Технология создания сайта

Создаем фрейм: в уже открытом нами меню «Создать» выбираем графу «Другие шаблоны страниц», затем в появившемся окне «Шаблон страниц» в котором выбираем закладку «Страница рамок» и в ней выбираем необходимую нам структуру нашего фрейма «Объявление и оглавление» и нажимаем «ОК» (смотреть Рисунок 7). Задаем начальную страницу присваиванием: нажимаем на одну из появившихся кнопок «Задать начальную… Читать ещё >
Технология создания сайта (реферат, курсовая, диплом, контрольная)
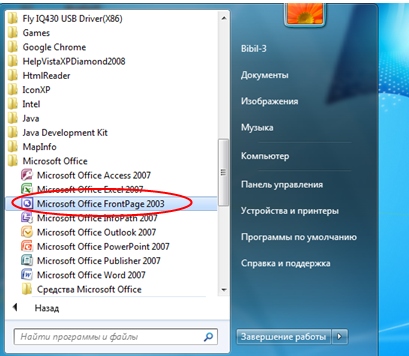
Для создания сайта, открывается программа для проектирования веб-узлов Microsoft Front Page:для этого левой клавишей мыши нажимаем на кнопку «Пуск», в нижнем левом углу рабочего стола, появится меню. Выбирается вкладка «Все программы». Затем в новом подменю выбирается Microsoft Office. Появится новое подменю, в котором нажатием строки Microsoft Office Front Page, запускается программа (смотреть Рисунок 3) [9].
Создаем новый веб-узел: «Файл / Создать» в правой стороне, открытого окна Front Page, появится меню «Создание», в котором выбираем строчку «Создать веб-узел / Одностраничный веб-узел» (смотреть Рисунок 4).

Рисунок 4 — Скриншот. Панель зачать во Microsoft Front Page.
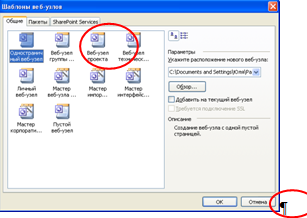
Появится окно подменю «Шаблоны веб-узлов» в котором выбираем «Одностраничный веб-узел / ОК» (смотреть Рисунок 5).

Рисунок 5 — Скриншот. Шаблоны узлов во Microsoft Front Page.
Далее, создаем страницы: в правой стороне, открытого окна Front Page, в меню «Создание», выберем строчку «Создать страницу / Пустая страница». Затем по аналогии создаем еще 3 страницы, которые, в последствии, станут фреймом. После их создания объединим их в 1 фрейм.
Создаем фрейм:в уже открытом нами меню «Создать» выбираем графу «Другие шаблоны страниц», затем в появившемся окне «Шаблон страниц» в котором выбираем закладку «Страница рамок» и в ней выбираем необходимую нам структуру нашего фрейма «Объявление и оглавление» и нажимаем «ОК» (смотреть Рисунок 7).
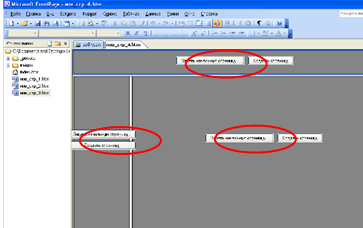
Программа автоматически возвращает нас в созданный нами веб-узел, где мы задаем страницы нашего фрейма (смотреть Рисунок 8):

Рисунок 8 — Скриншот. Задавание фона станиц во Microsoft Front Page.
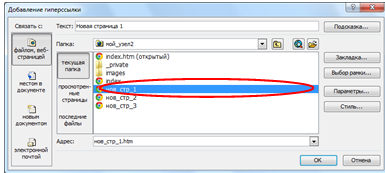
Задаем начальную страницу присваиванием:нажимаем на одну из появившихся кнопок «Задать начальную страницу» и задаем начальную страницу. Страницей «Заголовок» выбираем нов_стр_ 1. htm (если страница не переименована) и нажимаем «ОК». Остальные страницы задаются по аналогии (смотреть Рисунок 9).

