Юзабилити, удобство пользовательского интерфейса как показатель качества программного обеспечения

Регистрация заявок Регистрация профилей для каждого рабочего места Сохранение описания решения выполненных заявок Удобный поиск по базе выполненных заявок Подробная техническая и контактная информация по каждой проблеме. С точки зрения удобства ПИ в программе важно создать такой пользовательский интерфейс, который сделает работу эффективной и производительной, а также обеспечит удовлетворенность… Читать ещё >
Юзабилити, удобство пользовательского интерфейса как показатель качества программного обеспечения (реферат, курсовая, диплом, контрольная)
Программа разрабатывается для обеспечения работы пользователя, т. е. для того, чтобы он, с помощью компьютерной программы, быстрее, надёжнее и качественнее решал свои производственные задачи.
С точки зрения удобства ПИ в программе важно создать такой пользовательский интерфейс, который сделает работу эффективной и производительной, а также обеспечит удовлетворенность пользователя от работы с программой.
Разработчику необходимо тщательно продумать и осознать сценарий взаимодействия программы с пользователем, приведя его к оптимальной системе выполнения задач, и реализовать ПИ в соответствии с этой системой.
Для того, чтобы разобраться в технологии решения задач пользователя, разработчику необходимо выяснить следующие моменты:
- 1. Какая информация необходима пользователю для решения задачи?
- 2. Какую информацию пользователь может игнорировать (не учитывать)?
- 3. Совместно с пользователем разделить всю информацию на сигнальную, отображаемую, редактируемую, поисковую и результирующую.
- 4. Какие решения пользователю необходимо принимать в процессе работы с программой?
- 5. Может ли пользователь совершать несколько различных действий (решать несколько задач) одновременно?
- 6. Какие типовые операции использует пользователь при решении задачи?
- 7. Что произойдет, если пользователь будет действовать не по предписанному Вами алгоритму, пропуская те или иные шаги или обходя их?
Дизайн ПИ должен обеспечивать минимизацию усилий пользователя при выполнении работы и приводить к:
- 1. Сокращению длительности операций чтения, редактирования и поиска информации,
- 2. Уменьшению времени навигации и выбора команды,
- 3. Повышению общей продуктивности пользователя, заключающейся в объеме обработанных данных за определенный период времени.
- 4. Увеличению длительности устойчивой работы пользователя и др.
Таблица 1 — Предварительное проектирование интерфейса.
Пользователи. | Врачи. | Регистратура. | |
Социальные характеристики. | Мужчины Взрослые Русскоязычные Высокий уровень владения компьютером. | Мужчины Взрослые Русскоязычные Высокий уровень владения компьютером. | |
Мотивационно целевая среда. | Прямая производственная необходимость, удобство Мотивация к обучению высокая. | Производственная необходимость, удобство Мотивация к обучению высокая. | |
Навыки и умения. | Прошли предварительный тренинг работы с программой. | Прошли предварительный тренинг работы с программой. | |
Требования к ПО ИС. | Регистрация заявок Регистрация профилей для каждого рабочего места Сохранение описания решения выполненных заявок Удобный поиск по базе выполненных заявок Подробная техническая и контактная информация по каждой проблеме. | Формирование отчетности о проделанной работе для каждого специалиста Регистрация профилей инженеров Распределение инженеров по текущим заявкам. | |
Задачи пользователя. | Просмотр/редактирование/создание заявки создание/просмотр/редактирование учетной записи сотрудника. | Просмотр/редактирование/создание заявки создание/просмотр/редактирование учетной записи сотрудника Просмотр/создание/редактирование профилей инженеров Формирование отчетности за определенный период Назначение инженера для текущей заявки. | |
Рабочая среда. | Стандартизированные ПК, локальная сеть. | Стандартизированные ПК, локальная сеть. | |
- 1. Сформировать профили потенциальных пользователей программного обеспечения информационной системы.
- 2. Определить функциональность приложения, исходя из целей и задач пользователей. Рассмотрим определение функциональности на примере одного из профилей: начальник отдела техподдержки. Исходя из задач этой категории пользователей, можно сформировать следующий перечень функций необходимых в приложении:
- — просмотр/создание/редактирование заявок (1);
- — поиск и сортировка по базе заявок (2);
- — просмотр/создание/редактирование карточек рабочего места (3);
- — поиск и сортировка по карточкам рабочих мест (4);
просмотр/создание/редактирование профиля инженера (5);
- — поиск и сортировка по профилям инженеров (6);
- — формирование отчетности (7).
- 3. Сформировать множество пользовательских сценариев для выделенных профилей пользователей.
- 1. У Анны Петровны не печатает принтер. Она обращается в службу техподдержки. Сотрудник техподдержки Дмитрий принимает заявку и заносит ее в базу заявок. Начальнику отдела техподдержки Георгию приходит извещение о новой заявке. Георгий принимает решение о назначении инженера Василия для решения данной проблемы. Владимир, используя ИС, просматривает карточку рабочего места Анны Петровны, а также информацию по предыдущим обращениям и, исходя из полученной информации, решает проблему удаленно или лично, после чего помечает данную заявку как выполненную.
- 2. Компания принимает на работу нового сотрудника. Василий подготавливает для него рабочее место, создает карточку в ИС, вводит информацию об установленном программном обеспечении, технические характеристики компьютера, сетевые идентификаторы, контактную информацию. В дальнейшем это сэкономит время для диагностики возникающих проблем.
- 4. Определить функциональные блоки приложения, составить схему навигационной системы.
Очевидно, что отдельные функциональные блоки соответствуют работе пользователей с информацией:
a. по рабочим местам: по общему списку рабочих мест и по конкретному рабочему месту;
b. по специалистам: по списку специалистов в целом и по конкретному специалисту;
c. по заявкам: по списку заявок и по данной заявке подробно.
Таким образом, можно вести речь о наличии в приложении трех функциональных блоков и шести экранных форм:
- — Список рабочих мест;
- — Конкретное рабочее место;
- — Список специалистов;
- — Конкретный специалист;
- — Список заявок;
- — Текущая заявка.
В этом случае, с учетом пользовательских сценариев схема навигации по формам может выглядеть следующим образом (рисунок 1).
Цифрами на рисунке обозначены отдельные операции, выполняемые пользователями.
1. Установить для отдельных функциональных блоков соответствующие им операции и объекты операций. Сгруппировать их в разделы меню. В конкретной среде разработки приложения сформировать меню.
Определим операции, которые должен выполнять пользователь в рамках возможностей, предоставляемых ему приложением (функций приложения):
- 1. Создание новой заявки;
- 2. Задание атрибутов поиска и сортировки заявок;
- 3. Просмотр и редактирование заявки;
- 4. Назначить специалиста для выполнения заявки;
- 5. Пометить заявку как выполненную;
- 6. Просмотр полного списка заявок;
- 7. Выбор заявки из списка;
- 8. Просмотр полного списка рабочих мест;
- 9. Выбор карточки рабочего места из списка;
- 10. Создание новой карточки рабочего места;
- 11. Редактирование карточки рабочего места;
- 12. Задание атрибутов поиска и сортировки для рабочих мест;
- 13. Просмотр всего списка специалистов;
- 14. Выбор профиля инженера из списка;
- 15. Создание нового профиля инженера;
- 16. Просмотр и редактирование профиля инженера;
- 17. Формирование отчета за выбранный период для конкретного инженера;
- 18. Формирование общего отчета отдела;
- 6. Необходимо сгруппировать операции таким образом, чтобы их группы соответствовали пунктам главного меню. В рассматриваемом примере предлагается сформировать следующие группы.
- 1. Действия над объектами. (Дать собственное название группе). В качестве объектов выступают карточка, врач, процедура (Таблица 2).
Таблица 2 — Группа Действия.
Действия. | Объект. | Примечания. | |
Создать. | Заявка Рабочее место Инженер | ||
Открыть. | Заявка Рабочее место Инженер | ||
Сохранить. | Заявка Рабочее место Инженер | ||
Выбрать. (отобрать для добавления). | Заявка Рабочее место Инженер | ||
- 2. Поиск. Специфическое действие, выделено отдельно; объекты — Заявка, Рабочее место.
- 3. Работа со списками. Объекты — Заявки, Рабочие места, специалисты (таблица 3).
Таблица 3 — Списки.
Списки. | Операции. | Примечания. | |
Заявки. | Просмотреть весь список Открыть для просмотра/редактирования. | ||
Рабочие места. | Просмотреть весь список Открыть для просмотра/редактирования. | ||
Специалисты. | Просмотреть весь список Открыть для просмотра/редактирования. | ||
4. Стандартными являются такие разделы как Файл и Справка. Их тоже следует включить в главное меню приложения.
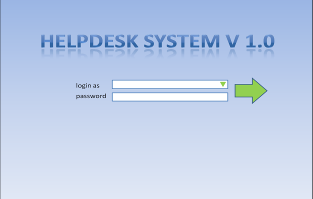
Разработка интерфейса информационной системы. Макет информационной системы включает в себя 21 слайд. На первом слайде происходит выбор пользователя.

