Й шаг.
Создание сайта

Работа со страничкой не всегда получается с первого раза. Сделать шаг назад всегда можно с помощью пункта меню Правка — Отменить (Edit — Undo) или комбинации клавиш CTRL-Z. Такой «откат» возможен для последней операции, далее сто можно повторить. Множественный и (или) выборочный «откат» при необходимости можно выполнить с помощью специальной панели История (History), которая… Читать ещё >
Й шаг. Создание сайта (реферат, курсовая, диплом, контрольная)
Работу по созданию сайта надо начинать с определения локального сайта с помощью Webсайт — Создать веб-сайт (Site — New Site). Одной из распространенных ошибок является попытка сразу создать новую страницу HTML. Но редактор работает с сайтом целиком, а сайт состоит из множества файлов. Создав одну страницу, вы не создадите сайт, и впоследствии эту ошибку придется исправлять. Поэтому важно начать именно с определения сайта — Сайт — Новый сайт.
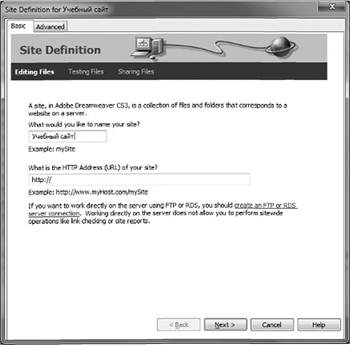
В появившемся окне определения сайта надо последовательно задать:
- • произвольное имя сайта (рис. 17.3). Оно служит для обозначения сайта в редакторе. При наличии нескольких сайтов их можно различать по именам. На сервер имя локального сайта не передается. Поле http-адреса (URL) можно не заполнять;
- • переключатель «Не использовать серверные технологии» (No, I do not want to use a server technology);

Рис. 17.3. Имя сайта.
- • папку, в которой новый сайт будет храниться на компьютере. Ее лучше выбрать с помощью кнопки? (желательно выбирать пустую папку);
- • в начале работы можно отказаться от связи с удаленным сервером — «Подключение к удаленному серверу — нет». Впоследствии можно изменить эту опцию на FTP, но тогда придется задать характеристики — сервер, логин и пароль, которые должен сообщить вам хостинг-провайдер при заключении договора. Задав эти опции, можно впоследствии соединяться с удаленным сервером по протоколу FTP и обмениваться с ним файлами (Dreamweaver может служить и как FTP-клиент);
- • проверив введенную информацию, нажмите Готово (Done).
Работу по созданию нового сайта надо проделать во избежание появления неправильных ссылок, использования рисунков, находящихся в других панках (теперь они будут копироваться в указанную папку), а также для облегчения последующего редактирования структуры сайта.
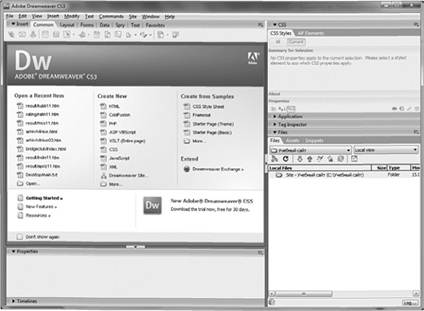
После определения сайта обратите внимание на панель Файлы (Local Files) (рис. 17.4). Здесь отображена пока пустая папка вашего сайта, в дальнейшем в ней будут появляться файлы и папки, тут можно будет подключаться к удален;

