Форматирование HTML-документа.
Основы языка Hypertext Markup Language (HTML)

Как уже было сказано ранее, браузеры игнорируют множественные пробелы и символы конца строки. Из этого правила, однако, есть исключение. Текст, заключенный между метками и PRE> (от англ. preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки. Создайте HTML-документ about. html и перечислите ваши…
Читать ещё >
Форматирование HTML-документа. Основы языка Hypertext Markup Language (HTML) (реферат, курсовая, диплом, контрольная)
К форматированию документа можно отнести изменение внешнего вида документа: форматирование страницы, разбиение текста на абзацы, выделение заголовков, форматирование символов и др.
Настройка внешнего вида страницы
Задавая параметры у тэга можно изменять внешний вид всей web_странички.
Тэг может иметь следующие параметры:
- · bgcolor — задает цвет фона страницы;
- · text — задает цвет текста всей страницы по умолчанию;
- · link — задает цвет ссылки, еще не посещенной;
- · vlink — задает цвет ссылки, уже посещенной;
- · alink — задает цвет активной ссылки (в момент нажатия по ней);
- · background — задает фоновый рисунок страницы;
- · leftmargin, rightmargin, topmargin, bottommargin — задают левое, правое, верхнее и нижнее поля страницы соответственно (в пикселях, px).
Рассмотрим параметры более подробно.
Задание цвета фона и текста странички
Цвет можно задавать тремя способами:
1. через английский эквивалент названия цвета. Например,.
bgcolor="red">задает красный цвет фона.
2. через RGB-формат «#XXXXXX «, где X — это число от 0 до F (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F), первая пара цифр отвечает за насыщенность красного цвета, вторая пара — за насыщенность зеленого, третья пара — синего. Например, для задания красного цвета используем название «red».
bgcolor="#FF0000″>задает красный цвет фона.
3. через RGB-формат rgb (Х, Х, Х), где Х — это число от 0 до 255, первая цифра отвечает за насыщенность красного цвета, вторая — за насыщенность зеленого, третья — синего. Например,.
bgcolor=rgb (255,0,0)>задает красный цвет фона.
Примечание. Основные оттенки цветов web-палитры можно посмотреть в приложении к методическому пособию.
Упражнение 2.1
Создайте HTML-документ format.html. В нем задайте желтовато-коричневый цвет фона и темно-зеленый цвет текста.
Для этого:
- · В конце пособия откройте web-палитру цветов.
- · Найдите в ней соответствующие значения нужных цветов: желтовато-коричневый — #D2B48C, темно-зеленый — darkgreen.
- · Для задания цвета фона и текста используйте параметры тэга — bgcolor и text:
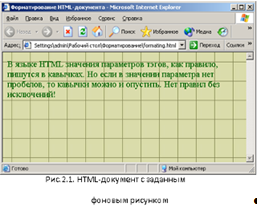
- · В теле странички напишите текст: «В языке HTML значения параметров тэгов, как правило, пишутся в кавычках. Но если в значении параметра нет пробелов, то кавычки можно и опустить. Нет правил без исключений!».
- · Просмотрите страничку в окне браузера.
Задание фонового рисунка.
Вы также можете повысить интерес к своей страничке, сделав фон страницы не одним цветом, а текстурой. Текстура — это небольшое изображение, которым «мостят» фон, т. е. оно многократно копируется как по вертикали, так и по горизонтали. Для создания текстур, обычно, применяют специальные графические редакторы, в которых есть инструменты создания текстур — текстуризаторы. Однако можно создать текстуру с помощью простых редакторов и инструментов, соблюдая следующие правила:
- 1. Рисунок не должен быть очень контрастным, т. е. пестрым.
- 2. Рисунок либо не должен обрываться на границе, либо его границы должны «сшиваться».
- 3. Если рисунок яркий, то шрифт документа должен быть темным и наоборот.
- 4. Размер «плитки» текстуры выбирайте в пределах от 3×3 до 5×5 см.
Текстурный рисунок должен быть сохранен в формате GIF или JPG. После чего, в параметре background тэга нужно указать путь к фоновому рисунку. Например,.
Примечание. Данный пример, говорит о том, что картинка лежит в том же каталоге (директории, папке), в которой лежит и наш документ.
