Гиперссылки.
Основы языка Hypertext Markup Language (HTML)

Создайте html-документ, содержащий ссылки на странички с картинкой, с таблицей, со списком. При наведении курсора мыши на ссылку должна всплывать подсказка. Отформатируйте странички: добавьте цвет фона, цвет текста, все странички оформите в едином стиле — одинаковый шрифт, одинаковый фон. Каждая страничка имеет свое название, заглавие и ссылку «назад», при нажатии на которую пользователь… Читать ещё >
Гиперссылки. Основы языка Hypertext Markup Language (HTML) (реферат, курсовая, диплом, контрольная)
Часть текста, название, участок изображения и пр. могут иметь ссылки на другой текст внутри этого же документа или на другой документ в сети Интернет. Такие ссылки называются гипертекстовыми или гиперсвязью. Существуют ссылки текстовые и графические (когда ссылкой является рисунок). По умолчанию, текстовая ссылка выделяется синим цветом и подчеркиванием, а графическая — синей рамкой.
Но цвет ссылок на страничке можно устанавливать и самим через специальные параметры тега :
- · link — цвет ссылки, еще не посещенной;
- · alink — цвет активной ссылки;
- · vlink — цвет ссылки, уже посещенной;
Например,.
задает синий цвет еще не посещенным ссылкам, зеленый — активным, красный — уже посещенным.
Создание гиперссылки
Для добавления гиперссылки в HTML-документ используют парные теги и :
Обязательный параметр href тэга определяет адрес документа, на который будет совершен переход, если щелкнуть мышью по объекту, находящемуся между тегами. Адресом может быть либо локальный документ, либо страничка в сети Интернет. Помимо href тэг имеет ряд других, необязательных, параметров: Упражнение 5.1 Создание текстовой ссылки. Создайте HTML-документ links.html с заголовком странички «Ссылки в HTML_документе» с текстом «Я учусь в ВятГГУ». Название университета оформите ссылкой, ведущей на сайт www.vspu.kirov.ru. Для этого: · Название университета заключите между тэгами. ВятГГУ
ВятГГУ
· Проверьте работу ссылки: ссылка окрашена в синий цвет и подчеркнута. При наведении курсора мыши на ссылку, он меняется, а в строке состояния отображается адрес ссылки (рис. 5.1).
Упражнение 5.2
У HTML-документа links.html, созданного в упражнении 5.1, задайте следующие настройки ссылок: текст непосещенных ссылок окрашивается синим цветом, текст активных ссылок — зеленым, посещенных — красным.
Для этого:
- · Откройте код странички links.html.
- · У тэга задайте нужные значения соответствующих параметров:
- · Проверьте настройки ссылок:
- · Кликнув по ссылке, Вы автоматически перейдете на документ, на который вела эта ссылка. Заметьте, что в момент активизации ссылки (то есть в момент клика) ссылка меняла цвет на зеленый.
- · Вернитесь на исходный документ, нажав кнопку «Назад» на панели инструментов окна браузера (или просто нажмите клавишу «BackSpace»). Ссылка все еще остается активной — следовательно зеленой.
- · Теперь щелкните по любому месту в Вашем HTML-документе: ссылке присваивается статус посещенной — ссылка станет красной.
Задание 5.1
Добавьте у ссылки, созданной в упражнении 5.1, подсказку «перейти на сайт ВятГГУ». Проверьте результат в окне браузера: при наведении на ссылку должна появляться подсказка.
Упражнение 5.3
Создание графической ссылки.
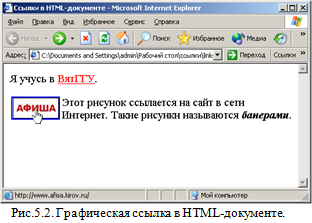
Добавьте в HTML-документ links. html графическую ссылку, ведущую на сайт www.afisha.kirov.ru (рис. 5.2).
Для этого:
· В любом графическом редакторе (например, «Paint») создайте рисунок.

· Cоздайте ссылку на сайт www.afisha.kirov.ru, но вместо текста ссылки поместите созданный рисунок Подробнее о вставке рисунка читайте в главе 3 «Графика в HTML»:
- · Рядом с ссылкой разместите комментирующий текст.
- · Загрузите страничку в окне браузера.

