Проектирование web-сайта образовательного учреждения и размещение его в сети Интернет

Проектирование структуры сайта Навигационная схема Web-сайта зависит от его структуры и определяет то, как пользователь будет по нему перемещаться и получать доступ к информации, которую Вы представляете. Простота и удобство навигации является одним из важных факторов, определяющих посещаемость Web-сайта. Пользователи должны быстро и легко перейти на любую страницу Web-сайта, в том числе… Читать ещё >
Проектирование web-сайта образовательного учреждения и размещение его в сети Интернет (реферат, курсовая, диплом, контрольная)
Методика разработки веб-сайта школы
Проектирование сайта включает в себя целый комплекс процессов, от которых зависит эффективный конечный результат.
Формирование целей и задач сайта Это первый этап разработки сайта и к нему нужно подходить с особой ответственностью. К основным функциям сайта относятся организационная (позволит обеспечить быстрый и удобный доступ к информации расписанию занятий, коллектива школы, различным объявлениям, что особенно немаловажно для родителей и других интересующихся лиц); образовательная (размещение на сайте методических рекомендаций, учебных материалов, а также ссылок на образовательные ресурсы позволит использование сайта в процессе обучения).
В течение этих этапов продумывается содержание или контент сайта, что является одной из самых важных составляющих. Если на сайте не будет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта как такового.
Итак, потенциальной аудитории необходима информация следующего рода: информация о школе; о проводимых мероприятиях, конференциях, соревнованиях (эта информация может представлять интерес не только для учеников и сотрудников нашей школы, но и для широкого круга лиц; позволит привлечь новых учащихся; создаст дополнительную рекламу); информация организационного характера: расписание занятий, объявления о наборе в 1 класс).
Проектирование структуры сайта Навигационная схема Web-сайта зависит от его структуры и определяет то, как пользователь будет по нему перемещаться и получать доступ к информации, которую Вы представляете. Простота и удобство навигации является одним из важных факторов, определяющих посещаемость Web-сайта. Пользователи должны быстро и легко перейти на любую страницу Web-сайта, в том числе на начальную. Именно на этом этапе закладываются основные принципы работы сайта, его структура, формируется общее представление о дальнейшей работе над проектом. Также на этом этапе необходимо придумать названия разделов сайта, заголовки страниц, определить переходы между ними, то есть продумать логическую структуру размещения информации. В результате третьего этапа должна быть сформирована ясная и логическая структура размещения информации на сайте — ничто так не утомляет при поиске нужной информации, как плохо структурированные сайты.
Существует несколько видов структурирования информационного материала на Web-сайте: линейная, иерархическая узкая глубокая и широкая не глубокая, смешанная структура.
Линейная структура Линейная структура материал весь располагается последовательно друг за другом рисунок 1.
Рисунок 1. Линейная структура
Иерархическая структура. Чаще всего структура Web-сайта представляет собой иерархию. При этом сначала создают категории высшего уровня, а затем материал в логическом порядке размещают в категории, которые находятся ниже. Иерархические структуры бывают двух видов: узкая глубокая и широкая неглубокая рисунок 2. Узкая глубокая иерархия характеризуется тем, что на верхнем уровне она имеет мало категорий. Для получения нужной информации пользователь вынужден переходить на несколько уровней вниз рисунок 3.

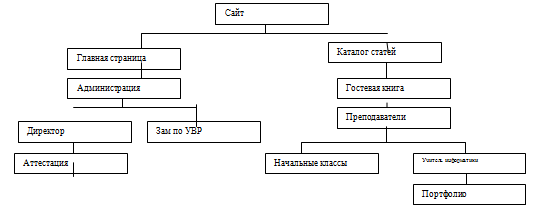
Рисунок 2. Иерархическая структура.
Широкая неглубокая иерархия Эта структура обладает достаточно понятной навигацией, но предполагает достаточно долгий путь к нижним уровням, из-за чего информация, размещенная там, нередко не доходит до потенциального пользователя.
Характеризуется большим количеством категорий, как на верхнем, так и на последующих уровнях. Сразу дает полное представление об информации, размещенной на сайте, но затрудняет поиск на нижних уровнях структуры Ни первый, ни второй способ организации информации не является оптимальным. Лучше, когда иерархическая структура состоит из 3−4 уровней.
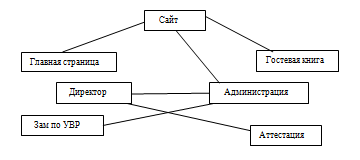
Смешанная структура Позволяет обеспечить переход к нужной информации сразу с нескольких страниц, что гарантированно ведет к ее получению пользователем. В подобной структуре акцент лучше сделать на одну-две страницы, в противном случае это приведет к путанице рисунок 4.