Если картинка лежит в поддиректории (например, «images»), то путь к ней будет выглядеть так:
Если картинка лежит на уровень выше, а документ находится в поддиректории, то путь к ней будет выглядеть так:
Если картинка лежит на другом сайте, то путь прописывается полностью:
Для вашего удобства размещайте картинку в той же директории, что и документ, тогда путаницы будет меньше.
Упражнение 2.2.
Страничке format.html, созданной в упражнении 2.1, задайте фоновый рисунок (рис. 2.1).
Для этого:
- · В графическом редакторе «Paint» создайте простейший фоновый рисунок. (Например,).
- · Сохраните его в ту папку, где находится Ваша страничка под именем fon.jpg.
- · В коде странички у тэга добавьте параметр background:
- · Не забудьте про заголовок странички: «Форматирование HTML-документа».
- · Посмотрите результат в окне браузера.

Задание полей странички.
Поля страницы (отступы текста от границ окна браузера) задаются через параметры leftmargin, rightmargin, topmargin, bottommargin. Значения этих параметров указываются в пикселях. Например,.
Упражнение 2.3.
У созданного в предыдущих упражнениях HTML-документа format.html задайте поля: левое — 100 пикселей, правое — 80 пикселей, верхнее и нижнее — 50 пикселей.
Для этого:
· У тэга опишите новые параметры (выделено полужирным шрифтом):
leftmargin="100″ rightmargin="80″ topmargin="50″>· Посмотрите результат в окне браузера.
Задание 2.1.
Создайте HTML-документ pautina.html с названием «Всемирная паутина: первое знакомство». Отформатируйте документ: цвет фона — голубовато-стальной, цвет текста — блекло-голубой, поля страницы — все по 50 пикселей. В тело странички внесите текст:
«WWW (World Wide Web) — территориально распределенная гипертекстовая система Internet, или „Всемирная паутина“. В сети Internet это сервис, предназначенный для доступа к информации, организованной при помощи гипертекстовых связей».
Задание 2.2.
Задайте фоновый рисунок у HTML-документа pautina.html.
Форматирование абзаца Параграфы Предположим, что Вы хотите разбить текст на параграфы. Для этого нужно перед началом параграфа поставить тэг.
. Когда браузер обнаружит этот тэг, то он сам вставит перед началом параграфа пустую строку. Тэг параграфа — парный, и у открывающего тэга.
существует закрывающий.
.Тэг.
имеет следующие параметры:
- · title — краткое описание параграфа (всплывает в виде подсказки при наведении на текст параграфа);
- · align — задает выравнивание абзаца. Параметр align может принимать следующие значения:
- — сenter — текст абзаца выравнивается по центру;
- — left — по левому краю;
- — right — по правому краю.
- — justify — по ширине экрана
Упражнение 2.4.
Создайте HTML-документ paragraph.html с названием странички «Параграфы». В этот документ добавьте текст, используя разбиение на абзацы с различным выравниваем:
Этот текст выровнен по левому краю, при этом правый край окажется неровным, «рваным». Такой текст хотя и выглядит не очень аккуратным, но его все-таки легко читать.
Этот абзац выровнен по правому краю. Такое выравнивание текста значительно затрудняет чтение, но привлекает к себе внимание. Поэтому его часто используют для оформления заголовков и эпиграфов.
А текст, выровненный по центру, используют для оформления коротких заголовков, но большой текст в таком виде читать очень тяжело.
Просмотрите ее в окне браузера.
Примечание. Обратите внимание на то, что значение у параметра align указано без кавычек, а у параметра title значение задано в кавычках. Почему? Подсказка: прочтите текст странички format.html.
Заголовок.
Большинство документов имеют заголовок. Для его создания используют тэги, где x — число от 1 до 6. Заключив текст между этими тэгами, Вы получите заголовок соответствующего уровня.
Упражнение 2.5
Создайте HTML-документ headings.html и добавьте в него примеры встроенных заголовков различного уровня:
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Просмотрите результат в окне браузера (см. рис. 2.2).
Задание 2.3.
В HTML-документ pautina.html, созданный в задании 2.1, добавьте заглавие текста «Всемирная паутина: первое знакомство». Отформатируйте заглавие с помощью встроенных заголовков.

Принудительный перенос на новую строку.
Браузеры игнорируют множественные пробелы и символы конца строки. Для принудительного переноса на следующую строку используется тэг <BR>. С помощью этого тэга так же можно вставлять пустые строки.
Упражнение 2.6
Создайте HTML-документ romans3.html, содержащий текст стихотворения Игоря Северянина «Романс 3».
