Разработка ЭУП «вычислительная техника»

Еще мы можем сделать так, что при переходе на название пункта пользователь будет иметь возможность не только просматривать текст, соответствующий этому названию, но и незнакомые слова, находящиеся в данном тексте. Сделав их гиперссылками, пользователь сможет посмотреть определения этих слов. Для этого откроем необходимый нам пункт в новом окне Web-обозревателя. Поставим текстовый курсор… Читать ещё >
Разработка ЭУП «вычислительная техника» (реферат, курсовая, диплом, контрольная)
Выбор среды разработки электронного учебного пособия
Для того чтобы выбрать средство для разработки учебного пособия, был проведен анализ существующих в настоящее время систем. Данный анализ является необходимым этапом при создании ЭУП, т.к. предусматривает оптимальный выбор программного продукта для каждой конкретной ситуации. При данном выборе необходимо опираться на возможности разработчика, соответствие возможностей программного продукта выдвигаемым учебным курсом требованиям и время, необходимое для разработки программы.
В настоящее время на IT рынке представлено довольно много программных продуктов, которые можно использовать для создания электронных обучающих систем. Но т.к. современные стандарты в области мультимедиа требуют создания насыщенного мультимедийного контента, системы контроля знаний и удобной навигации, задача выбора достаточного по возможностям программного обеспечения усложняется. Сочетая различные технологии, можно добиться требуемого уровня программного продукта.
Рассмотрим основное средство разработки и сопровождения электронных учебных пособий:
Adobe Dreamweaver. HTML-редактор. Разработан и поддерживался компанией Macromedia в версиях до MX (6 версия, 2005 год). Богатый инструментарий, открытость приложения для всевозможных настроек, удобный интерфейс и другие особенности сделали Dreamweaver одним из наиболее популярных HTML-редакторов в мире. Популярность программа получила, начиная с версии MX. Эта версия была выпушена компанией Macromedia в 2002 году. До этого момента были выпущены версии 1,2,3,4. 5-ую версию компания пропустила. После 4-ой версии Macromedia выпустили 6-ую версию под названием Dreamweaver MX. 7-ая версия программы получила название Dreamweaver MX 2004. Затем в 2005 году была выпущена Dreamweaver 8. 20 апреля 2007 уже компания Adobe выпустила более свежую версию под названием Dreamweaver CS3. При помощи Adobe Dreamweaver существует возможность визуально разрабатывать и применять пользовательский интерфейс. Имеет встроенные возможности создания JavaScript, PHP, Ajax, Css, ColdFusion, Asp файлов. Оптимальное средство для разработки электронных пособий, базирующихся на технологии гипертекст.
Dreamweaver — программа с многодокументным интерфейсом или просто многодокументная программа. Это значит, что можно открыть в одном и том же окне программы сразу несколько документов. В этом случае окна, содержащие открытые документы, открываются внутри большого окна самой программы. Главное окно (родительское окно) служит «вместилищем» для превеликого множества других окон, содержащих как открытые Web-страницы, так и различные инструменты, предназначенные для работы с ними. Также в главном окне находится строка главного меню, с помощью которого можно получить доступ ко всем возможностям Dreamweaver.
Выше, ниже и правее окна документа находятся панели. Это небольшие окна, которые могут быть либо «приклеены» к одному краю главного окна, либо свободно «плавать» рядом с ним (рис. 1). Они предназначены для самых разных целей. В верхней части каждой панели имеется ее заголовок — темно-серая полоса, на которой написано название панели.

Рисунок 1 — Панель, отделенная от края родительского окна При перемещении одной панели на другую, эти панели будут объединены в общую группу панелей, занимающую одно окно. Все панели, находящиеся в группе, представлены в виде вкладок. Чтобы переключиться на нужную панель в группе, щелкнем мышью вкладку, на которой написано название этой панели. Если мы хотим вынести какую-либо панель из такой группы, щелкнем правой кнопкой мыши по соответствующей вкладке, выберем пункт Group «название панели» with и в появившемся на экране подменю — пункт New Panel Group.
Большинство групп панелей имеют так называемое дополнительное меню. Оно открывается при щелчке мышью по небольшой кнопке, расположенной в правом верхнем углу панели и имеющей изображение списка из трех позиций и небольшой стрелки.
В правом краю главного окна находится настоящее сборище всяческих панелей. Это так называемый док — область, специально предназначенная для помещения на нее панелей. Док отделен от остального пространства главного окна толстой серой полосой, которую можно перетаскивать мышью, изменяя размеры дока.
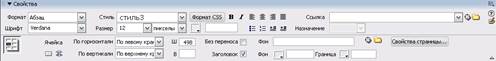
Редактор свойств (рис. 2) можно переключить в компактный или полный вид. Изначально он находится в компактном виде, не показывая некоторых, малоиспользуемых, с точки зрения разработчиков Dreamweaver, свойств.

