Структурное деление.
Заголовки

В электронной версии можно проследить за изменением цветовой гаммы от заголовка нулевого уровня (названия) до подзаголовка. Здесь же можно проследить за изменением кегля. Заголовки разного уровня, предложенные в стандартном стиле, имеют единую цветовую гамму и начертания букв. Для заголовков принят шрифт Cambria (с засечками). В приложении к этой главе в электронном формате приведено несколько… Читать ещё >
Структурное деление. Заголовки (реферат, курсовая, диплом, контрольная)
Заголовки — важнейшие элементы, необходимые для более легкого понимания текста. Заголовки снимают монотонность в тексте, тем самым помогая удерживать внимание. Заголовки выделяют смысловые элементы текста и этим способствуют быстрому нахождению нужного фрагмента при повторном прочтении.
Если объем статьи составляет 5—7 страниц, то структурное деление на параграфы, наличие подзаголовков не обязательно, хотя и не возбраняется. Но чем длиннее текст, тем более важным становится разбиение его на смысловые части.
Чтобы понять, как правильно размещать заголовки, обратимся к теории известного дизайнера, знатока типографики Артемия Лебедева'. Он объясняет теорию, принцип близости объектов2.
Принцип близости Артемий Лебедев пишет: «Наша теория близости звучит так: объекты, расположенные близко друг к другу, воспринимаются связанно?», — и поясняет свою мысль на примерах.
Принцип близости
Объекты, расположенные близко друг к другу, воспринимаются связанно.
Проще всего показать, проиллюстрировать сказанное на примере расстояния между людьми. Сравним два рисунка (см. рис. 1.11).[1]

Рис. 1.11. Схема, поясняющая «принцип близости» Применительно к тексту «принцип близости» важно учитывать при размещении заголовков, подписей к таблицам и рисункам. Артемий Лебедев приводит следующую схему3 (см. рис. 1.12).

Рис. 1.12. Пример размещения заголовка в тексте
Он говорит о том, что, конечно, читатель способен распознать заголовок и в первом случае (слева), и во втором (справа). Но во втором случае (на правом рисунке) заголовок «выхватывается» сразу, сканируется взглядом. В то время как на левом рисунке требуется некоторое усилие для выделения заголовка.
Если текст оформлен так, как показано на рисунке справа, то читателю не нужно «расшифровывать» форму, он может сконцентрироваться на содержании.
В электронном варианте данного пособия показан тот же рисунок. Но для выделения заголовка использован цвет. Безусловно, цвет привлекает внимание. Заголовок становится более заметным, но и в этом случае структурное выделение, отбивка заголовка более значима, чем использование цвета.
И наконец, ещё одна схема. Редко заголовки бывают такими короткими, как показано у А. Лебедева. На рис. 1.13 приведен пример длинного заголовка.

Рис. 1.13. Пример размещения длинного заголовка Рекомендация.
Заголовок должен быть выделен в тексте. Причём расстояние ОТ предшествующего текста (сверху) должно быть заметно больше, чем ДО того текста, который он претворяет (снизу).
В стандартных стилях современной версии MS Word предусмотрен увеличенный интервал над заголовком, заголовок очень хорошо «отбит» сверху. Но нс предусмотрен дополнительный интервал перед последующим текстом. Интервал между заголовком и текстом обычный — междустрочный. Это не в полной мере соответствует требованиям вёрстки. Более правильно поставить отступ после заголовка, например, в 6 пунктов1.
Оформление заголовков Для выделения заголовков используют иной (по сравнению с основным текстом) шрифт, иное начертание, ббльший кегль, цвет.
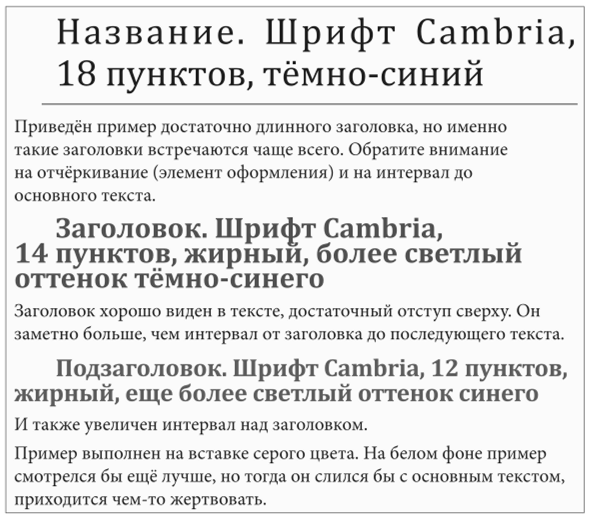
Приведём пример оформления заголовков (см. рис. 1.14).

Рис. 1.14. Пример оформления заголовков
1 Дополнительный интервал можно установить с помощью инструмента «Абзац» > > «Добавить интервал после абзаца».
Пример заголовков взят из стиля Word 2013, который мы использовали для электронного формата издания. Сохранился размер и гарнитура, интервалы, только пришлось пожертвовать цветом.
Для заголовков принят шрифт Cambria (с засечками). В приложении к этой главе в электронном формате приведено несколько примеров оформления текста с использованием других шрифтов, которые хорошо смотрятся в заголовках. Также предложены разные цветовые гаммы.
Обратите внимание в примере на самый большой заголовок — название. Оно набрано строчными буквами, благодаря чему легко читается. Особенность заголовка, его значимость подчеркнуты выбором более крупного размера шрифта, более тёмного оттенка цвета.
В электронной версии можно проследить за изменением цветовой гаммы от заголовка нулевого уровня (названия) до подзаголовка. Здесь же можно проследить за изменением кегля. Заголовки разного уровня, предложенные в стандартном стиле, имеют единую цветовую гамму и начертания букв.
Резюме Для оформления заголовков рекомендуется использовать шрифт, отличный от шрифта основного текста. Заголовки должны быть набраны достаточно большим кеглем. При размещении заголовка следует руководствоваться принципом близости, а также придерживаться единой цветовой гаммы. Заголовки более низкого уровня должны иметь такой же или более светлый оттенок, но не быть темнее.
Не стоит стремиться использовать все возможности оформления, которые существуют. Велик риск получить обратный результат. Вместо ббльшей наглядности можно получить какую-то «мешанину», раскраску статьи в виде «попугая». Например, необязательно стремиться использовать разные оттенки в заголовках, если вы не уверены в своих дизайнерских способностях. Можно использовать и один, а уровень заголовка обозначать разным кеглем.
- [1] Артёмий Андреевич Лебедев — российский дизайнер, изобретатель, бизнесмен, блогер и путешественник. Основатель, генеральный менеджер и владелец «СтудииАртемия Лебедева». 2 А. Лебедев. Теория близости [электронный ресурс] // сайт Студии Артемия Лебедева. URL: http://www.artlebedev.ru/kovodstvo/sections/136/ (дата обращения: 04.09.2017). 3 Там же.