Работа с панелью управления сайтов JOOMLA

На момент написания данного отчета, последняя актуальная версия — 1.10, соответственно ее и скачиваем, используя кнопку «Download Now». После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla. Следует обратить внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей… Читать ещё >
Работа с панелью управления сайтов JOOMLA (реферат, курсовая, диплом, контрольная)
CMS Joomla в виду своей тотальной универсальности, может показаться достаточно сложной, для новичков, и порой даже непонятной в плане некоторых нюансов. Потому как разработчики попыталась внедрить в структуру максимально-возможное количество различных инструментов и настраиваемых параметров, что привело к достаточно объемным разделам движка. Но уделив Joomla небольшое количество времени можно удостовериться, что по сути, все доступные элементы просты в использовании, а огромное количество настраиваемых параметров хорошо прокомментированы и интуитивно понятны. В данном разделе будет рассматриваться работа с CMS Joomla на локальном компьютере и не будем затрагивать тему реального хостинга.
Двигатель CMS Joomla написан с использованием языка веб-программирования PHP, который в свою очередь работает на специальном веб-сервере. Так же для хранения значений настроек, контента сайта или различной системной информации необходимо хранилище. В качестве, которого наилучшим образом подойдет база данных. Соответственно третий обязательный компонент, который необходим для Joomla — это система управления базами данных, к примеру MySql. Конечно, для новичка поэтапная установка и правильная настройка вышеуказанных элементов, на собственном домашнем компьютере — очень сложная задача. Поэтому Вы можете использовать один из доступных программных пакетов (OpenServer, Denwer, XUMPP), в состав которых входят перечисленные выше компоненты. Опытные разработчики рекомендуют использовать продукт ОpenServer, который отлично подойдет для работы CMS. (Рисунок 2.2.1.).

Рисунок 2.2.1. Серверная платформа для работы с CMS Joomla.
Теперь, когда необходимые инструменты установлены для CMS Joomla, с чего начать следующий шаг. Конечно, далее необходимо выполнить установку движка, но перед тем необходимо его скачать. Для этого переходим на официальный сайт Joomla, в раздел загрузок. (Рисунок 2.2.2).
Необходимо пройти по ссылке Download Joomla, для скачивания архива с последней актуальной версией. Затем приступаем к установке.
После установки, конечно же, возникает вопрос для CMS Joomla с чего начать? По сути, Ваш сайт уже установлен и готов к работе, но его контент отсутствует, а значит его необходимо добавить. Но для начала Вы должны определиться с дизайном.
Внешний вид пользовательской части сайта (открытой для всеобщего посещения) формируется в шаблоне. Соответственно если Вам необходимо изменить дизайн — значит необходимо установить другой шаблон. В данный момент создано огромное количество разнообразных шаблонов для Joomla, как платных так и бесплатных. Поэтому, если это необходимо, выберите на одном из сайтов подходящий для Вашего проекта шаблон. При выборе шаблона обязательно проверяйте его совместимость с версией установленной CMS.
После выбора шаблона его необходимо установить. Для этого переходим в панель администратора Joomla. (Рисунок 2.2.3.).

Рисунок 2.2.3. Панель администратоpа CMS.
Панель администратора — это закрытый раздел сайта, который предназначен для редактирования контента и настройки основных параметров и функционала сайта в целом. При этом, доступ в данный раздел могут иметь только зарегистрированные пользователи с определенными правами. То есть не каждый зарегистрированный пользователь может войти в админку Joomla.
Указанную часть сайта Вы найдете по адресу: http:// домен. kz/administrator/.
То есть к существующему имени сайта, необходимо дописать строку administrator.
При этом как было указано выше, для доступа к данному разделу, необходимо авторизоваться, а значит, вводим имя пользователя и пароль, которые создавались при установке движка (Рисунок 2.2.4).

Рисунок 2.2.4. Главное меню CMS Joomla.
Для начала, переведем CMS на необходимую локализацию. Для этого переходим в менеджер языков (Рисунок 2.2.5.).

Рисунок 2.2.5. Выбор расширений.
Далее кликаем по кнопке «Install Language» и на следующей странице выбираем интересующую локализацию, при этом, если локализации не отображаются, необходимо нажать кнопку «Find Languages» (Рисунок 2.2.6.):

Рисунок 2.2.6. Выбор необходимого языка.
Выбрав необходимую локализацию, устанавливаем языковой пакет, нажав кнопку «Install». После установки языкового пакета, необходимо вернуться на главную страницу менеджера языков и выбрать новый — в качестве языка по умолчанию (Рисунок 2.2.7.).

Рисунок 2.2.7. Распаковка необходимого расширения.
После смены локализации, необходимо выйти из учетной записи и заново авторизоваться. Теперь, если Вы ранее скачали шаблон для будущего проекта, его необходимо установить. Для этого, из главного меню переходим в «Менеджер расширений» в раздел установки (Рисунок 2.2.8.).

Рисунок 2.2.8. Установка необходимого шаблона.
Далее выбираем архив с скачанным шаблоном и устанавливаем, используя кнопку «Загрузить и установить». После установки, необходимо активировать только что установленный шаблон. Для этого переходим в менеджер шаблонов (Рисунок 2.2.9.).