Рисунок 2 — Редактор свойств На верхнем краю главного окна находится панель объектов. Выше или ниже ее — узкая серая панелька, заполненная кнопками (рис. 3). Это один из инструментариев Dreamweaver. Инструментарий — особая панель, лишенная многих возможностей обычных панелей и предназначенная только для того, чтобы предоставить быстрый доступ к некоторым часто используемым операциям. Таких инструментариев в Dreamweaver два:
- · стандартный, предоставляющий доступ к файловым операциям (создание, открытие и сохранение Web-страницы, операции с буфером обмена и откат), изначально скрыт;
- · документа, позволяющий выполнять некоторые манипуляции с открытой Web-страницей и самой программой.
Рисунок 3 — Инструментарий документа Три режима отображения Web-страницы Окно документа Dreamweaver может показывать редактируемую Web-страницу в трех режимах отображения. На инструментарии документа слева находятся три кнопки (рисунок 3). Они переключают три доступных режима отображения (перечислены в порядке справа налево): страница, страница и HTML-код и только HTML-код.
Для переключения режимов отображения можно воспользоваться пунктами Проект, Разделение и Код меню Просмотр, соответственно. При выборе одного из этих пунктов слева от его названия появляется галочка, показывающая, что данный пункт и, следовательно, данный режим включены. Такие пункты называются переключателями.
Режим просмотра Web-страницы.
Dreamweaver в режиме просмотра страницы представляет ее не в таком виде, в котором она будет показана в Web-обозревателе, так как Dreamweaver не может учесть многие тонкости конкретной программы просмотра. Но не закрывая окна документа, можно вызвать любой из установленных на компьютере Web-обозревателей и оценить окончательный вид своего творения.
Чтобы просмотреть в браузере страничку, загруженную в окно документа, нажмем клавишу F12. На экране появится окно Web-обозревателя.
Есть еще два способа вызова Web-обозревателя для просмотра редактируемой страницы. Первый из них — использование кнопки Просмотр и отладка в браузере инструментария документа. При ее нажатии появляется меню, предлагающее несколько пунктов. В данный момент нас интересует пункт просмотр в iexplore. При выборе его открывается окно браузера, где будет загружена разрабатываемая страница.
Второй способ вызвать Web — обозреватель — это использовать подменю Предварительный просмотр в браузере меню Файл. В нем находится пункт iexplore, аналогичный вышеописанному.
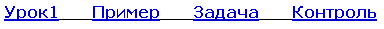
Создание гиперссылок Для создания гиперссылки (т.е. гиперссылки, ведущей на другую страницу электронного учебного пособия) внутри пособия выделяется необходимый текст. На редакторе свойств сразу появляется большое поле ввода для гиперссылки. Все, что нужно сделать, — это ввести в него название необходимого пункта и нажать клавишу «Enter». Результат появится сразу (рис. 4). Теперь при просмотре в Web-обозревателе пользователь может просто щелкнуть мышью по названию, чтобы перейти на соответствующий этому названию текст.

Рисунок 4 — Создание гиперссылок После вставки гиперссылки название изменило свой цвет на синий и стало подчеркнутым, хотя мы не задавали для него никакого HTML-форматирования. Дело в том, что, согласно стандарту HTML, текст-содержимое гиперссылок форматируется особым образом, чтобы его всегда можно было отличить от остального текста.
Для удаления гиперссылки и превращения ее содержимого в обычный текст воспользуйтесь пунктом Remove Link меню Modify или контекстного меню или нажмите комбинацию клавиш «Ctrl» +" Shift" +" L" .
Еще мы можем сделать так, что при переходе на название пункта пользователь будет иметь возможность не только просматривать текст, соответствующий этому названию, но и незнакомые слова, находящиеся в данном тексте. Сделав их гиперссылками, пользователь сможет посмотреть определения этих слов. Для этого откроем необходимый нам пункт в новом окне Web-обозревателя. Поставим текстовый курсор где-нибудь в тексте гиперссылки и снова посмотрим на редактор свойств, раскрывающий список задания цели гиперссылки. Этот список содержит четыре пункта, но сейчас полезными для нас будут только два: _blank и _self. Первый из них позволит вывести страницу, на которую указывает гиперссылка, в новом окне Web-обозревателя, а второй — в том же окне. В данном случае вам нужно выбрать пункт _blank.
Ссылки являются одним из основных элементов языка HTML. Ссылки предлагают пользователю быстрый и удобный способ для перемещения в то или иное место в документе или даже в другой документ. На экране ссылки выглядят как строка или строки текста, выделенные иным цветом и подчеркнутые тонкой линией. Если подвести к этому участку текста курсор мышки, он превратиться в изображение указательного пальца, а после щелчка на этом месте будет осуществлен переход по этой ссылке.
Для разработки электронного учебного пособия был выбран язык гипертекстовой разметки HTML. Для создания страниц на данном языке существует большое количество программ и редакторов, а самое главное, код, написанный на этом языке, без труда открывается стандартным, установленном на большинстве современных компьютеров, браузером. Страница, написанная на данном языке, привычна и знакома любому пользователю, простота навигации, достаточное для электронного пособия количество тэгов, делает язык еще более привлекательным для использования.
Главным инструментом решения задачи написания электронного учебного пособия на выбранном языке HTML являются программы для Web-дизайна. Для выбора программы были сформулированы три основных, предъявляемые к программам Web-дизайна, требования:
Полная поддержка кодировок русского языка. Возможность создания страничек не только любительского, но и профессионального уровня.
Для расширения функциональных возможностей Web — страниц был использован язык JAVASCRIPT. JavaScript — новый язык для составления скриптов, разработанный фирмой Netscape. С помощью JavaScript можно легко создавать интерактивные Web-страницы.