Для этого:
- · Каждое четверостишие начинайте новым абзацем (тэг
).
- · Используйте тэг для принудительного переноса строк внутри четверостиший.
- · Название стихотворения оформите встроенным заголовком 3 уровня.
- · Подпись автора стихотворения выровняйте по правому краю.
РОМАНС III
За каждую строку, написанную кровью,<BR>
За каждую улыбку обо мне, -<BR>
Тебе ответствую спокойною любовью<BR>
И образ твой храню в душевной глубине.
Не видимся ли миг, не видимся ль столетье -<BR>
Не все ли мне равно, не все ль равно тебе,.
Раз примагничены к бессмертью цветоплетью<BR>
Сердца углубные в медузовой алчбе?..
О, да: нам все равно, что мы с тобой в разлуке,<BR>
Что у тебя есть муж, а у меня — жена.<BR>
Ищи забвения в искусстве и в науке.<BR>
И в сновидениях, и в грезности вина.
Игорь Северянин.
· Посмотрите страничку в окне браузера.
Текст с отступом.
Текст, заключенный между тэгами <BLOCKQUOTE> и </<strong>BLOCKQUOTE>, выводится браузером на экран с увеличенным левым полем.
Упражнение 2.7
Создайте HTML-документ viveskam.html со стихотворением Владимира Маяковского «Вывескам»:
Вывескам
Читайте железные книги!
Под флейту золоченой буквы Полезут копченые сиги И золотокудрые брюквы.
А если веселостью песьей Закружат созвездия «Магги» ;
Бюро похоронных процессий Свои проведут саркофаги.
Когда же, хмур и плачевен, Загасил фонарные знаки, Влюбляйтесь под небом харчевен В фаянсовых чайников маки!
Для этого:
· Отформатируйте название стихотворения встроенным заголовком, например, 4 уровня:
Вывескам
- · Четверостишия стихотворения оформите с использованием тэга (как в упражнении 2.6).
- · Для отступа второго четверостишия заключите его текст между тэгами и :
<BLOCKQUOTE>А если веселостью песьей.
Закружат созвездия «Магги» ;
Бюро похоронных процессий.
Свои проведут саркофаги.</<strong>BLOCKQUOTE>
· Посмотрите результат в окне браузера.
Предварительно форматированный текст.
Как уже было сказано ранее, браузеры игнорируют множественные пробелы и символы конца строки. Из этого правила, однако, есть исключение. Текст, заключенный между метками <PRE> и </<strong>PRE> (от англ. preformatted — предварительно форматированный), выводится браузером на экран как есть — со всеми пробелами, символами табуляции и конца строки.
Упражнение 2.8
Добавьте на вашу страничку стихотворение Маяковского, сохраняя все отступы и переносы, для сохранения отступов и переносов используйте тэг :
<PRE>
Только.
солнце усядется,.
канув за опустевшие.
фабричные стройки, стонут окраины.
от хулиганов вроде вот этой.
милой тройки.
Владимир Маяковский.
</<strong>PRE>
Посмотрите результат в окне браузера.
Примечание. Обратите внимание, что в предварительно форматированном тексте по умолчанию используется шрифт фиксированной ширины (Courier).
Форматирование символов.
Форматирование символов можно условно разделить на логическое и физическое. При логическом форматировании разработчик web-странички структурирует документ, выделяет логические части, одновременно изменяя внешний вид символов. При физическом форматировании разработчик не учитывает контекста и лишь придает некоторым символам конкретный вид.
Применяя тэги логического или физического форматирования, мы в принципе получаем одинаковый результат. Но логическое форматирование и четкое структурирование являются признаками хорошо составленного документа. При использовании логических тэгов в ближайшем будущем станет возможным, например, автоматический поиск цитат в сети Internet.
Логическое форматирование.
Для логического форматирования существует группа форматирующих тэгов.
<CITE> - используется для выделения цитат или названий книг и статей, при этом текст обычно выводится курсивом. Например:
Я прочитал <CITE>Войну и мир</<strong>CITE>
<CODE> - применяется для вывода небольшого куска программного кода шрифтом фиксированной длины (для больших листингов используется тэг). Например, Одну из первых строчек, которые узнает программист, это:
Print «Hello, World!».
<EM> - используется для выделения важных фрагментов текста. Браузер обычно отображает такой текст курсивом. Например, Изменение внешнего вида символов и абзацев называется форматированием.