Рис. 17.4. Панель Файлы (справа внизу).
ному серверу и обмениваться с ним файлами, а также видеть карту своего сайта. Не закрывайте панель Файлы, контролируйте с ее помощью свои файлы.
-й шаг. Создание страницы (файла)
В панели Файлы создайте новый файл с помощью контекстного меню и команды в нем Создать файл (New File) или пункта меню Файл — Новый (File — New).
По умолчанию создается файл с именем untitled.html. Необходимо переименовать его в index.html. Почему? Потому что URL, который служит для определения местонахождения ресурса, содержит имя файла. И, но умолчанию имя файла для главной страницы — это index. Если вы назовете свой файл, к примеру, main. html, то пользователь, чтобы к нему обратиться, должен будет набрать в адресной строке браузера domen_name.ru/main.html. Что неудобно. А если вы назовете свой файл index. html, то пользователь, чтобы к нему обратиться будет набирать только domen_name.ru.
Итак, главный, титульный файл сайта надо назвать index. Тип файла можно оставить неизменным (html). Настройки большинства серверов типы файлов html и htm обрабатывают одинаково. Если вы не уверены, какой тип файла (html или htm) используется на сервере вашего хостинг-провайдера по умолчанию, уточните у него.
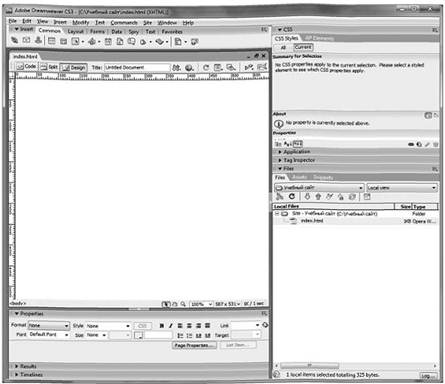
После переименования файла откройте его для редактирования двойным щелчком мыши (рис. 17.5).
Обратите внимание, что сверху в заголовке окна содержится название программы с указанием версии, панка сайта и имя редактируемого файла, затем строка меню, ниже панель Вставка (Insert) с несколькими вкладками. В каждой вкладке несколько кнопок. Эти кнопки дублируют пункт меню Вставка (Insert) для ускорения работы.
По умолчанию активной на панели Вставка (Insert) является вкладка Основные (Common). С ее помощью можно вставить:
- • гиперссылку;
- • ссылку на e-mail (электронный почтовый адрес);
- • закладку;
- • таблицу;
- • блок-контейнер для различного содержимого;
- • графические элементы (рисунок, Rollover (Перекатыш), изменяющий свой вид при наведении мыши, панель навигации из нескольких кнопок и др.);

Рис. 17.5. Окно файла.
- • медиа-объекты (Flash-ролики, Flash-кнопки, Flash-текст, объекты ShockWave и т. д.);
- • дату — текущую дату (возможно, с автообновлением);
- • комментарии;
- • мета-теги и др.
Далее находится основное окно редактирования страницы. Оно снабжено ярлыком с именем текущего редактируемого файла. Когда в сайте будет создано и открыто несколько файлов, переключаться между ними можно будет с помощью этих ярлычков.
Основное окно редактирования страницы сверху также снабжено кнопками: переключатели просмотра — Код, Дизайн и совместный вариант (таким образом можно видеть и HTML-код страницы, и то, как ее увидит пользователь). Далее направо расположено поле с титулом страницы, кнопки связи с сервером, просмотра в браузере и др.
В окне редактирования можно увидеть страницу, как она будет показана пользователю, но интерактивно работать она будет только в браузере. Только там можно будет нажимать на ссылки, видеть анимацию и т. д. После сохранения файла проверяйте его работу в браузере с помощью кнопки с изображением земного шара или клавиши F12.
Внизу окна редактирования слева показываются текущие теги с возможностью выделения с их помощью блоков содержимого, а справа — суммарный (вместе с картинками) размер файла и скорость его загрузки в секундах при соединении на 56 Кб/с (по умолчанию)  .
.
Внизу — панель Свойства (Properties), которая по умолчанию используется для форматирования текста (рис. 17.6).

Рис. 17.6. Панель Свойства (Properties).
Панель Свойства (Properties) является контекстной и будет изменять свой вид и функции в зависимости от того, какой элемент (текст, рисунок, таблица и т. д.) выделен.
Теперь займемся непосредственно страницей. Рассмотрим возможности Dreamweaver по редактированию текста на примере оформления главной страницы.
Время от времени будем сохранять свой файл с помощью пункта меню Файл — Сохранить (File — Save); проверять, как выглядит файл в HTML Вид — Код (View — Code); проверять, как выглядит файл в браузере Файл — Просмотр в браузере (File — Preview in Browser — Explorer).
Работа со страничкой не всегда получается с первого раза. Сделать шаг назад всегда можно с помощью пункта меню Правка — Отменить (Edit — Undo) или комбинации клавиш CTRL-Z. Такой «откат» возможен для последней операции, далее сто можно повторить. Множественный и (или) выборочный «откат» при необходимости можно выполнить с помощью специальной панели История (History), которая включается/выключается с помощью пункта меню Окно (Windows) (затем просто подвиньте бегунок до нужного уровня). Здесь же можно скопировать несколько действий и повторять их несколько раз, а также создать из действий новую команду, которая затем появится в пункте меню Команды (Commands).