Установка программы adobe photoshop

PHOTOSHOP — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. PHOTOSHOP может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы использовать прозрачный фон. Давайте попробуем разобраться, как… Читать ещё >
Установка программы adobe photoshop (реферат, курсовая, диплом, контрольная)
Прежде всего, вам необходимо установить программу Adobe Photoshop на свой компьютер. Программа платная и купить ее вы можете на сайте производителя Adobe, либо попробуйте поискать и скачать ее бесплатно на просторах интернета. Итак, вы установили и запустили программу Adobe Photoshop. Итак, вы установили и запустили программу Adobe Photoshop.

Это главное окно программы. Не пугайтесь обилию элементов интерфейса и всевозможных инструментов, всего за несколько дней вы вполне освоитесь в этой среде.
Рассматривать из чего состоит это окно, мы сейчас не будем, на практике это будет проще и понятнее.
Создание нового файла Щелкаем Файл -> Новый. Рассмотрим появившееся окно:

ь Имя (Name) — имя будущего документа. Чаще всего этот параметр не задают, а имя файлу назначают при сохранении.
ь Ширина (Width) Высота (Height) — ширина и высота будущего изображения. Удобнее всего задавать в пикселах. Пиксел — единица изображения в растровой двухмерной графике. Именно из пикселов, как из кирпичиков, строится изображение.
ь Разрешение (Resolution) — количество точек на единицу длины. Чем выше этот показатель, тем качественнее изображение, но и больший размер файла. Поэтому за норму принято разрешение в 72 пиксела на дюйм (так называемое экранное разрешение).
ь Режим (Colormode) — самый распространенный RGB цвет (color), т.к. позволяет использовать все видимые человеческим глазом цвета. Глубина цвета задается в битах, хватает стандартных 8 бит.
ь Содержимое фона (Backgroundcontents) — определяет фон изображения (белый, прозрачный, цвет заднего плана).
Остальные настройки используются редко. Сделайте настройки как на картинке и щелкайте OK. Палитра инструментов Палитра инструментов:

Сегодня мы рассмотрим лишь некоторые из этих инструментов:
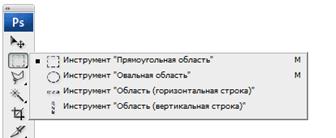
Инструменты выделения.
— выделение. Щелкните по этому инструменту и удерживайте левую клавишу мыши, раскроется меню выбора: прямоугольное выделение, эллиптическое выделение, одиночный столбец, одиночная строка.

Здесь можно выбрать необходимое. У каждого инструмента есть панель параметров, она находится под строкой меню и меняется в зависимости от выбранного инструмента:

Итак, для прямоугольного выделения имеем следующие параметры:
— новое выделение. Создается новое выделение, при этом имеющиеся выделенные области (если они есть) исчезают.

— добавить к выделению. Обозначенная область добавится к уже существующему выделению.
ую область из выделения.
— выделить пересечение. Из двух выделений (старого и нового) выделит область пересечения.


Растушевка — по краям выделения появляется область частично выделенных пикселов. Позволяет сделать плавный переход объекта в фон. Стиль — задает способ выделения: нормальный (normal) — свободное выделение, заданные пропорции (fixedaspectratio) — пропорциональное выделение, фиксированный размер (fixedsize) — область выделения заданного размера. Для всех инструментов выделения параметры аналогичны. Попробуем на деле: Возьмите инструмент прямоугольное выделение (щелкните по нему), подведите курсор мыши в левый верхний край белого полотна созданного в начале урока файла, нажмите левую клавишу мыши и, не отпуская, растягивайте квадратик (рис.1). Теперь на панели параметров щелкните по иконке «добавить к выделению», подведите курсор мыши к центру нашего квадратика, нажмите левую клавишу мыши и, не отпуская, растяните еще один квадратик (рис.2). Теперь на панели параметров щелкните по иконке «удалить из выделения», подведите курсор мыши к центру нашего второго квадратика, нажмите левую клавишу мыши и, не отпуская, растяните квадратик (рис.3).
Должно получиться, так на рисунке № 4.

Оставим пока так и посмотрим, как выбирать и задавать цвета.
Выбор цвета:
Основные цвета изображения задаются с помощью двух квадратиков внизу палитры инструментов.