<KBD> - выделяет шрифтом фиксированной ширины текст, который предлагают ввести пользователю с клавиатуры. Например, Для запуска программы-кодировщика введите в поле слово Кодировка.
<SAMP> - используется для выделения нескольких символов шрифтом фиксированной ширины. Например,.
ABC — этими буквами в Америке обозначают алфавит.
<STRONG></<strong>STRONG> - используется для выделения важных фрагментов текста полужирным шрифтом.
<VAR><VAR> - используется для отметки имен переменных. Обычно такой текст выделяется курсивом. Например, Пусть задана функция: y=2x.
<ADDRESS></<strong>ADDRESS> - используется при выделении почтового адреса курсивом.
— используется для зачеркивания текста.
Упражнение 2.9
Создайте HTML-документ logical.html. Внесите в него тексты приведенных выше примеров и просмотрите страничку в окне браузера.
Физическое форматирование
Для физического форматирования используются следующие тэги:
- · <b></<strong>b> - полужирный шрифт
- · <i></<strong>i> - курсив
- · <u></<strong>u> - подчеркнутый
- · <s></<strong>s>- выделение перечеркиванием
- · <tt></<strong>tt> - текст отображается шрифтом фиксированной ширины (чаще всего шрифт Courier)
- · <big></<strong>big> - текст отображается больше, чем основной шрифт
- · <small></<strong>small> - текст отображается меньше, чем основной шрифт
- · <sub></<strong>sub> - нижний индекс
- · <sup></<strong>sup> - верхний индекс
Упражнение 2.10
Создайте HTML-документ physical.html и добавьте на страничку текст с использованием описанных выше тэгов физического форматирования:
При использовании тэгов начертания текст может быть <B>полужирным</<strong>B>, <I>курсивным</<strong>I> и <U>подчеркнутым</<strong>U>
Также можно сделать <B><I>полужирный курсив</<strong>I></<strong>B>, <U><B>полужирный подчеркнутый</<strong>B></<strong>U> и даже <B><I><U>полужирный подчеркнутый курсив!</<strong>U></<strong>I></<strong>B>. Кроме того, текст можно <S>зачеркнуть</<strong>S>!
Просмотрите результат в окне браузера.
Примечание. Обратите внимание, что при использовании комбинации парных тэгов следует быть внимательней с порядком их расположения. Последовательность закрывающих тэгов должна быть «зеркальной» по отношению к последовательности открывающих тэгов. То есть, если первым из открывающих тэгов стоит , а затем , то сначала следует написать тэг, а затем уже .
Упражнение 2.11
Создайте HTML-документ formula.html и добавьте в него химическую формулу воды — H2O и математическую формулу кубической функции — y=x 3 (рис. 2.3).
- · Для создания верхнего и нижнего индексов используйте соответствующие тэги и .
- · Результат просмотрите в окне браузера.

Работа со шрифтом.
Некоторые тэги вообще не имеет смысла применять без атрибутов. К таким тегам можно отнести тэг <FONT></<strong>FONT>. Тэг применяется при работе со шрифтом и имеет следующие параметры:
- · size — задает размер шрифта (задается в пунктах; по умолчанию размер шрифта принят равным 3);
- · face — задает тип шрифта. Очень аккуратно используйте этот атрибут, так как заданный шрифт должен присутствовать на компьютере пользователя — в противном случае браузер подставит шрифт, определенный по умолчанию (как правило, это Times New Roman). Применяйте шрифты, в наличии которых вы уверены, иначе пользователь увидит текст иначе, чем вы. К стандартным шрифтам можно отнести шрифты, поставляемые с Windows 95/98, MS Office;
- · color — задает цвет шрифта. Способы задания цвета были рассмотрены в разделе «Настройка внешнего вида страницы»;
Упражнение 2.12.
Работа с размером шрифта. Создайте HTML-документ font.html и добавьте текст в тело странички:
<FONT size="1″ >Увеличиваем</<strong>FONT>
<FONT size="3″ >размер</<strong>FONT>
<FONT size="5″ >символов</<strong>FONT>
<FONT size="6″ >текста</<strong>FONT>
Просмотрите страничку в окне браузера.
Упражнение 2.13.
Работа с цветом шрифта. Добавьте текст в тело странички font.html и просмотрите ее в окне браузера:
красный — стой!
желтый — внимание!
зеленый — иди!
Задание 2.4.
Создайте HTML-документ rainbow.html и внесите в него текст:
Каждый охотник желает знать, где сидит фазан.