Задание 5.2
Уберите ссылочную рамку вокруг рисунка.
Примечание. Используйте параметр border у тэга .
Упражнение 5.4
Создание гиперсвязи между локальными страничками.
В HTML-документе links.html создайте ссылку, ведущую на страничку с картинкой.
Для этого.
- · Создайте html-документ picture.html с картинкой с текстом «Вы попали на страничку с картинкой!».
- · В HTML-документ links.html добавьте ссылку на эту страничку:
Щелкнув здесь мышью, Вы можете попасть на файл с картинкой!
· Откройте этот документ в браузере и проверьте работу ссылки.
Задание 5.3
Усовершенствуйте переход между страничками, созданный в упражнении 5.4, — на страничке с картинкой добавьте ссылку «Назад», по которой можно вернуться на исходный HTML-документ.
Параметр target

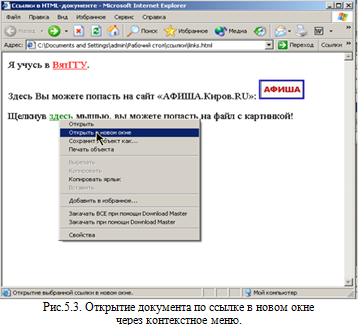
Когда пользователь щелкает по ссылке, документ открывается в текущем окне. Иногда удобнее открывать ссылочный документ в отдельном окне. Это можно осуществить, щелкнув по ссылке правой кнопкой мыши и в контекстном меню выбрать команду Открыть в новом окне (рис. 5.3).
Можно настроить открытие документа в новом окне средствами HTML. Для этого нужно параметру target присвоить значение «_blank». Например, ВятГГУ Параметр target может иметь еще следующие значения:
- — _self — документ будет загружаться в текущем окне, то есть в том же, что и ссылка на этот документ. По умолчанию присваивается это значение;
- — _parent — используйтесь при работе с фреймамиО фреймах будет рассказано в следующей главе.: документ будет загружаться во фрейм-родитель, если фреймов нет, то этот параметр работает как _self;
- — _top — используйтеся при работе с фреймами: документ загружается в полном окне без фреймов, если фреймов нет, то этот параметр работает как _self.
Метки.
Обычно, когда загружается страничка, пользователь автоматически перемещается в начало странички. Для перемещения по ссылкам в конкретную часть текущей или другой странички используются метки.
Место, в которое пользователь будет перемещаться, щелкнув по ссылке, метиться тэгом с параметром name:текст метки
Имя метки может быть любое: числа и буквы.
Ссылка на метку оформляется следующим образом:
текст ссылки.
Примечание. Если ссылка ведет на место в этом же HTML-документе, то имя документа в параметре href можно не указывать.
Пользователь, кликнув на текст ссылки, попадает в то место странички, где расположен текст метки.
Упражнение 5.5
Создайте ссылку внутри HTML-документа links. html, щелкнув по которой пользователь перемещается в конец документа.
Для этого:
- · Откройте код странички links.html.
- · В конце тела странички создайте метку с именем finish:
· В начале документа поместите ссылку с текстом «в конец документа», ведущей на метку с именем finish:
- · Заметим, что имя документа links.html можно опустить, потому что метка находится в этом же документе.
- · Проверьте работу ссылки, загрузив страничку в окне браузера.
Размещение адреса электронной почты
Так же, с web-странички можно отправлять письмо по электронной почте. Ссылка на электронный адрес оформляется с помощью тэга с указанием в параметре href специального слова mailto: Например: Пишите письма на: <�А href=mailto: Этот адрес e-mail защищен от спам-ботов. Чтобы увидеть его, у Вас должен быть включен Java-Script > Этот адрес e-mail защищен от спам-ботов. Чтобы увидеть его, у Вас должен быть включен Java-Script.

