Выбор области для создания Интернет-магазина

Проектируя главную страницу сайта Интернет-магазина, необходимо найти компромисс между многими трудно совместимыми свойствами, которыми она должна обладать. С одной стороны, главная страница не должна быть «тяжелой», в смысле объема, измеряемого в килобайтах, поскольку существует опасность, что пользователь может не дождаться ее загрузки. С другой стороны, на главной странице должны находиться… Читать ещё >
Выбор области для создания Интернет-магазина (реферат, курсовая, диплом, контрольная)
Макет главной страницы рисуется с учетом понимания специфики коммуникаций с различными целевыми группами и типов цели. Для этого выделяется главная коммуникация, то есть та, что приносит максимальную выгоду и при этом лучше всего «переносится» в Интернет. Под главную коммуникацию отводится основное пространство экрана главной страницы. В конечном итоге отведенное пространство на готовом макете может быть больше или меньше, однако пришедший на сайт пользователь должен видеть этот блок (или несколько связанных блоков) как основное содержание сайта. Остальные блоки распределяются по главной странице, занимая второстепенные положения. В отдельных случаях кроме первостепенной бывает еще одна коммуникация, важность которой существенно больше, чем остальных. Под такую коммуникацию также выделяется заметный блок, но меньший, чем основной.
В самом общем случае структура Интернет-магазина состоит из следующих элементов:
— web-сайта, который, в свою очередь, подразделяется на главную страницу, каталог товаров с развернутой информацией по каждой позиции, прайс-листом и поисковой машиной, систему навигации по сайту, систему регистрации и авторизации пользователей, систему формирования и подтверждения заказа, систему поддержки клиентов, раздел для партнеров;
- — системы обработки заказа;
- — системы оплаты;
- — системы доставки товара;
- — системы работы с поставщиками;
- — бэк-офиса;
- — маркетинговой службы.
Проектируя главную страницу сайта Интернет-магазина, необходимо найти компромисс между многими трудно совместимыми свойствами, которыми она должна обладать. С одной стороны, главная страница не должна быть «тяжелой», в смысле объема, измеряемого в килобайтах, поскольку существует опасность, что пользователь может не дождаться ее загрузки. С другой стороны, на главной странице должны находиться логотип и название магазина, анонсы и ссылки на всю самую интересную и полезную для клиента информацию: специальные предложения, важные новости компании, оглавление каталога товаров, интерфейс поисковой машины и системы навигации, сообщения о новых товарах и маркетинговых акциях. Гиперссылки с этих анонсов могут вести на страницы с более подробной информацией. При этом главная страница не должна быть перегружена информацией и графикой, то есть всё указанное выше должно иметь очень сжатую, но информативную форму представления. Дизайн главной страницы необходимо разрабатывать с учетом того, чтобы он облегчал пользователю восприятие всей расположенной на ней информации, а не отвлекал от нее.
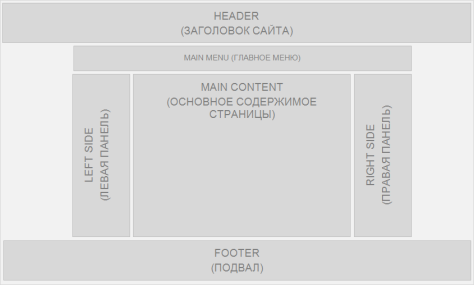
Не сложно заметить, что большинство современных сайтов состоят из страниц, созданных по единому шаблону — состоящих из одних и тех же элементов: заголовка, боковых панелей, нижней части (подвала), основной информационной области и т. д. Каждая такая область служит определенной цели. В заголовке, к примеру, пользователь видит название сайта, основное меню, контакты и прочую общую для всех страниц информацию.
В боковых панелях часто размещают контекстные навигационные меню, содержимое которых зависит от выбранного пользователем раздела или просто рекламу. В нижней части сайта может быть информация об авторе и авторском праве, а также ссылки на наиболее популярные разделы сайта или что-то в этом рода. В основной части страницы содержится то самое информационное наполнение, отличающее эту страницу от всех остальных (основной контент страницы).
Ниже приведен общий вид макета сайта, имеющего заголовок, главное меню, боковые панели, подвал и область с основным содержимым. Такой макет еще называют трехколоночным макетом.

Общий вид трехколоночного макета сайта.