Каждое слово окрасьте в соответствующий цвет радуги.
Специальные символы
Некоторые символы не возможно просто набрать с клавиатуры: это буквы алфавитов части европейских языков, математические и некоторые другие символы. Некоторые символы, введенные в HTML-документ, могут быть неверно поняты браузером: например, символы «» используются браузером для указания тэгов и, возможно, быть интерпретированы только так.
Вместо символов этой группы необходимо использовать замену. Например,.
Символ. | Замена. |
< | < |
> | > |
Примечание. Более полную таблицу специальных символов можно посмотреть в приложении к методическому пособию.
Упражнение 2.14
Создайте HTML-документ symbols.html с заголовком «Использование замены спецсимволов».
В тело документа внесите текст, используя замены символам :
Тэг <BR> используется для принудительного переноса строк.
Текст, заключенный между парными тегами <BLOCKQUOTE> и </BLOCKQUOTE> будет иметь отступ от левого края окна браузера.
Посмотрите результат в окне браузера.
Задание 2.5
Создайте HTML-документ functions.html, содержащий следующие формулы (для специальных символов, , используйте замену):
Функции сокращенного умножения: а2-b2=(a+b)(a-b) (a+b)2=a2+2ab+b2 Логарифмы: Запись logab=х означает, что ax=b; здесь a>0, b>0, a2 Тригонометрия: sin (б+)=sin*cos+cos*sin |
Создание бегущей строки
Текст абзаца можно сделать «движущимся», т. е. оформить его в виде бегущей строки. Для этого используйте тэг <marquee>.</<strong>marquee>
Тэг имеет следующие параметры:
- · bgcolor — задает цвет фона;
- · height — задает высоту фоновой полосы (в пикселях или процентах от высоты окна бруазера);
- · width — ширина полосы бегущей строки (в пикселях или процентах от ширины окна браузера;
- · direction — задает направление бегущей строки:
- — left — справа налево (это значение используется по умолчанию),
- — right — слева направо,
- — up — снизу вверх,
- — down — сверху вниз.
- · behavior — управляет поведением бегущей строки:
- — scroll — дойдя до края, строка уходит из поля зрения, затем появляется с противоположной стороны,
- — slide — строка, достигнув края окна, останавливается,
- — alternate — строка, достигнув противоположного края окна, меняет свое направление.
- · hspace, vspace — задает горизонтальный и вертикальный соответственно отступы у бегущей строки (в пикселях);
- · loop — задает количество переходов строки по экрану;
- · scrollamount — задает скорость движения строки (в пикселях в секунду);
- · scrolldelay — определяет временной интервал (в миллисекундах) между шагам;
Упражнение 2.14
Добавьте в начало вашей странички бегущую строку «Всем привет! Меня зовут…».
· Для этого заключите текст строки между тэгами и.
<MARQUEE>Всем привет! Меня зовут…</<strong>MARQUEE>
- · Отформатируйте строку: измените размер шрифта, начертание, цвет текста.
- · Изменяя значения атрибутов тэга измените поведение бегущей строки: при достижении границы окна, она должна менять направление, увеличьте скорость перемещения строки.
Задание 2.6
Создайте страничку hello.html с бегущей строкой «Привет!», которая двигается в различных направлениях, подобно бильярдному шарику, отталкиваясь от края окна браузера и меняя свое направление.
Примечание. Используйте вложенную конструкцию
Списки
Очень важный элемент web-страничек — это списки. Они бывают:
нумерованными, например:
Повышение квалификации:
- 1. Кадровик.
- 2. Секретарь.
- 3. Заведующий магазинами.
- 4. Маркетолог.
маркированными, например:
Предлагаем стоматологические услуги:
- · протезирование зубов;
- · удаление зубов без боли;
- · рентген;
- · детский прием.
смешанными, то есть, сочетать в себе элементы того и другого списка.
В нумерованном списке (Оrdered List) каждому элементу предшествует его порядковый номер. Для организации нумерованного списка используются следующие тэги:
<ol> - открывает нумерованный список.
<li> - задает элемент списка (List Item).
</<strong>ol> - закрывает список Тэг.
- имеет два параметра:
- · start — задает число, с которого начинается нумерация (по умолчанию с 1);
- · type — задает тип нумерации (по умолчанию арабская нумерация 1,2,3,…):
- — type=«i» — нумерация римскими малыми (i, ii, iii, …);
- — type=«I» — нумерация римскими заглавными (I, II, III,…);
- — type=«a» — нумерация английскими малыми (a, b, c, …);
- — type=«A» — нумерация английскими заглавными (A, B, C,…).
