Особенности типографики печатных текстов и типографики экранной

Решение этой проблемы нашли в ином принципе: описании шрифтовых знаков как совокупности контуров. Контурные шрифты (outline fonts) хранят рисунки знаков в виде контуров, математически представляемых совокупностью отрезков прямых и криволинейных сегментов. Отрезки прямых линий зачастую называют векторами (vectors), поэтому шрифты, их использующие, получили название векторных шрифтов (vector fonts. Читать ещё >
Особенности типографики печатных текстов и типографики экранной (реферат, курсовая, диплом, контрольная)
Типографика — это графическое оформление печатного (экранного) текста посредством набора и верстки с использованием норм и правил, специфических для данного языка.
Типографика печатных текстов существует уже долгое время — от каллиграфических школ Китая, с их изысканными иероглифами, до современных форм исполнения.
При работе с типографикой печатных текстов для получения наилучшего результата работы необходимо придерживаться ряда правил:
Начертание шрифта должно быть светлым, книжным, либо нормальным или средним;
Использоваться шрифты должны нормальной пропорциональности;
Никогда не следует использовать программно-модифицированные шрифты;
Число одновременно используемых оформительских приемов должно быть не более трех;
Набор прописными символами должен быть ограничен в пределах трех — четырех строк;
Не следует использовать совместно похожие по рисунку шрифты;
В наборе должны быть согласованы кегль, длина строки и интерлиньяж;
Текст должен представлять собой однородную и непрерывную структуру, то есть межсимвольные, межсловные и межстрочные пробелы должны быть визуально одинаковы между собой;
Всегда следует композиционно выделять абзац (абзацный отступ и пробел предшествующей концевой строки — для печатных текстов, отбивка между абзацами — для экранных публикаций);
Контраст между цветом символов шрифта и цветом фона должен быть высоким.
В наши дни помимо традиционной типографики существует и бурно развивается ее экранный аналог, сфера применения которого весьма обширна: компьютерные экраны, дисплеи сотовых телефонов и пр. Во всех своих проявлениях экранная типографика опирается на традиционную, но в силу особенностей создания и отображения имеет и некоторую специфику.
Наиболее важным моментом в экранной типорафике являются способы отображения текстовой информации на экране. Цифровые устройства (мониторы, настольные принтеры и фотонаборные автоматы) создают изображения с помощью точек. Простейший способ представления шрифта для любого из этих устройств — составить рисунок каждой буквы в виде массива точек, собрать и сохранить эти рисунки как шрифтовой файл (font). А выводному устройству для отображения шрифта остается только копировать эти точки в соответствующее положение на экране или странице. Когда эта технология начала применяться, каждой точке изображения соответствовал один бит компьютерной информации, как простейший выбор между «да» и «нет»: есть точка или нет точки. Любые изображения из таких предварительно нарисованных массивов точек были названы битовыми картами (bitmaps), а шрифты, использующие этот способ отображения, — битовыми, или растровыми (bitmapped).
В основе битовых карт лежит простой и разумный принцип, но чем больше точек содержит битовая карта, тем больше для нее требуется компьютерных ресурсов. Когда увеличивается разрешение устройства или размер буквы, число точек возрастает в геометрической прогрессии. Удвоение размера знака увеличивает количество точек вчетверо. Кроме этого, для каждого кегля шрифта требуется отдельная битовая карта (и отдельный шрифтовой файл). Битовые карты, созданные для одного разрешения, окажутся слишком мелкими, когда станут отображаться на устройстве с более высоким разрешением, поскольку в этом случае реальный размер точек меньше. Таким образом, для отображения какого-либо шрифта одного и того же диапазона кеглей на экране монитора, на лазерном принтере и на фотонаборном автомате может потребоваться не одна сотня растровых шрифтовых файлов.
Решение этой проблемы нашли в ином принципе: описании шрифтовых знаков как совокупности контуров. Контурные шрифты (outline fonts) хранят рисунки знаков в виде контуров, математически представляемых совокупностью отрезков прямых и криволинейных сегментов. Отрезки прямых линий зачастую называют векторами (vectors), поэтому шрифты, их использующие, получили название векторных шрифтов (vector fonts).
Такие контуры можно масштабировать без искажения формы и пропорций знаков. Затем контуры заполняются цветовыми точками, создаваемыми устройством, с помощью которого происходит отображение шрифта с разрешением: около 100 dpi (dots per inch — точек на дюйм) на экране монитора, от 300 до 600 dpi на настольных принтерах и значительно выше 1 000 dpi на фотонаборных автоматах.
Хотя сейчас контурные шрифты используются как для отображения текста на экране монитора, так и для печати, все же растровые шрифты продолжают применяться, но исключительно для вывода на экран. Это связано с тем, что при мелких кеглях, когда каждому знаку достается всего несколько точек экрана — пикселов (pixels) — более разумное распределение пикселов (и более удобочитаемый шрифт) чаще получается при создании знаков вручную, а не программным преобразованием векторного контура в битовую карту (растеризацией). Если у контурного шрифта имеется растровый вариант, то для экрана предпочтительнее использовать именно его, поскольку он оказывается более удобочитаемым, чем растеризованный вариант контурного шрифта.
Таким образом, контурные шрифты используются при верстке изданий и для отображения текстовой информации на экране. Одним из таких шрифтов является гарнитура Arial (или его первая версия — Helvetica). [1].
Итак, в экранной типографике при применении компьютерных шрифтов существуют свои особенности и сложности. Электронное пространство для публикации — это жесткая и непривлекательная среда для реализации идей, требующих деликатных переходов форм и сочетаний цветов. Следует помнить о неполной совместимости между платформами и о сравнительно низкой разрешающей способности экрана. По этим причинам для электронных публикаций можно использовать только тщательно отобранные шрифты.
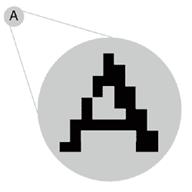
Самая большая проблема, связанная с использованием шрифтов для электронных публикаций (страница Web-сайта на экране монитора, текст на дисплее Palm Pilot или сотового телефона), заключается в том, что при небольшом кегле символы Helvetica бывает узнать довольно сложно (рис. 1).

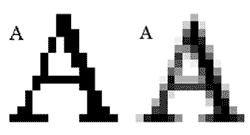
Антиалиасинг — сглаживание зубчатых краев неких форм путем заполнения соседних ячеек промежуточными цветами (рис. 2). Однако при использовании антиалиасинга текст кажется недостаточно четким. Использовать этот метод рекомендуется при работе со шрифтами в большом кегле.

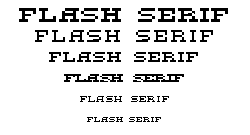
Пиксельные шрифты — шрифты подобного рода появились недавно. Они не имеют сглаженных контуров (рис. 3) и предназначены для набора шрифтом одного определенного кегля, как правило, довольно мелкого. Очень популярны у Web-дизайнеров, так как делают четкими даже мелкие надписи.

Правила оформления текста в экранной типографике остаются традиционными, такими же, как и в типографике печатных текстов [6].