее разместим два ГЭ «Кнопка» как показано на рисунке 8 и в поле текст напишем «Ручное» и «Автомат».

Рисунок 8 — Панель управления освещением Разместим на экране ниже еще 6 штук ГЭ «Текст» соответственно со следующими названиями — «Спальня», «Зал», «Кабинет», «Коридор», «Туалет», «Ванна». И рядом с каждым элементом как показано на рисунке 8 создадим ГЭ «Группа иконок» с двумя кнопками «Включить» и «Выключить».
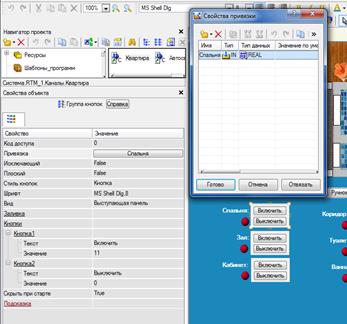
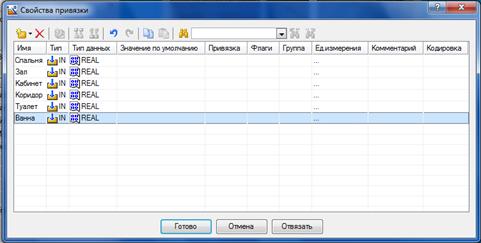
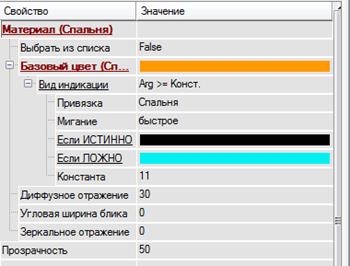
Переходим в свойство первого ГЭ «Группа иконок» и создаем привязку «Спальня» рисунок 9. Далее выбираем «Кнопка 1», ставим значение 11 и «Кнопка 2» значение 0.

Рисунок 9 — Редактирование кнопок Остальные кнопки привязываем также, соответственно получится 6 разных привязок показанных на рисунке 10.

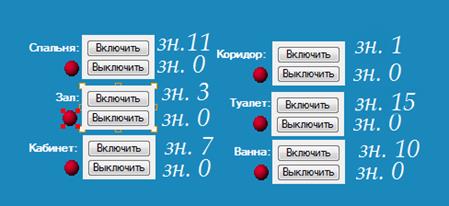
Рисунок 10 — основные привязки Далее в свойствах всех ГЭ «Группы иконок» у «Кнопка 2» ставим значение 0, а у «Кнопка 1» значения какие показаны на рисунке 11.

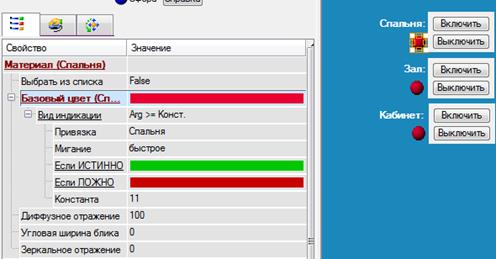
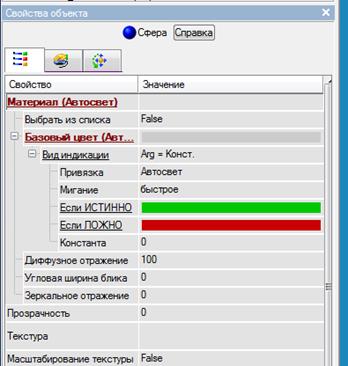
Рисунок 11 — Значения для кнопок Добавим 6 штук ГЭ «Сфера» и разместим, как показано на рисунке 11. Привяжем каждый элемент к каждой комнате и зададим такие параметры как на рисунке 12, но значение константы укажем разные как на рисунке 11.

Рисунок 12 — Свойство объекта «Сфера».
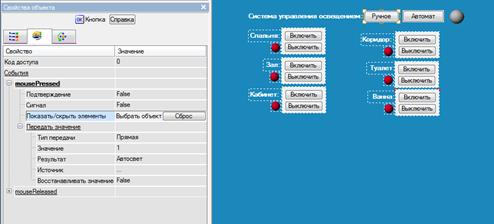
Теперь откроем свойство объекта «Кнопки» — Ручное. Откроем вкладку действие и создадим 2 события в mousePressed «Передать значение» и «Показать/скрыть элементы».
В событие «Передать значение» ставим Тип передачи — прямая, Значение — 1, Результат передачи — привязка «Автосвет».
В событие «Показать/скрыть элементы» выделяем объекты, которые показаны на рисунке 13.
Кнопку «Автомат» настраиваем также как и «Ручное», только вместо значения 1 ставим 0.