- — type="circle" - в списке используется маркер ;
- — type="square" - в списке используется маркер ;
- — type="disc" - в списке используется маркер (этот маркер используется по умолчанию).
- Кадровик.
- Секретарь.
- Заведующий магазинами.
- Маркетолог.
- · Просмотрите результат в окне браузера.
- · C помощью параметра type задайте нумерацию римскими заглавными:
- протезирование зубов;
- удаление зубов без боли;
- рентген;
- детский прием.
- · Просмотрите результат в окне браузера.
- · C помощью параметра type измените стандартный вид маркера на квадратик :
Введение
в HTML
- Структура HTML-документа
- Форматирование HTML-документа
- Настройка внешнего вида страницы
- Форматирование абзацев
- Форматирование символов
- Списки
- Вставка рисунков в HTML-документа
- Работа с таблицами
- Ссылки
- Фреймы
- Формы
- Каскадные таблицы стилей (CSS)
- Классы
- Слои и позиционирование
- Структура HTML документа (тэги <HTML>, <BODY>, <HEAD> и другие)
- 1. С помощью параметров какого тэга можно настроить внешний вид всей web_странички? Перечислите эти параметры.
- 2. С помощью какого тэга можно форматировать абзац? Какие параметры имеет данный тэг?
- 3. С помощью какого тэга можно создать встроенный заголовок? Сколько уровней имеет встроенный заголовок?
- 4. В каких случаях нужно применять тэг? тэг? тэг ?
- 5. Чем логическое форматирование символов отличается от физического форматирования?
- 6. С помощью какого тэга можно управлять цветом, размером, типом шрифта? Какие параметры нужно при этом использовать?
- 7. Какими тремя способами можно задавать цвет?
- 8. Что такое специальные символы?
- 9. Какие виды списков вы знаете? С помощью каких тэгов они задаются?
В маркированном списке (Unordered List) каждому элементу списка предшествует маркер. Для создания маркированного списка используют следующие тэги:
<ul> - открывает список.
<li> - задает элемент списка.
</<strong>ul> - закрывает список Тэг.
- тоже имеет параметр type, с помощью которого можно задавать вид маркера:
Упражнение 2.15
Создайте HTML-документ orderedlist.html и добавьте в него нумерованный список, указанный в примере:
Повышение квалификации.
· Просмотрите результат в окне браузера: нумерация сменилась на заглавные римские цифры.
Упражнение 2.16
Создайте HTML-документ unorderedlist.html и добавьте в него маркированный список, указанный в примере:
Предлагаем стоматологические услуги:
· Просмотрите результат в окне браузера: маркер с кружка «» сменился на квадратик ««.
Упражнение 2.17
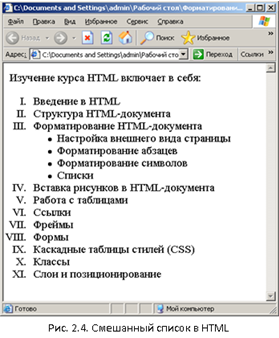
Создайте HTML-документ kurs.html и добавьте в него смешанный список: во внешнем нумерованном списке используйте нумерацию заглавными римскими цифрами, во вложенном маркированном — маркер «диск» — (см. рис. 2.12):
Изучение курса HTML включает в себя:
Просмотрите результат в окне браузера (рис. 2.4).
Задание 2.7
Создайте HTML-документ about.html и перечислите ваши увлечения, используя маркированный список, и список дисциплин, которые вы изучаете в университете, используя нумерованный список. Отформатируйте текст: задайте цвет, тип шрифта, начертание, размер шрифта. В конце документа добавьте строчку:
Иванов И.И. 2005 г Для вставки специального символа используйте замену на соответствующий код или имя.

Задание 2.8.
Измените HTML-документ kurs.html, созданный в упражнении 2.17: в скобочках у каждого пройденного раздела напишите примеры изученных тэгов (используйте замену для символов ««). Например,.
Результат в окне браузера (рис. 2.5).
Вопросы для повторения
Контрольное задание
Создайте HTML-документ formatting.html по образцу (см. рис. 2.6). Страничка должна иметь левое и верхнее поля, фоновый рисунок и название, перечисление оформлено в виде списка.