Рисунок 9 — Скриншот. Окно для создания гиперссылки во Microsoft Front Page.
Оформление фрейма:для того, чтобы оформить фрейм необходимо оформить все 3 страницы, из которой он состоит. Открываем страницу нов_стр_ 1.htm. Эта страница будет «Заголовок» — верхней частью фрейма. Оформлением этой страницы будет рисунок обработанный в программе Adobe Photoshop CS2.
Для этого откроем программу Adobe Photoshop CS2, щелкнув левой клавишей мыши по кнопке «Пуск», в нижнем левом углу рабочего стола, появится меню. Выбирается ярлык Adobe Photoshop CS2, запускается программа. Ниже представлен скриншот запуска программы Adobe Photoshop CS2 (смотреть Рисунок 10).
Программа Adobe Photoshop CS2, это прекрасное сочетание 2 программ Paint и Photo Shop. Можно разрезать изображение на небольшие куски и отдельно редактировать их с помощью инструментов.
С помощью программ Adobe Photoshop CS2 приготовим изображение, которое будет являться фоном страницы «Заголовок». Вот что получилось (смотреть Рисунок 11):

Рисунок 11 — Скриншот. Программа Adobe Photoshop CS2. Создание верхнего фрейма.
Вставим его в страницу «Заголовок», а так же добавим название нашего сайта (смотреть Рисунок 12).

Рисунок 12 — Скриншот. Программа Adobe Photoshop CS2. Добавление заголовка на верхний фрейм сайта.
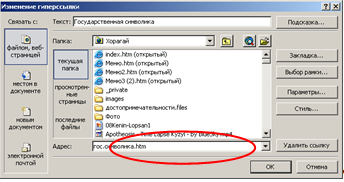
Создание гиперссылки:для того чтобы создать гиперссылку на первую главную страницу сайта (Index) необходимо, выбелить название и аббревиатуру, на панели инструментов нажать кнопку «Добавление гиперссылки», а затем, выбрав страницу в графе «Адрес», на которую будем ссылаться, нажать кнопку «ОК» (смотреть Рисунок 13).

Рисунок 13- Скриншот. Создание гиперссылки на странице сайта в Microsoft Front Page.
Остальные гиперссылки в сайте будут создаваться аналогично.
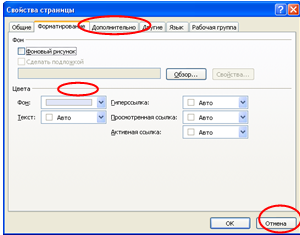
Теперь приступаем к цветовому оформлению страницы: для этого правой клавишей мыши щелкнем по пустому полю страницы, в появившемся меню выберем «Свойство страницы», затем, в появившемся окне «Свойства страницы» выберем закладку «Форматирование», в ней строку «Цвета», «Фон» и выберем необходимый цвет и нажмем кнопку «ОК» (смотреть Рисунок 14).

Рисунок 14 — Скриншот «Свойство страницы в сайте».
Фон остальных страниц оформляется аналогично, включая нов_стр_ 3. htm — страница «Основная часть».
После завершения оформления стартовой страниц и фрейма необходимо прописать структуру сайта (странички не будут загружаться в нужном окне фрейма, если заранее не прописать его структуру).
Создание структуры переходов: для этого в «Меню», «Вид» выбираем строку «Список папок» или набираем сочетание клавиш «Alt + F1», в левой части появится окно «Список папок», из которого, в последствии, будут выбираться страницы для создания структуры переходов. В правой части окна нажимаем вкладку «Web-узел», в нижней части нажимаем вкладку «Переходы», затем из левого окна «Список папок» перетягиваем в правое окно страницы и, таким образом, формируем структуру сайта.
Ветки структуры могут, как сворачиваться, так и разворачиваться, что позволяет создавать довольно большие деревья структур.
Так же, воспользовавшись вкладкой «Гиперссылки» в нижней части окна, можно просмотреть все гиперссылки веб-узла (смотреть Рисунок 15).

Рисунок 15 — Скриншот. Просмотр гиперссылок на веб-узле сайта.