Рисунок 2 — Выбор пользователя После выбора пользователя открывается окно с таблицей заявок, из данного окна можно производить:
- — Создание новой заявки. этап разработка пользовательский интерфейс
- — Поиск заявок.
- — Удаление заявок.
- — Выбор заявки для редактирования.
- — Переход на таблицу рабочих мест или специалистов.

Рисунок 3 — Таблица заявок Пользователю предоставляется возможность создать новую заявку, выбрать существующую для редактирования, удалить заявку и перейти к другим окнам программы.

Рисунок 4 — Создание заявки Пользователь вводит все данные о поступившей заявке.

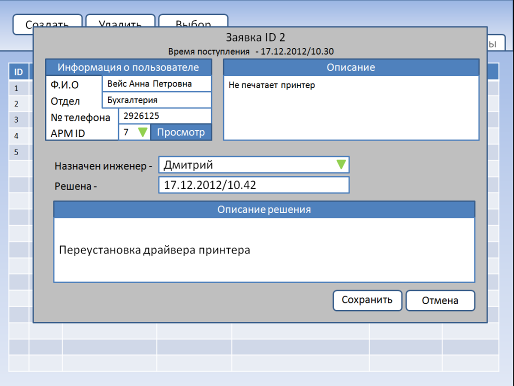
Рисунок 5 — Просмотр выполненной заявки Заключение В результате проделанной работы был спроектирован интерфейс информационной системы «Электронная регистратура поликлиники», а также разработан его макет в среде Microsoft PowerPoint.
Графический интерфейс пользователя — графическая среда организации взаимодействия пользователя с вычислительной системой. Графический интерфейс позволяет управлять поведением вычислительной системы через визуальные элементы управления: окна, списки, кнопки, гиперссылки и т. д.
В 2001 году вышла операционная система XP — новая веха в части прорисовки и дизайна. Каждый ею пользовался и знает все особенности её графического интерфейса пользователя.
Vista (2007) — задействовала больше 3D-графики, анимации, реализованы виджеты, «прозрачные» окна.
Последние версии двух систем, которые каждый пользователь может настроить под себя, GNOME 2.24 (2008) и KDE 4.0 (2009) используют много 3D, интерактивности, виджетов, анимации. Пока это промежуточный итог эволюции пользовательских интерфейсов, но не финал. Так что нас впереди ждут еще инновации ГИП.