- 1 — цвет переднего плана.
- 2 — цвет фона.
- 3 — установить цвета по умолчанию (т.е. черный и белый).
- 4 — поменять местами цвета переднего плана и фона.
Щелкните по квадратику, и откроется окно сборщика цветов. Щелкните по понравившемуся цвету, а затем ОК. Цвет, который вы выбрали станет цветом переднего плана. Теперь щелкните по «поменять местами цвета переднего плана и фона» и проделайте тоже самое со вторым квадратиком. Подробнее о цвет читайте в статье цвета для web.
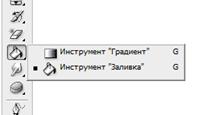
Теперь рассмотрим следующую группу инструментов.


Здесь можно выбрать необходимое.
Ведро — заливает изображение (выделение) цветом или текстурой.
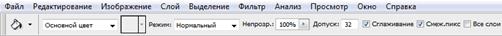
Рассмотрим панель параметров:

Итак, для заливки имеем следующие параметры:
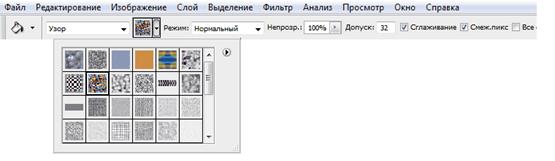
Заливка (fill) — определяет, что использовать в качестве «краски»: основной цвет (foreground)зальет основным цветом, шаблон (узор — pattern) зальет некоторым узором. Шаблон (pattern) — узор для заливки.
Режим (mode) — способ наложения пикселов, значений много и рассматриваться будут по мере необходимости.
Непрозрачность (opacity) — определяет степень прозрачности заливки.
Допуск (tolerance) — диапазон цветов для заполнения.
Галочка сглаживание означает смягчить края перехода.
Попробуем на деле:
Возьмите инструмент заливка (щелкните по ведру), подведите его вовнутрь выделения, сделанного на предыдущем шаге, и щелкните мышкой. Наше выделение окрасится в цвет переднего плана (по умолчанию — черный).
Теперь на панели параметров выберете: Заливка -> Узор, Узор -> любой понравившийся.

Снова подведите наше ведро вовнутрь выделения и щелкните. Теперь оно залито шаблоном и выглядит так:

Обратите внимание, в открывающемся окне шаблонов, представлена лишь небольшая их часть. Если щелкнуть по стрелочке справа, то откроется меню, внизу которого указаны другие коллекции шаблонов. Их можно добавить к имеющимся.

— градиент. Создает заливку с плавным переходом между двумя или несколькими цветами.
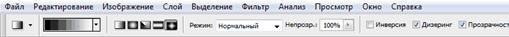
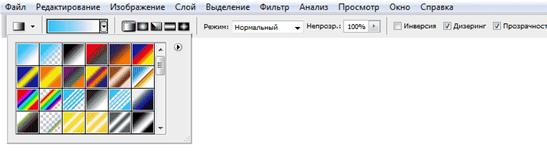
Рассмотрим панель параметров:

- — если щелкнуть по стрелочке справа, то откроется палитра с вариантами градиента, при двойном щелчке перед стрелкой откроется окно редактирования градиента (здесь можно настроить свои варианты градиента).
- — определяет вид градиента (слева направо — линейный, радиальный, угловой, отраженный, ромбовидный).
Инверсия (reverse) — галочка указывает геометрически перевернуть градиент.
Дизе ринг (глубина — dither) — галочка указывает сгладить для уменьшения сегментации. Прозрачность (transparency) — галочка указывает на использование прозрачности. Попробуем на деле:
Создайте новый файл, возьмите инструмент прямоугольное выделение и растяните его в виде прямоугольника, затем на панели инструментов щелкните по иконке градиента, на панели параметров щелкните по стрелочке и выберите понравившийся градиент, правее выберите вид градиента (любой).

Обратите внимание на первые два квадратика в открывающемся окне выбора градиента. Они используют цвета, установленные вами, как цвета переднего плана и фона (цветные квадратики внизу панели инструментов). Первый градиент осуществляет плавный переход из основного цвета в фон, второй — из основного цвета в прозрачность.
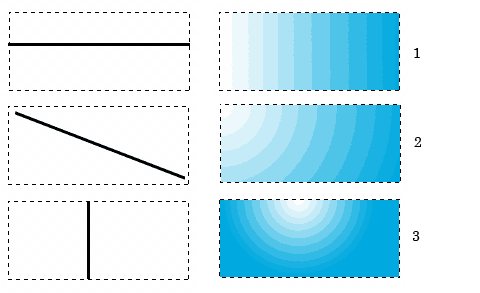
Теперь подведите курсор мыши к середине левой стороны нашего выделения, нажмите левую клавишу мыши и, не отпуская, протяните линию до середины правой стороны (рис.1) Теперь протяните линию градиента по диагонали (рис.2) А теперь сверху вниз (рис.3).