Рисунок 4. Смешанная структура.
Существуют ситуации, когда представить информацию одним из описанных выше методов не представляется возможным. В этом случае применяют несколько схем одновременно. Однако такой подход имеет недостаток — он требует от пользователя концентрации внимания и дополнительных усилий. Чтобы помочь пользователю, составляют карту Web-сайта (site-map). Наш сайт будет представлять собой широкую иерархию с элементами нелинейной структуры. Первый уровень иерархии составляют основные рубрики «Главная страница», «Информация о сайте», «Каталог статей», «Блог», «Форум», «Гостевая книга», «Администрация», «Фотоальбом», «Информатика», «Начальные классы», «Страничка психолога».
Для сбора материала и разработки сайтов необходимо грамотно подобрать материал, отвечающий требованиям достоверности, информативности, доступности, понятности. Материал должен быть структурирован соответствующим образом с учетом дидактических принципов построения. При сборе материала нужно руководствоваться принципами педагогического дизайна. Этот этап также включает работы по эффективной организации учебного процесса, подготовку дополнительных материалов (указаний, инструкций, подсказок и так далее).
Разработка дизайна, функциональности страниц и программных решений образовательного сайта. Этот этап не такой простой, как может показаться на первый взгляд. Особенно, если анализ ситуации в Интернете показал наличие жёсткой конкуренции в борьбе за целевую аудиторию. Кроме решений задач по достижению имиджевой индивидуальности сайта, необходимо учитывать множество дополнительных (иногда, чисто технических) требований — usability (практичность) сайта, «прозрачность» (понятность) навигации, применение различных технологий оформления, скорость загрузки страниц, качество графики, а также требования эргономики.
Под веб-дизайном понимается оформление сайта. Прежде всего, в графическом редакторе осуществляется разработка внешнего вида сайта (главной страницы и ключевых страниц), создание индивидуальной графики, выбор цветового и шрифтового решения. Очень хорошо представить, как будет смотреться страница в готовом виде, и сделать несколько набросков на бумаге. Конечно, при профессиональном подходе к созданию сайта эти работы должен выполнять художник или человек с художественными способностями. Результатами этих работ должны быть файлы эскизов страниц или макет сайта. На этом же этапе производится оптимизация графики для веб-страниц, с учетом которой максимальное качество изображения должно сохраняться при минимальном размере файла. На основе созданной структуры сайта в ходе разработки дизайна особое внимание стоит уделить оформлению навигации сайта на основании принципов простоты, удобства, читабельности. Пользователи должны быстро и легко перейти на любую страницу веб-сайта, в том числе и начальную. Следует учитывать, что дизайн в смысле разумного устройства сайта значительно важнее, чем его «красивость».
Существуют определённые методические и педагогические аспекты и задачи разработки веб-сайта:
- 1) информационные — расширение информационной базы за счет свободного доступа к информации;
- 2) коммуникативные — обмен опыта с преподавателями и другими пользователями посредством общения с помощью чатов и форумов;
- 3) методические — знакомство с разными формами представления информации, организация самостоятельной деятельности.
Решение указанных задач выводит школу на новый уровень, наполняя ее инновационными, информационно-коммуникативным содержанием, что отвечает требованиям информатизации и модернизации общества, способствует формированию и развитию информационной, коммуникативной, методической и предметной компетентностей.
Требования к созданию сайта. Как создать сайт и что разместить. Нам предлагается создание официального сайта школы, это значит, что в нем будет размещено, должно быть утверждено администратором школьного сайта. Нельзя нарушать законы Республики Казахстан. Нужно соблюдать правила этического характера. В частности, запрещается размещать на сайте материалы, оскорбляющие нравственность, унижающие человеческое достоинство, призывающие к насилию, разжигающие межнациональную или религиозную рознь. Администратор школьного сайта имеет право прекратить размещение сайта, страниц без объяснения причин. Чаще всего начинающие авторы нарушают закон об авторском праве. Все изображения и материалы, которые будут размещены на сайте, должны быть созданы обучающимися, нельзя забывать, что у каждой картинки или материала взятого из Интернета есть автор. Если для написания, какого-то материала потребуются статьи из газет, обязательно нужно указать автора. Очень важный момент при работе с материалами — соблюдение авторских прав. Нужно относиться с уважением к чужому труду.
А также очень важное замечание, прежде чем опубликовать чью-либо фотографию заранее спросите согласие. Веб-страница должна быть одобренной.