Рисунок 13 — Свойство ГЭ кнопки «Ручное».
Добавляем еще одну «Сферу» рядом с кнопками «Ручное» и «Автомат» как показано на рисунке 13 и настраиваем по рисунку 14.

Рисунок 14 — свойство объекта «Сфера».
В свойствах всех объектов показанных на рисунке 11 устанавливаем значение «Скрыть при старте» — «True».
Добавление объектов затемнения комнат Размести на экране ГЭ «Цилиндр» так как показано на рисунке 15.

Рисунок 15 — Размещение ГЭ «Цилиндр».
Теперь каждый «Цилиндр» привяжем к своей комнате и зададим параметры, указанные на рисунке 16. Константу для каждой комнаты ставим указанную на рисунке 11.

Рисунок 16 — Свойство объекта «Цилиндр».
Создание схематичных дверей Для создания схематичных дверей берем растровое изображение «Черная палка» рисунок 17.

Рисунок 17 — «Черная палка».
Расставляем ее возле каждых дверных проемов как показано на рисунке 18. Выбираем вид индикации — Arg>=Конст. Если истинно — выбираем рисунок «Черная палка», если ложно — оставляем пустым поле. Делаем привязку к каждой комнате и выставляем значение константы по рисунку 11. По желанию ставим открывание по клику на дверь.

Рисунок 18 — Схема квартиры Создание программы для автоматического управления светом Для создания программы щелкаем ЛК мыши по группе «Каналы» и выбираем пункт создать компонент — программа. Для удобства работы переименовываем программу в «Автосвет».
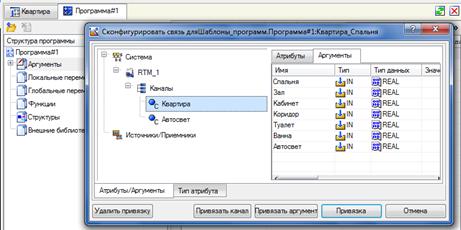
Переходим в созданную программу. Выбираем пункт Аргументы и создаем 7 аргументов с типом — in/out. Каждый аргумент привязываем по порядку к ранее созданному аргументу на экране «Квартира» рисунок 19.

Рисунок 19 — Аргументы экрана «Квартира».
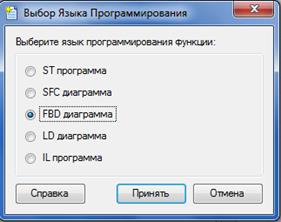
Выделим в дереве шаблона строку «Программа#1» и в открывшемся диалоге «Выбор Языка Программирования» выберем язык FBD, рисунок 20.

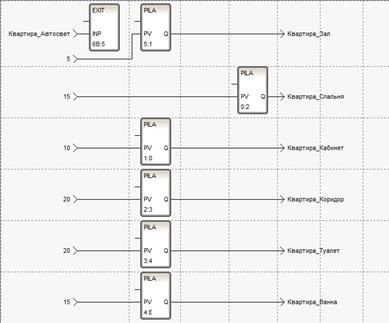
Рисунок 20 — Выбор языка программирования После этого в открывшемся окне редактора выбираем палитру FBD блоков и создаем программу с объявленными переменными на рисунке 21. Затем с помощью клавиши F7 необходимо скомпилировать программу.

Рисунок 21 — Программа на языке Техно FBD.
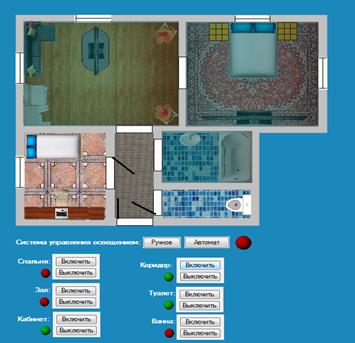
Теперь с помощью МРВ проверим работоспособность программы. Результат работы представлен на рисунке 22.

Рисунок 22 — Работоспособный проект.