Рисунок 2.2.9. Работа с менеджером шаблонов.
Затем используя специальный элемент управления, выбираем интересующий шаблон. Теперь, когда Вы изменили дизайн будущего проекта, необходимо добавить контент-то есть содержимое сайта. А значит, переходим в менеджер материалов Joomla (Рисунок 2.2.10.).
Рисунок 2.2.10. Работа с менеджером материалов
Для создания материала необходимо кликнуть по кнопке «Создать», тем самым Вас перенаправят на страницу добавления нового материала (Рисунок 2.2.11.).

Рисунок 2.2.11. Создание материала.
Заполнив необходимые поля и нажав на кнопку «Сохранить», вы создадите новый материал, таким образом добавив необходимое количество материалов, Вы наполните контентом Ваш сайт.
Далее рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим — это Simple Responsive Menu (Рисунок 2.2.12.).

Рисунок 2.2.12. модуль Simple Responsive Menu.
Традиционно на странице описания текущего расширения, кликаем по кнопке «Download» для перехода на официальный сайт разработчика (Рисунок 2.2.13).

Рисунок 2.2.13. Установка необходимого модуля.
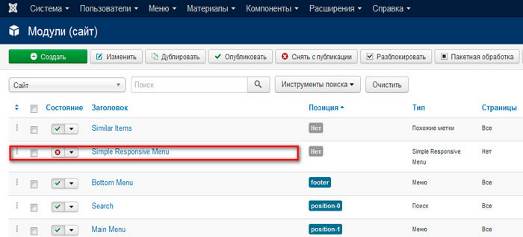
На момент написания данного отчета, последняя актуальная версия — 1.10, соответственно ее и скачиваем, используя кнопку «Download Now». После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla. Следует обратить внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей (Рисунок 2.2.14.).

Рисунок 2.2.14. Работа в менеджере модулей.
Далее переходим на страницу настройки только что установленного модуля (Рисунок 2.2.15.).

Рисунок 2.2.15. Работа с модулем.
В параметре «Select menu» выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре «Show Sub-menu Items», необходимо указать «Да», в этом случае будут отображаться на экран подпункты. Так же, используя параметры «Start level» и «End Level», Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус «Опубликовано».
Теперь перейдем в пользовательскую часть для проверки результатов (Рисунок 2.2.16.).

Рисунок 2.2.16. Проверка результатов.
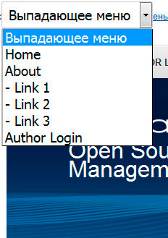
Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана (Рисунок 2.2.17.).

Рисунок 2.2.17. Проверка модуля.
Параметры, отвечающие за адаптивность содержатся на вкладке «Responsive Options», страницы настройки текущего модуля.
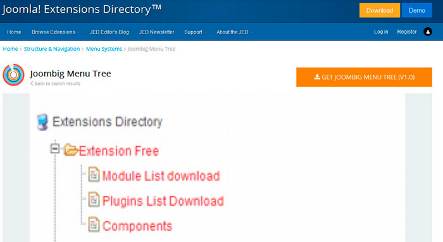
Теперь переходим к следующему модулю, под названием Joombig Menu Tree. (Рисунок 2.2.18.).

Рисунок 2.2.18. Модуль Joombig Menu Tree.
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке «Download» для перехода на официальный сайт разработчика (Рисунок 2.2.19.).

Рисунок 2.2.19. Отображение меню.
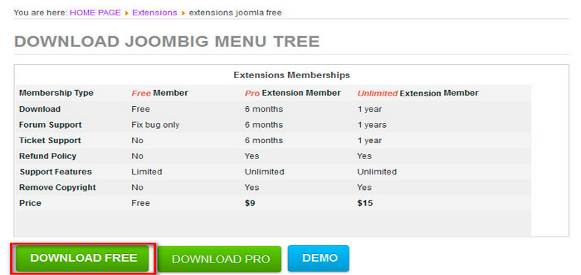
Далее, используя кнопку «DOWNLOAD FREE», скачиваем бесплатную версию модуля и устанавливаем стандартным способом, при помощи менеджера расширений (Рисунок 2.2.20.).

Рисунок 2.2.20. Установка модуля.
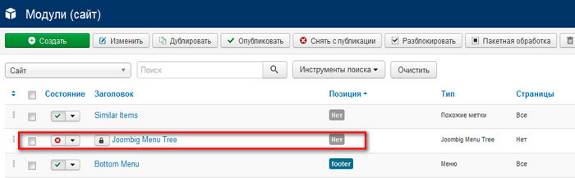
Теперь переходим на страницу настройки только что установленного модуля (Рисунок 2.2.21.).

Рисунок 2.2.21. Работа с менеджером меню.
Параметры доступные для настройки:
Enable/Disable jQuery — подключить собственную библиотеку jQuery;
Width of module (%) — ширина модуля в процентах;
Margin — внешние отступы;
Select Menu — выбор меню отображаемого модулем;
Show/Hide Title Directory — показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню).
Title directory — заголовок пункта верхнего уровня;
Start Level — начальный уровень показа многоуровневого меню;
End Level — конечный уровень показа многоуровневого меню;
Show Sub-menu Items — показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов (Рисунок 2.2.22.).

Рисунок 2.2.22. Проверка результатов.
Данные модули меню достаточно легкие в управлении, которые по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla.
программный сайт управление.