Посмотрите на разницу и поэкспериментируйте с различными градиентами и их видами.
Сохранение изображения Наш урок подходит к концу, осталось только научиться сохранять наши шедевры.
Щелкните пункт меню Файл (File), в отрывающемся меню вы увидите привычный пунктСохранить Как (SaveAs) — и новый — Сохранить для Web (SaveforWeb). Разберемся какой для чего.
Если вы работаете над изображением и хотите иметь возможность изменять его в будущем, то следует выбрать пункт меню — Сохранить Как (SaveAs).

Где сохранять и какое имя дать — ваше личное дело, а вот формат будет *.PSD;*.PDD. Именно в этом формате сохраняются все ваши настройки (у нас их пока нет, но позже появятся). Таким образом, сохраняется не картинка целиком, а сохраняются ее части, каждую из которых вы сможете изменить когда захотите.
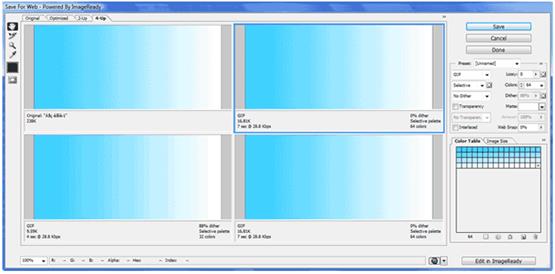
Если же ваше изображение готово, то выбирайте пункт меню — Сохранить для Web (SaveforWeb). Изображение будет сохранено оптимизированным для Интернета (т.е. с наилучшим сочетанием качестворазмер файла). Отрывшееся окно сохранения следует рассмотреть подробнее:

Четыре вкладки наверху предлагают посмотреть варианты изображения:
Оригинальный (original) — изображение как оно есть. Как правило, большой размер файла, недопустимый для web. Оптимальный (optimized) — оптимальное соотношение качества и размера файла с точки зрения программы. 2-up, 4-up — соответственно два и четыре варианта изображения рядом, внизу каждого указан размер. Вы можете выбрать оптимальный на ваш взгляд.
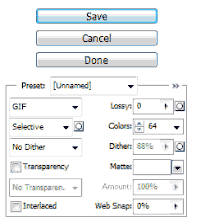
В правом верхнем углу этого окна задаются дополнительные настройки:

Здесь можно выбрать формат сохраняемого изображения. Общие рекомендации — используйте форматы JPEG и PNG для фотографий с тонкими реалистичными цветовыми переходами, формат GIF — для контрастных, мало цветных рисунков. Кстати, все рисунки на этой страницы сохранены в формате GIF.
Если вы используете вкладки, рассмотренные выше, то настраивать эту часть окна необязательно, по крайней мере, на этом этапе.
Итак, выбирайте самое оптимальное изображение на ваш взгляд и щелкайте по кнопке Сохранить (Save). Откроется уже привычное окно сохранения, где следует указать Папку (куда сохранить) и Имя файла, остальное будет уже указано, снова щелкаем по Сохранить (Save). Изображение для web готово.
На этом первый урок закончен. Вы научились создавать новый файл, выделять области и заливать их различными способами (цветом, шаблоном и градиентом), а также сохранять изображения в нужном формате.
Чтобы закрепить эти навыки, поэкспериментируйте (создавайте разные по форме области и заливайте их различными способами).

PHOTOSHOP — одна из самых популярных программ среди людей, увлекающихся дизайном, графикой и рисованием. PHOTOSHOP может понадобиться и людям далёким от творчества, но нуждающимся в его функциях. Например, понадобилось использовать какое-то изображением в тексте, но неприемлемо поместить его с имеющимся фоном. Для этого вы использовать прозрачный фон. Давайте попробуем разобраться, как в PHOTOSHOP сделать прозрачный фон.


Для начала мы открывает программу Adobe Photoshop.

