Общая структура сайтов

Текстовая система навигациисамый распространенный вид. Надо сказать, что текстовая навигация должна присутствовать даже, если используются другие системы навигации (так как она самая надежная). В общем случае, такая навигация представляет собой оформленные различными способами текстовые ссылки. Линейнаястраницы располагаются в определенном порядке (рис.1). Переход с одной страницы на другую… Читать ещё >
Общая структура сайтов (реферат, курсовая, диплом, контрольная)
При планировании структуры сайта необходимо продумать несколько основных вещей: структуру каталогов, структуру навигации, необходимость заставки сайта.
С самого начала следует упорядочить содержимое вашего проекта. Все картинки лучше сохранять в одну папку, служебные файлы в другую, сами страницы также можно разделить (например, по разделам). Так будет проще ориентироваться. Для этого следует определить структуру будущего сайта. Существует несколько основных структур:
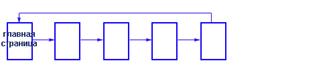
· Линейнаястраницы располагаются в определенном порядке (рис.1). Переход с одной страницы на другую строго определен. Такая структура обоснована, например, при обучении. Располагая страницы в определенном порядке, вы можете быть уверены, что пользователь не пропустит нужный материал.

Рисунок 1.
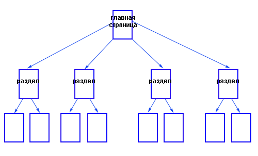
· Иерархическаястраницы разделены по категориям и подкатегориям (рис. 2). Такая структура наиболее удобна.

Рисунок 2.
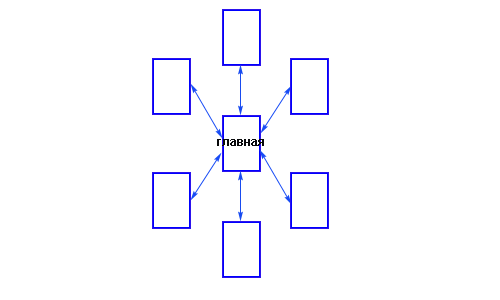
· Произвольная — страницы расположены в свободном порядке (рис. 3). Такая структура оправдана только для небольших сайтов.

Рисунок 3.
Очень важная часть планирования ресурса — это структура навигации. Способ доступа к информации на сайте должен быть простым и понятным. Пользователь в любую минуту должен знать ответы на следующие вопросы:
- · Где он находится?
- · Куда можно пойти?
- · Как туда добраться?
- · Как вернуться назад?
Для решения этих задач используются различные варианты. Например, можно как-то выделить страницу в меню, на которой сейчас находится пользователь, а само меню сделать видимым на всех страницах сайта. Также можно сделать так называемые навигационные ключи, т. е. на каждой странице (сверху) указать полный путь до этой страницы по схеме: главная страница — название раздела — название страницы.
Существует правило «трех кликов», которое гласит, что до любой страницы сайта пользователь должен добраться не более, чем за три клика (перехода).
Теперь рассмотрим основные системы навигации:
Текстовая система навигациисамый распространенный вид. Надо сказать, что текстовая навигация должна присутствовать даже, если используются другие системы навигации (так как она самая надежная). В общем случае, такая навигация представляет собой оформленные различными способами текстовые ссылки.
Различают горизонтальное и вертикальное меню. Вертикальное меню располагается справа или слева каждой страницы. Горизонтальное меню располагается, как правило, сразу под шапкой сайта. Для повышения удобства рекомендуется дублировать горизонтальное меню внизу каждой страницы.
Кнопки являются вторыми по частоте использования элементами навигации. Кнопки могут быть любого размера, формы, цвета и стиля. Используя их, придется подключить к каждой обработчики событий (например, на javascript), которые будут описывать действия по нажатию на кнопку или наведения на нее курсора мыши. Оптимальным решением является следующее: оставить лишь вид кнопки (фоном), а текст на ней все-таки оформить в виде ссылки. Этого нетрудно добиться средсти CSS.
Встречаются сайты, на которых вместо главной страницы появляется заставка. Обычно это большая фотография со звуковым сопровождением или видеоролик. Такие страницы привлекают внимание. Отношение к ним достаточно противоречивое: одни их приветствуют, других это раздражает. Делая заставку на сайте, не стоит забывать реализовать функцию, позволяющую пропустить загрузку и воспроизведение ролика для тех, кто не хочет его просматривать.
Главная страница — это первая страница, на которую попадает пользователь. Поэтому она должна удовлетворять некоторым условиям:
- · Главная страница должна отражать тематику сайта.
- · Она должна быть интересной, чтобы пользователю захотелось пройтись по другим страницам сайта.
- · Желательно разместить на ней функцию поиска по сайту.
- · Пусть на ней будет раздел с постоянно обновляющейся информацией, например: новости, акции, советы дня.
- · Обязательно должен присутствовать способ обратной связи (e-mail, телефон, адрес).
- · Лучше сделать главную страницу отличающейся от остальных, но соответствующей общей стилистике сайта.
Внешний вид всех страниц сайта должен быть выдержан в едином стиле. На них должно быть указано название ресурса и обязательная ссылка на главную страницу. В остальном каждая страница должна быть уникальна, т. е. иметь свое содержание. Причем, следует учесть несколько моментов:
- · Следить за длиной страницы. Если она больше 2,5 экранов, разбить страницу на две.
- · Разбивать текст на абзацы, делать отступы и поля. Выделять текст заголовками и подзаголовками. В общем, сделайть так, чтобы он легко воспринимался.
- · Снабдить текст картинками и графиками, но нельзя переусердствовать. Все должно быть обоснованно.