Когда пользователь щелкнет по этой ссылке, на компьютере запускается почтовая программа и создается письмо с уже заполненным полем «Кому» (рис. 5.4).
Совет будущему HTML-редактору. Чтобы при создании письма автоматически заполнялась и тема письма, нужно в конец адреса ссылки добавить «?subject=» и указать тему письма. Например,
Все вопросы пишите на:
Этот адрес e-mail защищен от спам-ботов. Чтобы увидеть его, у Вас должен быть включен Java-Script .
Упражнение 5.6
Поместите на свою страничку ссылку на свой адрес электронной почты. Если у Вас нет зарегистрированного адреса, то для выполнения упражнения придумайте его сами.
Формат адреса электронной почты:
имя_пользователя@адрес_почтового_сервера.
Карта ссылок
В сети Интернет можно встретить рисунок, на котором в разных его частях размещены сразу несколько ссылок. Это осуществляется с помощью специального механизма Карта ссылок (map).
Этот механизм включает в себя сразу несколько тегов: <img> c атрибутом usemap, <map> с атрибутом name, <area> с атрибутами shape, coords, href и закрывающий тег .
Перед вами пример меню на сайте www.shakers.kirov.ru, которое оформлено в виде карты:
Остановимся поподробнее на синтаксисе Карты.
Вначале нам нужно задать рисунок, который будет использоваться в качестве карты. (images55/image_59 438.jpg в нашем примере). Кроме того, рисунку нужно сообщить, карту с каким именем будут на него накладывать (usemap="#menu"), имя указывается обязательно с символом #:
Затем начинаем описание самой карты ссылок:
1) задаем имя карте через атрибут name тега <MAP> (имя может быть любое):
2) используя тэг <AREA> (область) начинаем распределять места на рисунке под ссылки:
Тэг имеет ряд параметров:
- · shape — этот параметр задает форму активной области на карте, он может принимать значения:
- — «rect» — прямоугольник,
- — «circle» — круг,
- — «poly» — многоугольник,
- — «default» — задается область покрывающая незаданную часть рисунка (должна задаваться самой последней);
- · coords — этот параметр задает координаты активной области на карте. Количество координат обусловлено параметром shape:
- — shape="rect" coords=X1,Y1,X3,Y3 — задаются координаты верхнего левого и правого нижнего угла прямоугольника,
- — shape="circle" coords=X, Y, R — где X, Y, R — координаты центра круга и его радиус,
- — shape="poly" coords=X1,Y1,X2,Y2,X3,Y3… — задаются координаты вершин многоугольника,
- — shape="default" - не требуется задания координат, определяет вообще все точки и должно располагаться последним в списке областей.
- · href -этот параметр определяет адрес ссылки;
- · alt — этот параметр задает альтернативный текст для каждой из активных областей изображения;
- · title — этот параметр задает текст подсказки, которая всплывает при наведении курсора на данный элемент
Упражнение 5.7.
Создайте HTML-документ map.html. Создайте в этом документе меню из двух ссылок, ведущих на странички picture.html (страничка с картинкой) и table.html (страничка с таблицей). Если страничек нет, создайте их (не забудьте про названия и заголовки). Меню реализуйте с помощью карты.
Для создания карты:
· В любом графическом редакторе (например, «Paint») создайте рисунок, который будет служить меню на страничке. Например,.

- · Определите размер вашего рисунка. Например, высота=75 пикселей, ширина=80 пикселей;
- · Определите области ссылок. Для нашего примера форма области — прямоугольник, для первой ссылки определяется верхняя половина рисунка, для второй — нижняя половина;
- · Опишите карту в коде странички:
· Проверьте работу карты: перейдите по ссылкам на странички.
Вопросы для повторения
- 1. Что такое гиперссылка? Назовите два вида гиперссылок.
- 2. Какой тэг задает ссылку? Перечислите основные и вспомогательные параметры этого тэга.
- 3. Что такое метка? Как ее задать?
- 4. Как задать ссылку на адрес электронной почты?
- 5. Какими способами можно открыть ссылку в новом окне?
- 6. Что такое карта ссылок?
Контрольные задания
1. С помощью меток реализуйте сноски в HTML-документе: если пользователь находит в тексте сноску, то, щелкая по ней, перемещается в объяснение этой сноски, которое находится в конце документа. Кроме того, если навести на номер сноски курсор мыши, то текст сноски появляется в подсказке.
Примечание. Яркий пример можно найти на личном сайте Ненашева М. И., профессора кафедры философии ВятГГУ (www.nenashev.kirov.ru), например, на странице www.nenashev.kirov.ru/monografies/02/index.shtml?pred
2. Создайте html-документ, содержащий ссылки на странички с картинкой, с таблицей, со списком. При наведении курсора мыши на ссылку должна всплывать подсказка. Отформатируйте странички: добавьте цвет фона, цвет текста, все странички оформите в едином стиле — одинаковый шрифт, одинаковый фон. Каждая страничка имеет свое название, заглавие и ссылку «назад», при нажатии на которую пользователь возвращается на главную страничку.