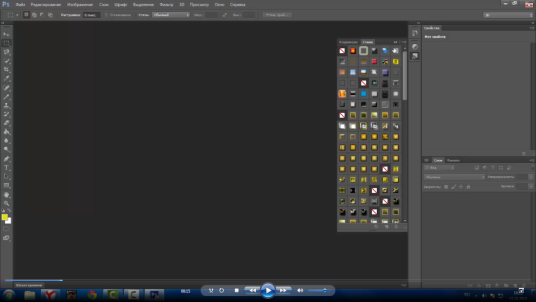
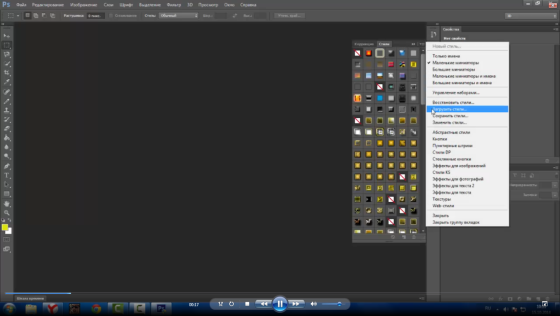
По того как мы открыли Photoshop. Я покажу вам как закачать стили в сам Photoshop. И так открываем ваши стили:

После этого наживаем загрузить стили:

И выбираем Файл Asl:

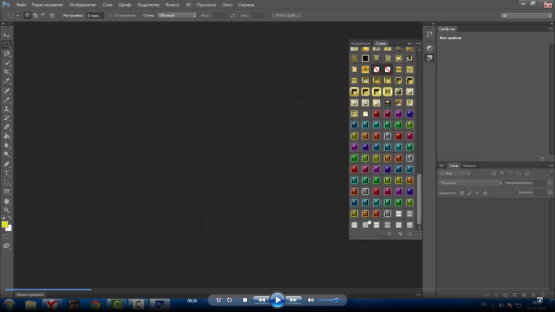
Все ваши стили загружены Поздравляю вы научились загружать стили.

Картинка в прозрачном фоне.
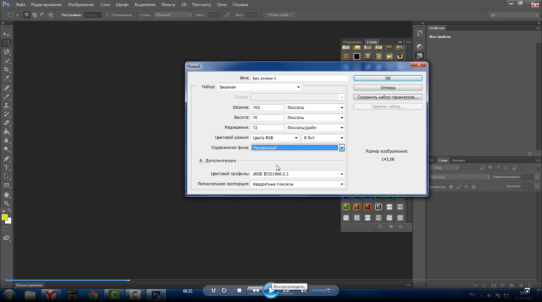
Жмем в правом верхнем углу Файл.

Ширина: 700.
Высота: 70.
Содержимое фона: Прозрачный.

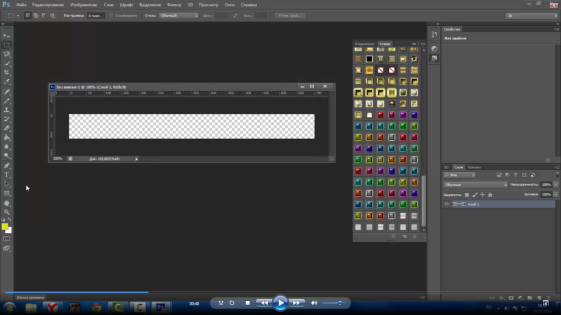
Пишем любое что приходит в голову, ну например:

После этого мы используем наши стили:

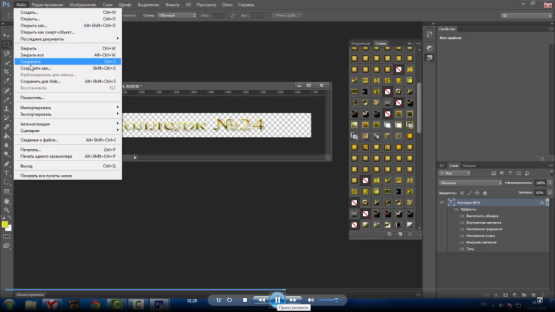
Возвращаемся в правый верхний угол, и жмем Файл-Сохранить как:

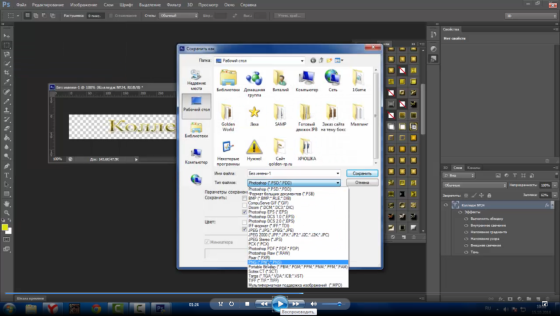
Обязательно сохраняйте в .PNG:

На этом все.
цифровой информация программа photoshop.