Структура сайта — это способ организации связей между различными разделами интернет ресурса, которые представлены отдельными веб-страницами. Структура сайта является иерархической структурой, начинающейся с главной страницы. Уровень раздела или уровень страницы в структуре сайта определяется минимальным количеством переходов по ссылкам, которые необходимо выполнить пользователю, чтобы попасть на данную страницу с главной страницы сайта. Уровень страницы в структуре сайта не следует путать с уровнем вложенности файла, представляющего страницу в папках на диске, где размещен ваш сайт. Страница может находиться в корневом каталоге, но быть недосягаемой с главной станицы, и наоборот — находиться глубоко в подкаталогах на диске, но при этом с главной страницы сайта на нее будет прямая ссылка. Вот так выглядит обобщенная структура сайта до разделов 1-го уровня (будем считать, что главная страница соответствует нулевому уровню).
Обобщенная структура сайта.
При разработке структуры сайта следует учитывать то обстоятельство, что пользователь не всегда будет начинать навигацию по вашему сайту с главной страницы. Поисковые системы в ответ на запросы пользователя довольно часто формируют ссылки на страницы, соответствующие далеко не 1-му, а то и не 2-му уровню структуры вашего веб-ресурса. В этой связи необходимо сделать все возможное, чтобы пользователь, перейдя по ссылке поисковой системы к вам на сайт, имел возможность вернуться в основной раздел, а также перейти на главную страницу.
На сайте Интернет-магазина основные рубрики каталога товаров должны находиться на самом видном месте. Конечно, главную страницу не стоит перегружать излишними подробностями, но пользователь должен сразу, с первого взгляда, понять, куда ему нужно идти, чтобы попасть в ту часть каталога, где представлены, к примеру, фотоаппараты. Поисковую машину (систему автоматизированного поиска по каталогу магазина) есть смысл разместить на всех страницах сайта, чтобы пользователь мог совершить необходимый ему поиск в любом месте сайта, где бы он ни находился. В качестве средств навигации можно использовать различные виды меню (в виде статично распложенных названий разделов или выпадающих списков) или стрелки Вперед и Назад для последовательного перемещения с одной страницы на другую и обратно. Хорошим инструментом навигации является карта сайта, представляющая весь сайт в виде наглядной схемы, содержащей названия страниц и связи между ними. Для больших сайтов в качестве средства навигации может быть использована поисковая машина.
Без хорошего, информативного содержания никакой сайт не станет неотразимым. Контент и структура сайта взаимно зависимы: нельзя создать одно, не продумав другое. Разбивка и классификация страниц напрямую определяются содержимым сайта, а способ, которым организован контент, определяет процесс структурирования.
При создании своего информационного ресурса в сети Интернет, владельцу сайта придется решить множество задач, среди которых — создание контента сайта.
Контент (от англ. to content — содержать, содержимое) — это любое наполнение сайта, как информационное, так и графическое (текст, фотографии, картинки, видеоролики и прочее). За место в ТОПах поисковиков сайты ведут весьма ожесточенную борьбу, наполняя свои страницы самым разным контентом, который в этой битве и служит основным фактором распределения мест в поисковой выдаче. Контент бывает уникальным (то есть его копии отсутствуют в базах поисковых систем), и неуникальным.
Тексты на уникальность проверяют как с помощью обыкновенных поисковиков (проверка вручную и малых объемов текста), так и с использованием специализированных сервисов по проверке текстов. Среди таких сайтов можно выделить: text.ru, antiplagiat.ru и copyscape.com, но есть и другие проверяющие системы. Плюсы проверяющих сервисов заключаются в том, что текст можно вводить целиком, а не отдельными маленькими частями. Также возможно использовать специальные программы для проверки уникальности, либо воспользоваться их online-аналогами совершенно бесплатно. Подобные сервисы позволяют проверять тексты не только на уникальность, но и на орфографию, а также проводить SEO-анализ текстов.
Контент также делится по своему источнику (или по происхождению) и по форме создания:
- — копирайтинг (когда текст пишется «с нуля»);
- — рерайтинг (когда текст переписывается, но уже своими словами);
- — копипаст (простое копирование текста с одного ресурса на другой, что влечет за собой нарушение авторских прав);
- — синонимизация (когда слова заменяются синонимами «вручную», или автоматизировано с помощью скриптов и специальных программ);
- — перевод с иноязычных ресурсов (переводит обычно человек, часто используя программу-переводчик для ускорения работы. Это плагиат, но сами новости не могут являться объектом авторского права);
- — сканинг (когда сканируются печатные издания, здесь прямое нарушение закона — несоблюдение авторских прав);
- — пользовательский контент (это комментарии посетителей и сообщения пользователей на форумах, записи в блогах).