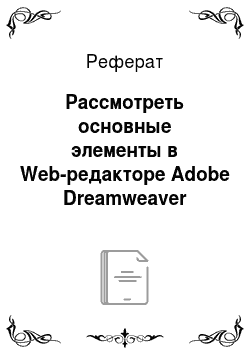
1) Для создания страницы выбираем пункт New в меню File. Появится окно:
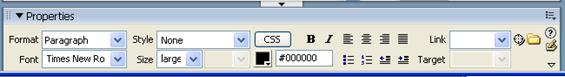
2) Далее на панели нажимаем на кнопку Desing и вводим текс.
3) Левая кнопка Code, включает режим отображения HTML кода.
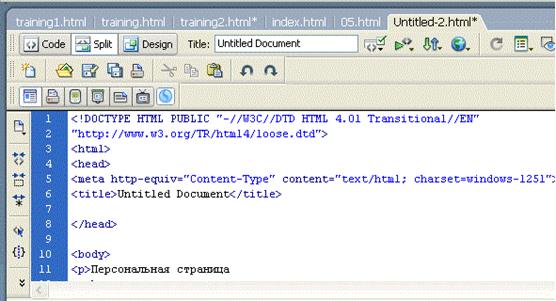
4) Давайте создадим в нашем тексте красочный заголовок. Чтобы превратить обычный абзац в заголовок, нужно воспользоваться панелью Properties.
5) Поставим текстовой курсор на строку «Персональная страница» и выберем в меню форматов пункт Heading 1.
6) Зададим шрифт. Откроем комбинированный список Font.
7) Для задания цвета используем селектор цвета.
8) Общие параметры web-страницы задаются в диалоговом окне Свойства страницы (Page Propertis). Вызвать его можно, выбрав пункт Свойства страницы (Page Propertis) меню Изменить (Modify) или щелкнув кнопкой Свойства страницы (Page Propertis) находящуюся в редакторе свойств.
web страница сайт dreamweaver.
9) В списке Категория (Category), выбирается категория параметров страницы. Изначально там выбрана категория Внешний вид (Appearance), где задаются параметры обычных текстовых абзацев. Комбинированный список Шрифт страницы (Page font) задает шрифт абзацев. Кнопки В и I позволяют сделать его начертание полужирным и курсивом. Комбинированный список Размер (Size) задает размер шрифта. Селектор цвета Цвет текста (Text color) позволяет выбрать текст цвета. Селектор цвета Цвет фона (Background color) позволяет задать фон страницы. Поля ввода Левое поле (Left margin), Верхнее поле (Top margin), Правое поле (Right margin), и Нижнее поле (Bottom margin) задают отступы между рамкой окна web-обозревателя и содержимым web-страницы, соответственно слева, сверху, справа и снизу. Перейдем на категорию Ссылки (Links).
10) Название/кодировка. Она задает основные параметры web-страницы.